VSCode 下载
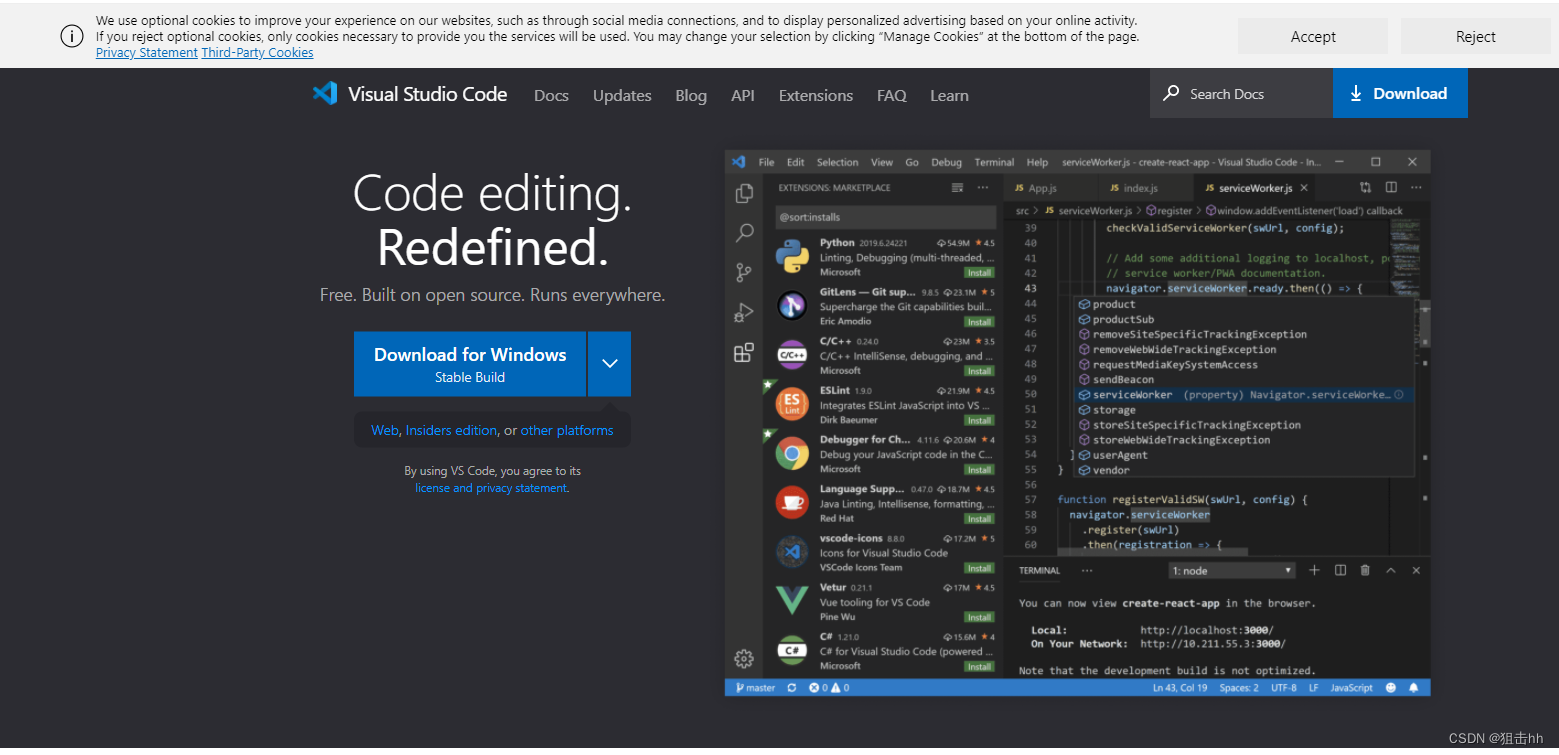
官网下载 官网:Visual Studio Code - Code Editing. Redefined

