一,HTML的格式(基本语法规范)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>第一个页面</title>
</head>
<body>
写代码是一件非常快乐(bushi)的过程
</body>
</html>HTML的基本框架如上,有关HTML的所有内容都需要在这个框架中完成
1.1标签
<html></html>
开始标签,结束标签,两个成对出现,也可称之为双标签
<br/>
单标签,不需要结束标签 HTML 标签由尖括号包围关键词构成,如 <html> 。
- 多数 HTML 标签成对出现,如 <html> 和 </html> 分别为开始标签和结束标签。
- 少数特殊标签为单标签,如 <br/> 。
1.2.标签关系
(1)包含关系(嵌套)
eg:<head>
<title></title>
</head>
head包含了title
(2)并列关系
eg:<head></head>
<body></body>1.3文档类型声明标签
- <!DOCTYPE html> 声明标签,告知浏览器页面采用 HTML5 版本显示。
二.基本结构标签
 2.2骨架标签
2.2骨架标签
- 每个网页都有基本结构标签,页面内容基于这些标签书写。
- HTML 文档后缀名应为 .html 或 .htm ,浏览器负责读取并以网页形式呈现。
三、Web 标准
遵循原因
- 使不同开发人员的页面更标准统一,具有以下优势:
- 拓展 Web 发展前景。
- 让内容被更广泛设备访问。
- 便于搜索引擎搜索。
- 降低网站流量费用。
- 便于网站维护。
- 提高页面浏览速度。
构成方面
- 主要由结构(Structure,现阶段主要是 HTML,用于网页元素整理分类)、表现(Presentation,即 CSS,用于设置网页元素外观样式)、行为(Behavior,现阶段主要是 JavaScript,用于网页模型定义及交互编写)三部分构成。
- 最佳体验方案是结构、样式、行为相分离,即结构写在 HTML 文件,表现写在 CSS 文件,行为写在 JavaScript 文件。
四、HTML 常用标签
标题标签
- 提供 <h1> - <h6> 共 6 个等级的标题,使网页更具语义化,标题文字会加粗,字号依次递减。
段落和换行标签
- 段落标签 <p> :用于定义段落,可将网页文本分段显示,段落内文本会随浏览器窗口大小自动换行,段落间有空隙。
<p>这是一个段落标签</p>
- 换行标签 <br/> :强制文本换行,单词 break 缩写,语义为打断、换行。
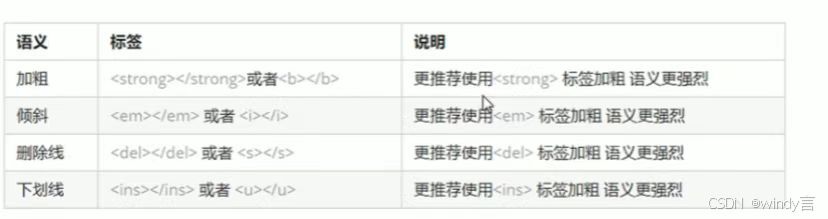
文本格式化标签
- 用于设置文字格式,推荐使用语义化标签:
- <strong> :加粗。
- <em> :斜体。
- <del> :删除线。
- <ins> :下划线。

