1.新建表
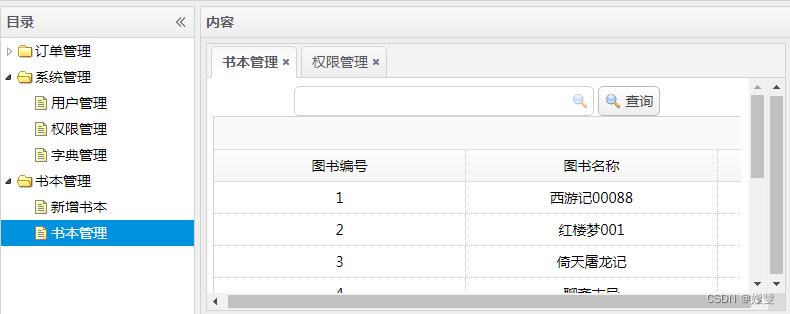
上节的最后说到了,点击树状图,面板出现相关的页面了。然后今天就讲给页面添加表格数据。
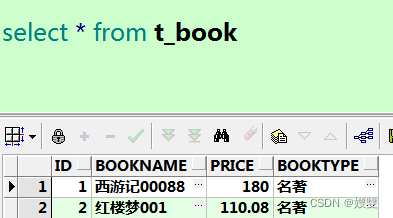
给书本管理新加数据,在数据库建一个book表。

建完表后就可以去写实体类了,然后就写三层架构,dao类就写模糊查询的分页方法和查询数据的总条数 。
2.页面表格
在页面写文本框和按钮用来模糊查询,在写表格,用于绑定数据

<input class="easyui-textbox" data-options="iconCls:'icon-search'" style="width:300px">
![]()
<a id="btn" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">easyui</a>

<div>
<table id="dg"></table>
</div>
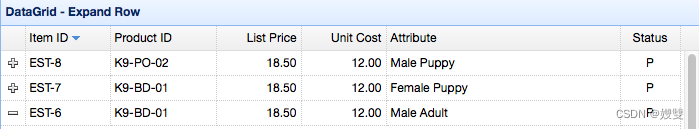
表格还需要加载事件
$('#dg').datagrid({
url:'datagrid_data.json',
columns:[[
{field:'code',title:'代码',width:100,align:'center'},
{field:'name',title:'名称',width:100,align:'center'},
{field:'price',title:'价格',width:100,align:'center'}
]]
});
红色字体的为路径,要绑定数据的话就需要写Servlet的路径。我们接下来就会写Servlet了。
加粗字体的要写与数据库、实体类相对应的
3.给表格绑定数据
建一个BookServlet用于:
设置编码、获取关键字,获取页码,获取每页的条数,再实例化业务逻辑层,调用模糊查询的分页方法和查询数据总条数的方法。
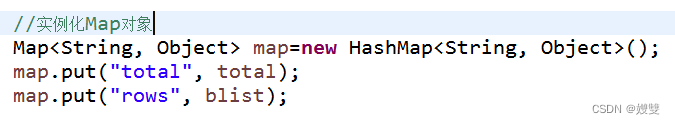
再实例化Map对象 
最后把Map集合转换为JSON格式,就完成了。
然后就到页面中的路径换为BookServlet,就会出现数据了。

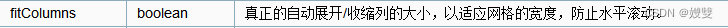
设置表格铺满

fitColumns为true就铺满
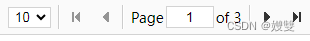
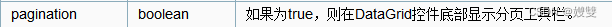
设置分页


pageination为true就显示分页
4.模糊查询


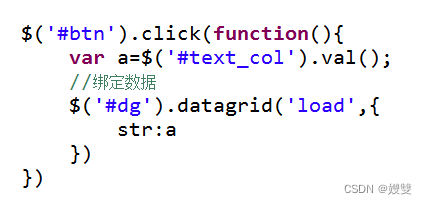
给查询按钮添加点击事件,然后获取文本框的值,就重新绑定数据,模糊查询就完成了。
今天的内容就完成啦φ(≧ω≦*)♪





















 898
898

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