Window版 VSCode安装流程
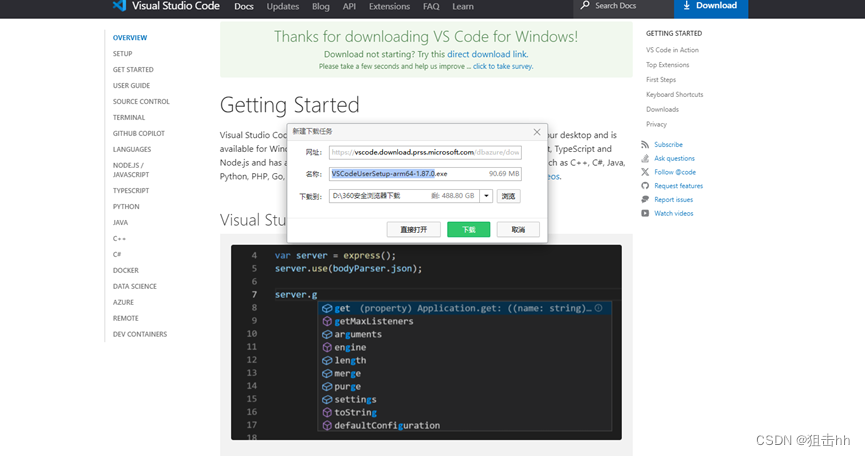
1、下载VSCode安装文件

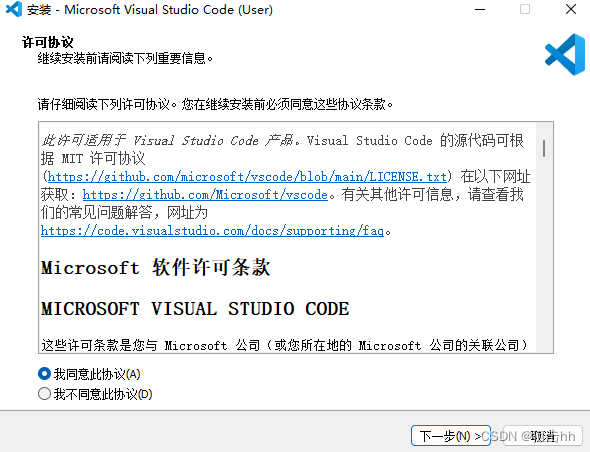
2、下载完成单击运行,然后开始安装(我同意协议,点击下一步)

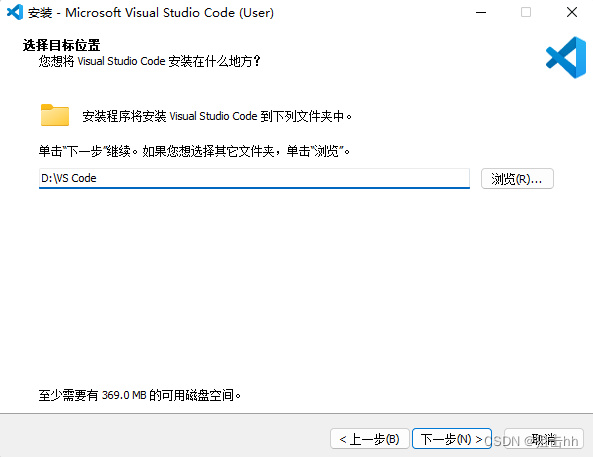
3、选择安装的位置,也可选择默认(点击下一步)

4、选择附加任务
提示:
- 将以下四项都勾选上,桌面快捷方式需要就添加即可
- 添加到PATH:添加到系统变量中,勾选后,即可在命令中使用code,即可打开VSCode

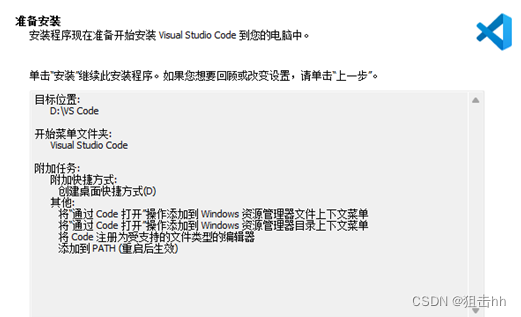
5、准备安装(点击安装)