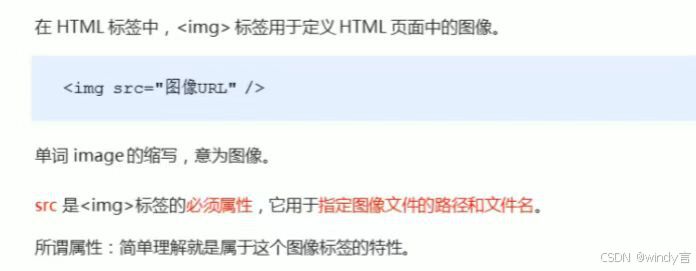
图像标签和路径


- <img> 标签定义页面图像, src 为必须属性,指定图像文件路径和文件名。

- 其他属性:
- alt :图像无法显示时的替换文本。
- title :鼠标悬停时的提示文本。
- width :设置图像宽度。
- height :设置图像高度。
- border :设置图像边框粗细。
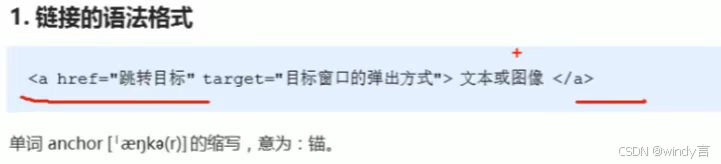
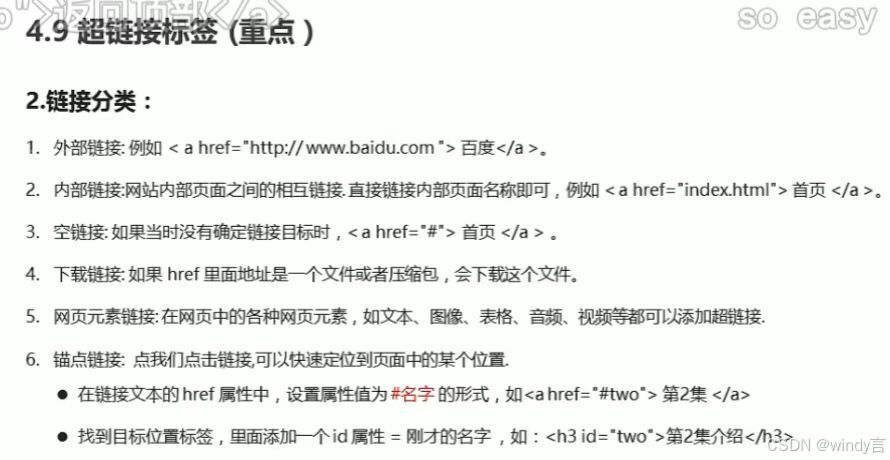
超链接标签 <a>

- 用于创建超链接。
- 语法: 文本或图像 。
- href :指定链接目标 URL 地址,为必须属性。
- target :指定链接页面打开方式, _self 为默认(在当前窗口打开), _blank 为在新窗口打开。

<div> 和 <span> 标签
- 本身无语义,用于装内容。
- <div> :用于布局,类似大盒子,一行通常只能放置一个。
- <span> :用于布局,类似小盒子,一行可放置多个。
五、表格标签
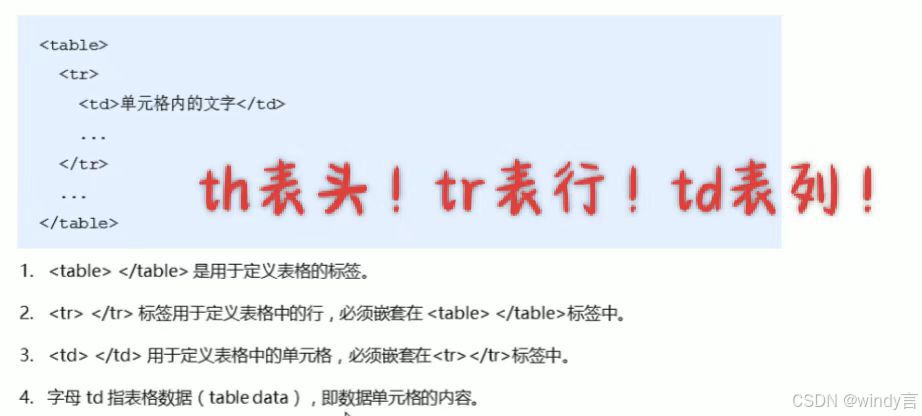
基本语法

- <table></table> :定义表格。
- <tr></tr> :定义表格行,嵌套于 <table></table> 中。
- <td></td> :定义表格单元格,嵌套于 <tr></tr> 中。
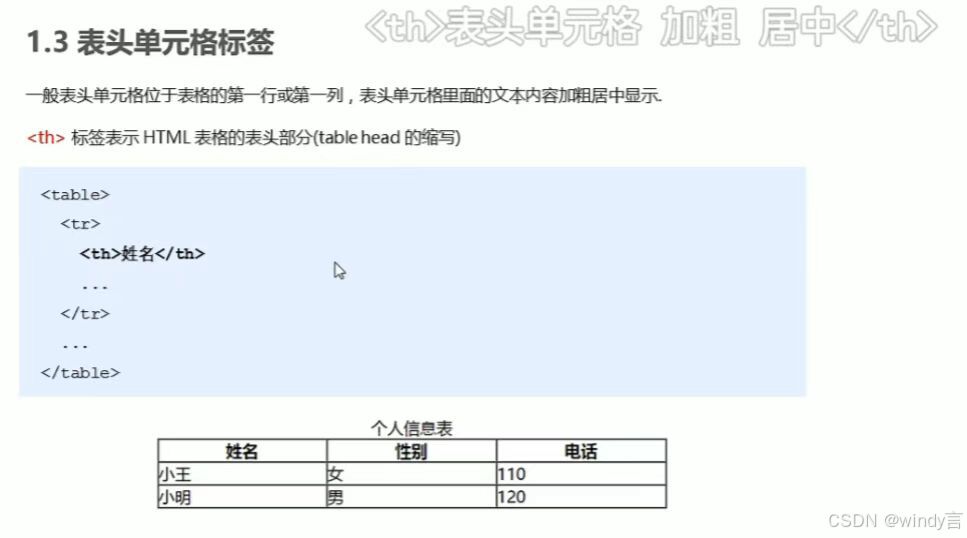
表头单元格标签 <th> :一般位于表格第一行或第一列,文本内容加粗居中显示,代表表格表头部分。