6、安装完成

VSCode 常见插件安装
在扩展里面搜索

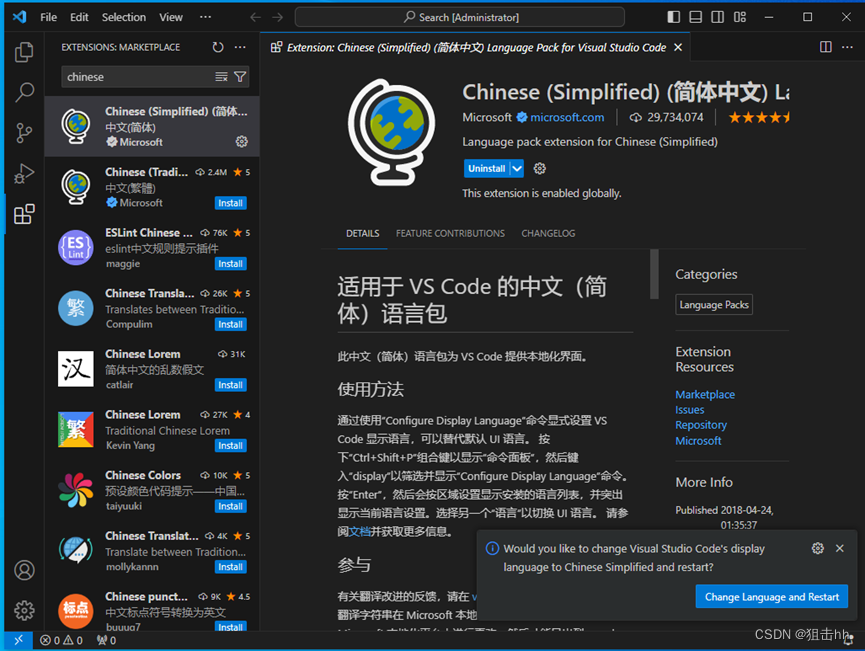
- 简体中文语言
名称:Chinese中文(简体)语言包

安装完成,点击重启即可点击install后,再屏幕右下角有弹框,要求更新语言并重启软件,变为中文界面

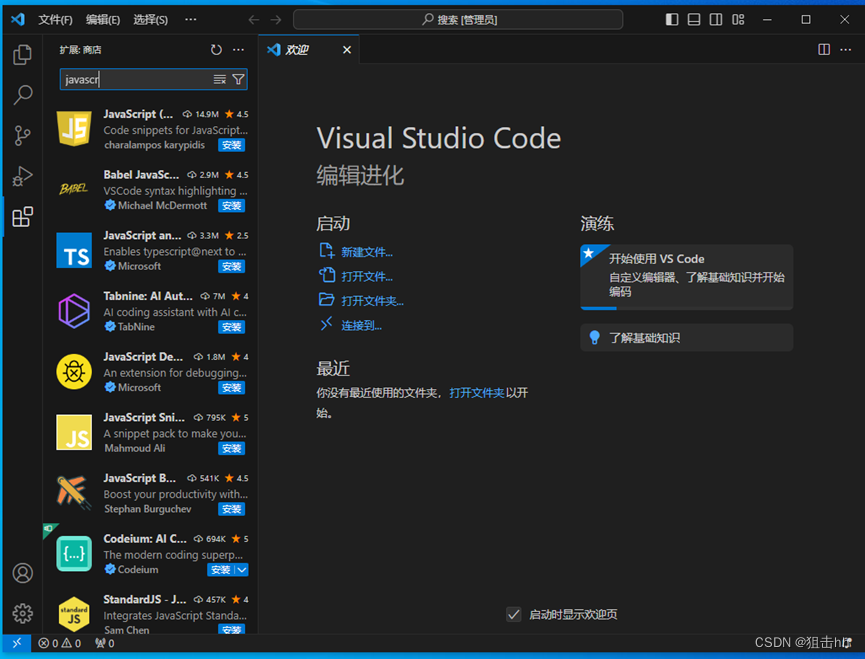
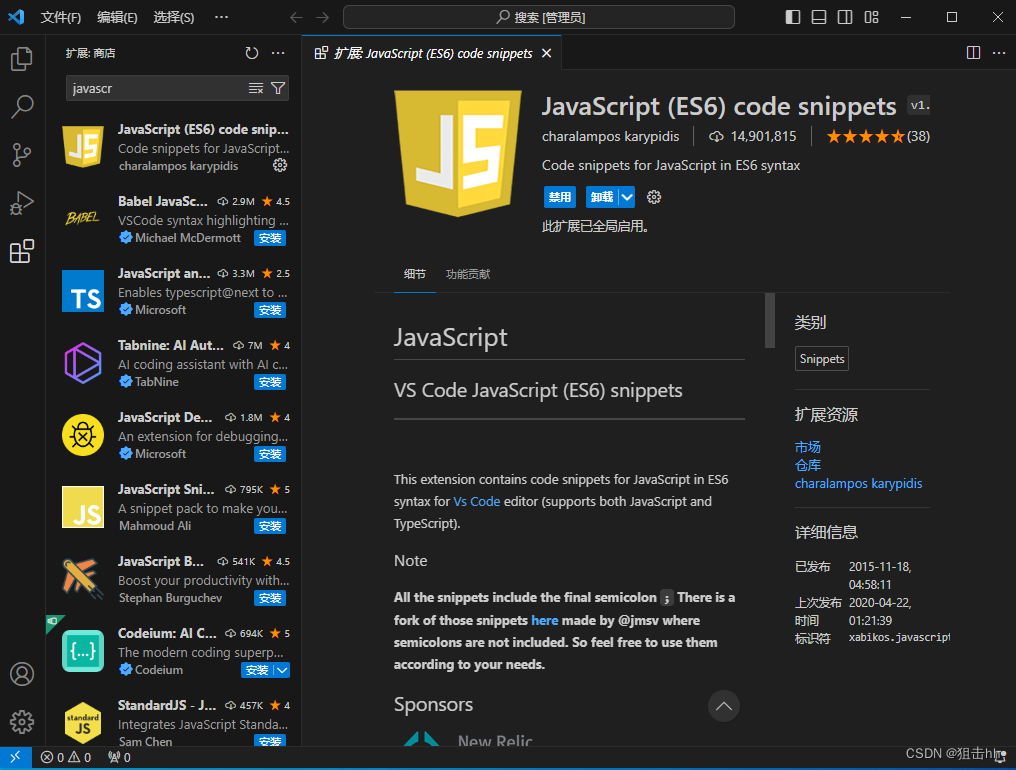
2、javaScript插件安装