表格结构标签
- <thead></thead> :定义表格头部,内部需有 <tr> 标签,一般在第一行。
- <tbody></tbody> :定义表格主体,用于放置数据,与 <thead> 都位于 <table> 标签内。
表格属性(实际开发中常用 CSS 设置,较少用以下属性)
- align :规定表格相对周围元素的对齐方式,值有 left 、 center 、 right 。
- border :规定表格单元是否有边框, 1 或空字符串表示有或无边框。
- cellpadding :规定单元边沿与其内容间的空白,默认 1 像素。
- cellspacing :规定单元格间的空白,默认 2 像素。
- width :规定表格宽度,可为像素值或百分比。
六、HTML 中的注释和特殊字
注释
- 以 <!-- 开头, --> 结束。
快捷键:ctrl+/
- 注释内容仅给程序员查看,不执行且不在页面显示。
特殊字符
- 当一些特殊符号在 HTML 页面中难以或不便直接使用时,可用以下字符替代:
- :空格符。
- <:小于号(<)。
- >:大于号(>)。
- &:和号(&)。
- ¥:人民币(¥)。
- ©:版权(©)。
- ®:注册商标(®)。
- °:摄氏度(°)。
- ±:正负号(±)。
- ×:乘号(×)。
- ÷:除号(÷)。
- ²:平方 2(上标 2,²)。
- ³:立方 3(上标 3,³)。
七、表单标签
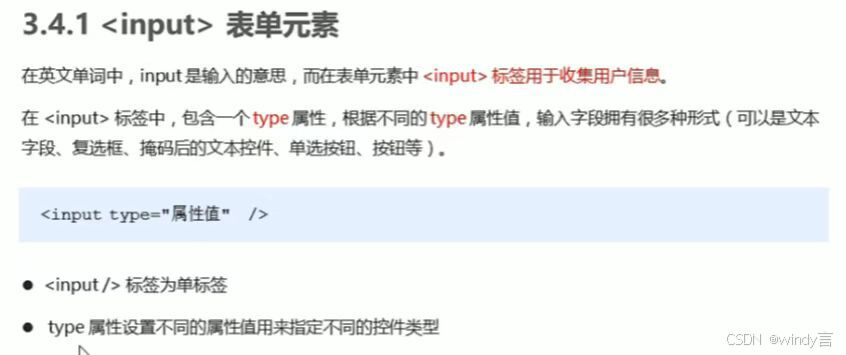
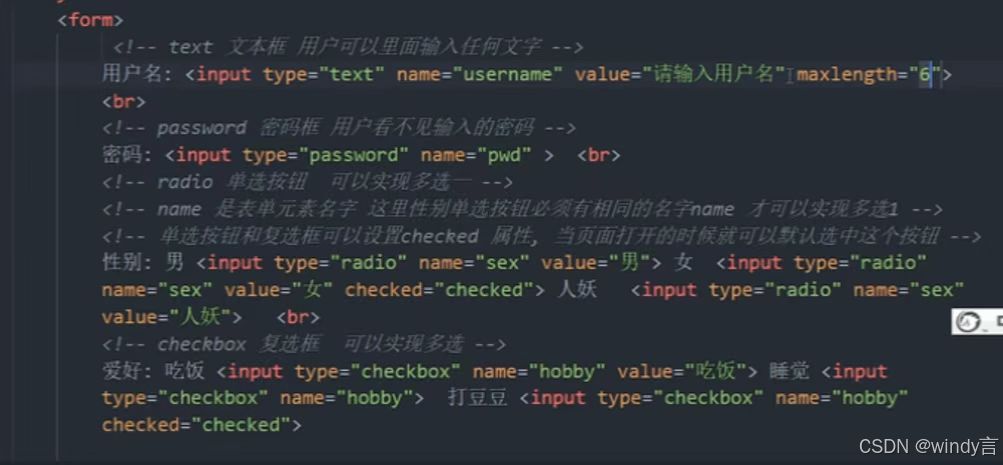
<input> 表单元素

- 用于收集用户信息, type 属性决定输入字段形式。

- 常用属性:
- name :定义元素名称。
- value :规定元素值。
- checked :设置元素首次加载时是否选中。
- maxlength :规定输入字段字符最大长度。

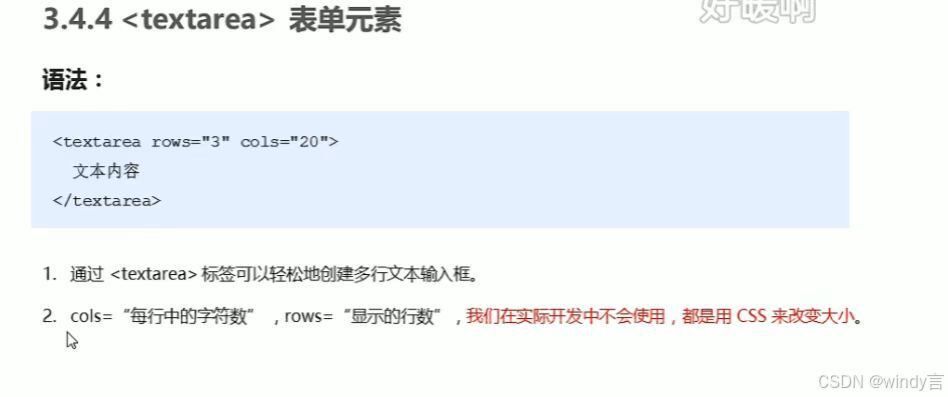
<select> 标签:定义下拉列表,至少包含一对 <option> 标签。

<option> 标签:定义下拉列表选项, selected 属性设置默认选中项。
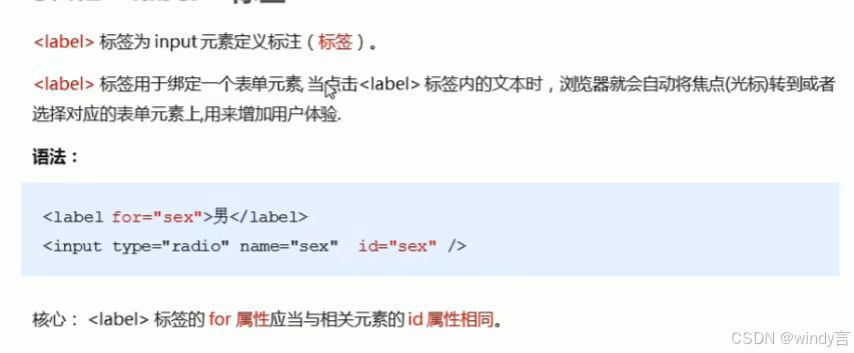
<label> 标签:为 <input> 元素定义标注, for 属性应与相关元素的 id 属性相同。


使用示例

八、列表标签
无序列表 <ul>
- 表示页面项目的无序列表,以项目符号呈现列表项,列表项用 <li> 标签定义。
- 语法:
html
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>- 注意事项:
- 列表项无顺序级别之分,为并列关系。
- <ul></ul> 中只能嵌套 <li></li> ,不能直接输入其他标签或文字。
- <li> 与 </li> 间可容纳所有元素。
- 无序列表自带样式属性,实际使用时常用 CSS 设置样式。
有序列表 <ol>
- 定义有序列表,以数字显示排序,用 <li> 标签定义列表项。
- 语法:
html
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
自定义列表 <dl>
- 定义描述列表,与 <dt> (定义项目/名字)和 <dd> (描述项目/名字)一起使用。
- 语法:
html
<dl>
<dt>项目/名字1</dt>
<dd>描述1</dd>
<dt>项目/名字2</dt>
<dd>描述2</dd>
...
</dl>
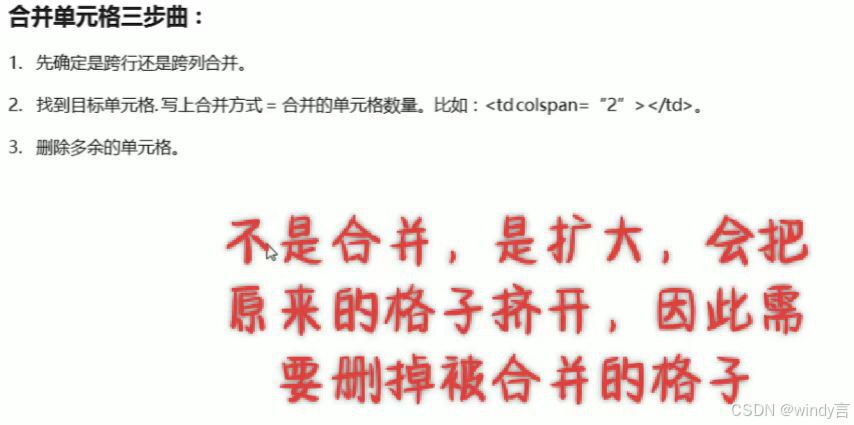
九、合并单元格
合并方式
- 跨行合并: rowspan="合并单元格个数" 。
- 跨列合并: colspan="合并单元格个数" 。

合并步骤

你好,人,请给我三连

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