安装成功

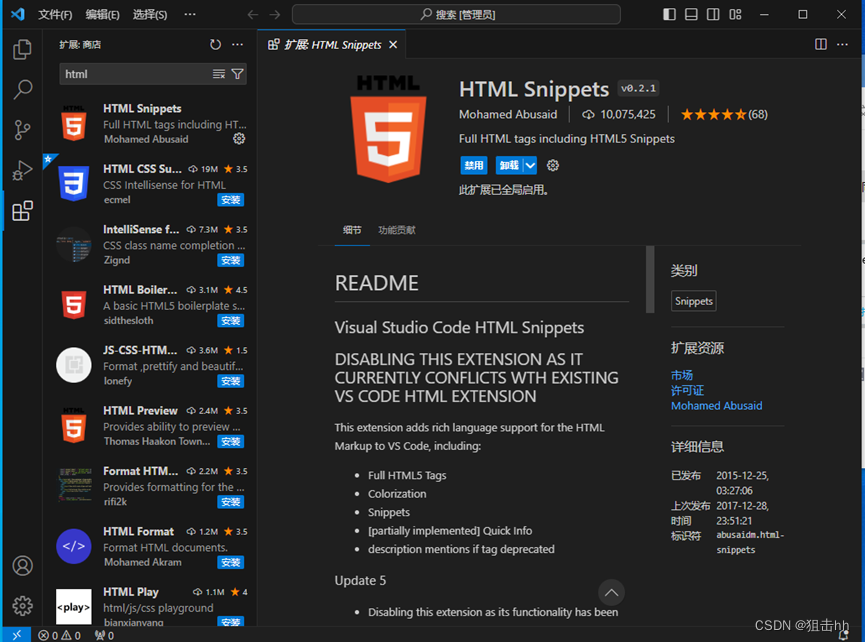
3、HTML Snippets插件安装

4、open in browser 插件安装

Eclipse操作过程演示图
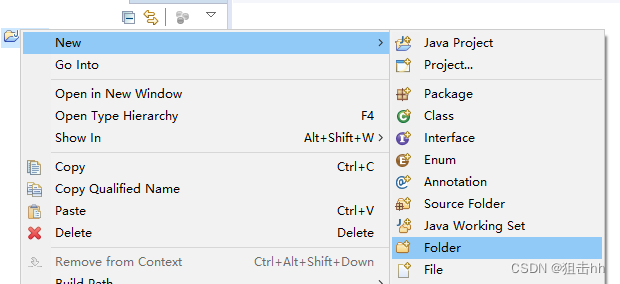
1、新建文件,点击new,进入点击project,命名自定,如图所示

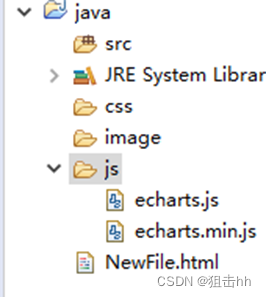
2、在文件里面建Folder,点击new,进入folder,命名为js css image,如图所示

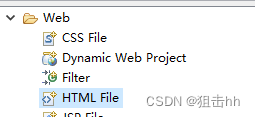
3、接着在建立html,点击new,进入other,找到Web,点击HTML File,建立,如图所示


4、将echarts.js和echarts.min.js拖入eclipse中js里面,如图所示


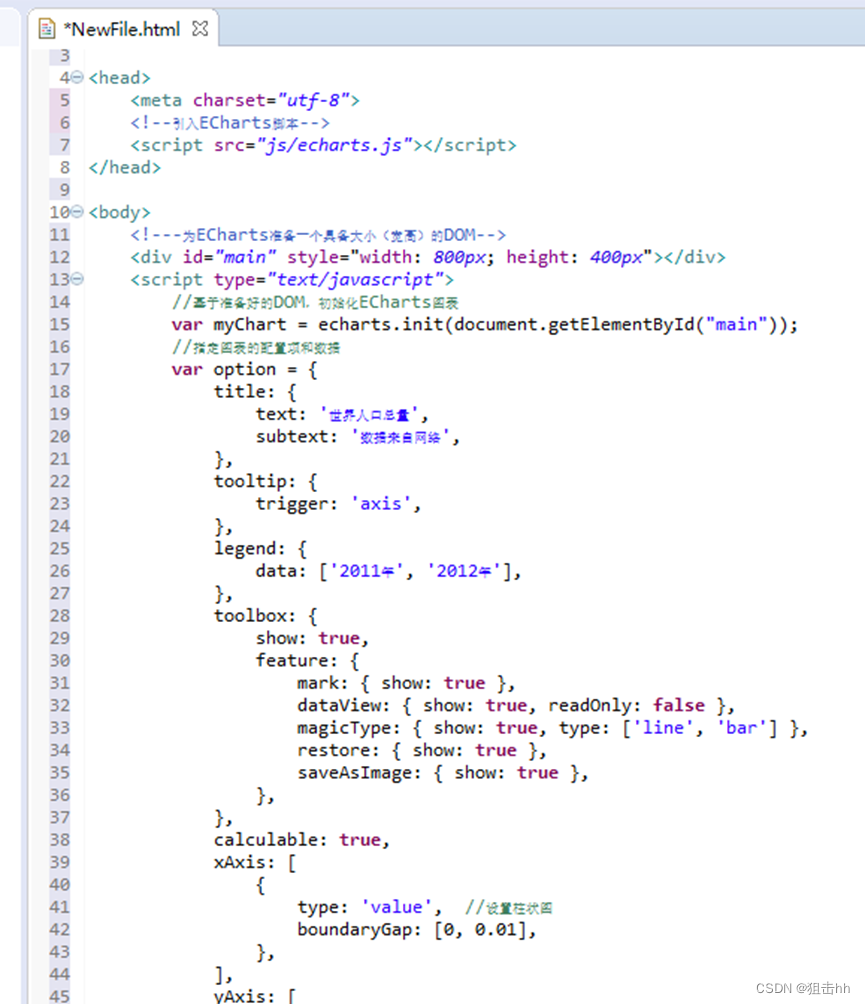
5、接着将案例二导入NewFile.html中

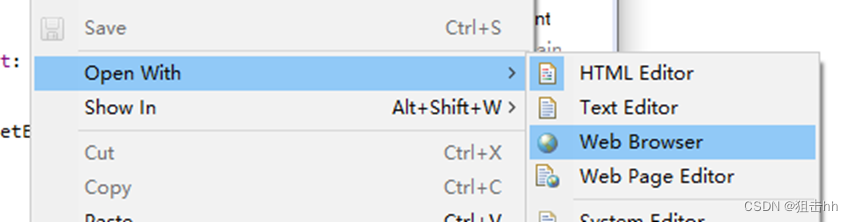
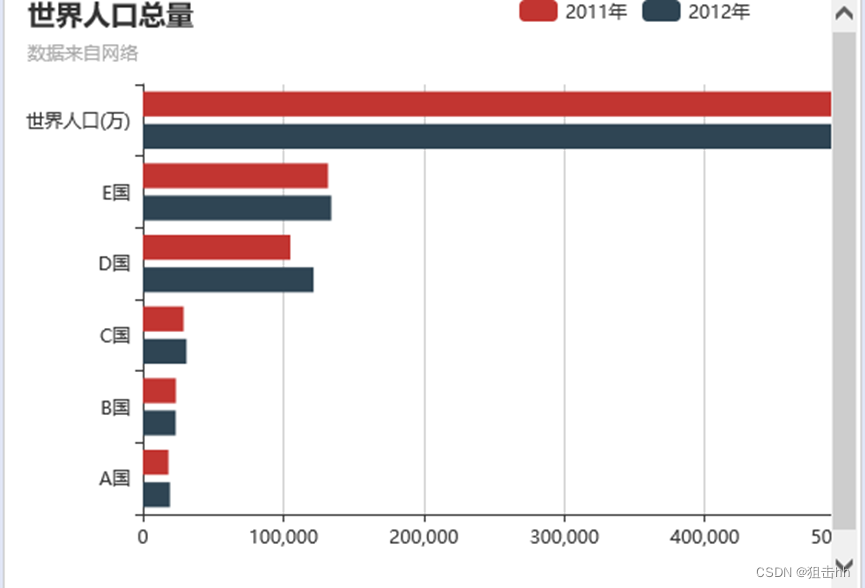
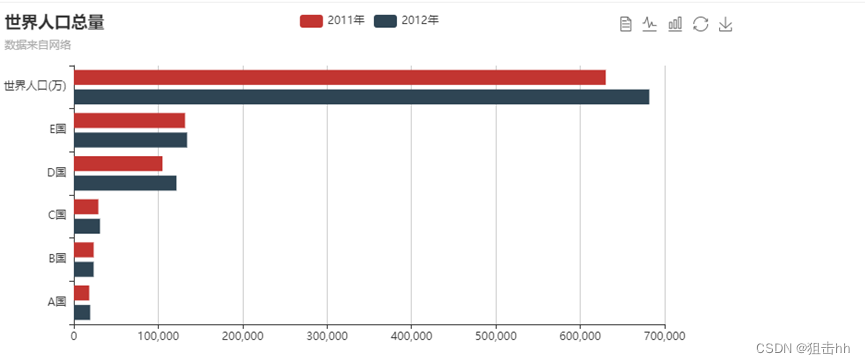
6、保存ctrl+s并运行open with接着Web Browser,展示效果图


VSCode操作过程演示图
1、在D盘建立一个新的文件夹,并将文件添加到工作区域,如图所示


2、接着新建文件js,并把echarts.js和echarts.min.js拖入VSCode中js里面

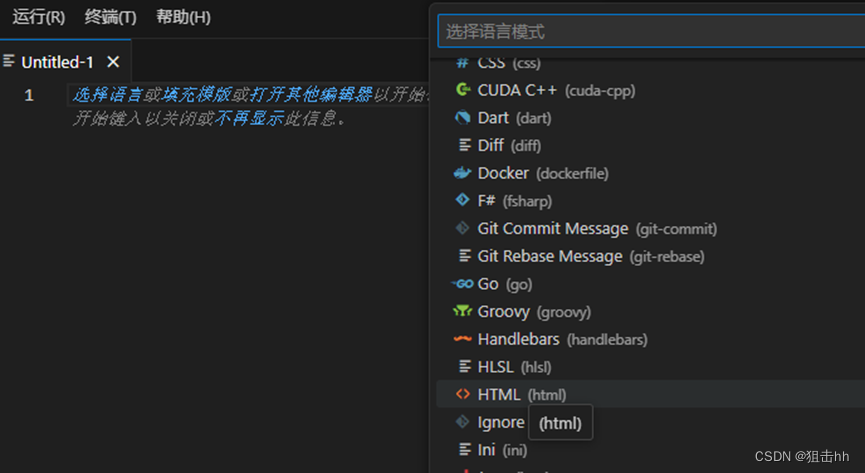
3、新建文本文件,选择语言,html,并把案例二导入



4、保存ctrl+s到新建的文件夹里面

5、查看效果图








 本文详细介绍了VSCode的下载流程,包括Windows版安装步骤,并指导如何安装简体中文语言包、JavaScript插件等。同时,提供了Eclipse和VSCode操作过程的对比演示,展示了新建文件、添加资源及查看效果的过程。
本文详细介绍了VSCode的下载流程,包括Windows版安装步骤,并指导如何安装简体中文语言包、JavaScript插件等。同时,提供了Eclipse和VSCode操作过程的对比演示,展示了新建文件、添加资源及查看效果的过程。














 18万+
18万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








