一。对上一版本源代码的修正
上一篇文章《 千万级数据分页之二---一个简单的自定义分页控件》发布了一个分页控件的源码,但是这个分页控件的设计时支持不太好,出现了“未处理的异常,输入字符串的格式不正确”的错误,如下图所示:

原因是以下代码引起的异常:
int pageCount = int.Parse(_lblPageCount.Text); //获取总页数
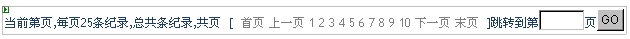
修改为以下代码后即显示正常,如图所示:
 if
(_lblPageCount.Text
==
""
)
if
(_lblPageCount.Text
==
""
)
 ...
{
...
{ _lnkbtnLast.Enabled = false;
_lnkbtnLast.Enabled = false; }
}
 else
else

 ...
{
...
{ int pageCount = int.Parse(_lblPageCount.Text); //获取总页数
int pageCount = int.Parse(_lblPageCount.Text); //获取总页数 if (PageIndex == pageCount)//如果当前页为最后一页,则末页灰显
if (PageIndex == pageCount)//如果当前页为最后一页,则末页灰显
 ...{
...{ _lnkbtnLast.Enabled = false;
_lnkbtnLast.Enabled = false; }
} else
else
 ...{
...{ _lnkbtnLast.Enabled = true;
_lnkbtnLast.Enabled = true; }
} }
}

二、增加“自动套用格式”:
一个设计完善友好的控件离不开设计时支持,其中ControlDesigner作为web服务器控件的设计器的基类,通过继承此类,你可以实现需要的设计时效果。如果你要继承类似Label这样的控件,可以通过继承LabelDesigner来实现相应的功能。而要实现”自动套用格式“,就要继承DesignerAutoFormat类,实现自定义样式。DesignerAutoFormat 是一个基类,如果你想为你的控件在设计时提供格式化的功能,你可以从此类派生,你必须实现Apply方法,此方法会将相关联的控件设置样式.
继承DesignerAutoFormat类,重写Apply(Control control)方法,实现两种样式,分别是“英文样式”和“符号样式”。
 using
System;
using
System; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.Text;
using
System.Text; using
System.ComponentModel;
using
System.ComponentModel; using
System.Web.UI;
using
System.Web.UI; using
System.Web;
using
System.Web; using
System.Web.UI.Design;
using
System.Web.UI.Design; using
System.Web.UI.Design.WebControls;
using
System.Web.UI.Design.WebControls; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Drawing;
using
System.Drawing; namespace
CustomControls
namespace
CustomControls
 ...
{
...
{ public class AspNetPagerAutoFormat : DesignerAutoFormat
public class AspNetPagerAutoFormat : DesignerAutoFormat
 ...{
...{
 public AspNetPagerAutoFormat(string name) : base(name) ...{ }
public AspNetPagerAutoFormat(string name) : base(name) ...{ } public override void Apply(Control control)
public override void Apply(Control control)
 ...{
...{ if (control is AspNetPager)
if (control is AspNetPager)
 ...{
...{ AspNetPager aspNetPager = (AspNetPager)control;
AspNetPager aspNetPager = (AspNetPager)control; if (this.Name == "英文样式")
if (this.Name == "英文样式")
 ...{
...{ aspNetPager.ButtonText = "Go";
aspNetPager.ButtonText = "Go"; aspNetPager.FirstPageText = "First";
aspNetPager.FirstPageText = "First"; aspNetPager.PrePageText = "Prev";
aspNetPager.PrePageText = "Prev"; aspNetPager.NextPageText = "Next";
aspNetPager.NextPageText = "Next"; aspNetPager.EndPageText = "End";
aspNetPager.EndPageText = "End"; aspNetPager.LabelStyle.ForeColor = Color.Blue;
aspNetPager.LabelStyle.ForeColor = Color.Blue; aspNetPager.LabelStyle.Font.Bold = true;
aspNetPager.LabelStyle.Font.Bold = true; aspNetPager.TextBoxStyle.CssClass = "blue_rounded";
aspNetPager.TextBoxStyle.CssClass = "blue_rounded"; aspNetPager.TextBoxStyle.Width = Unit.Parse("50px");
aspNetPager.TextBoxStyle.Width = Unit.Parse("50px"); aspNetPager.PageSize = 20;
aspNetPager.PageSize = 20; aspNetPager.RecordCount = 0;
aspNetPager.RecordCount = 0; }
} else if (this.Name == "符号样式")
else if (this.Name == "符号样式")
 ...{
...{ aspNetPager.ButtonText = "转到";
aspNetPager.ButtonText = "转到"; aspNetPager.FirstPageText = "<font face=webdings color="red">9</font>";
aspNetPager.FirstPageText = "<font face=webdings color="red">9</font>"; aspNetPager.PrePageText = "<font face=webdings color="red">7</font>";
aspNetPager.PrePageText = "<font face=webdings color="red">7</font>"; aspNetPager.NextPageText = "<font face=webdings color="red">8</font>";
aspNetPager.NextPageText = "<font face=webdings color="red">8</font>"; aspNetPager.EndPageText = "<font face=webdings color="red">:</font>";
aspNetPager.EndPageText = "<font face=webdings color="red">:</font>"; aspNetPager.LabelStyle.ForeColor = Color.Red;
aspNetPager.LabelStyle.ForeColor = Color.Red; aspNetPager.LabelStyle.Font.Bold = true;
aspNetPager.LabelStyle.Font.Bold = true; aspNetPager.TextBoxStyle.CssClass = "blue_rounded";
aspNetPager.TextBoxStyle.CssClass = "blue_rounded"; aspNetPager.TextBoxStyle.Width = Unit.Parse("40px");
aspNetPager.TextBoxStyle.Width = Unit.Parse("40px"); aspNetPager.PageSize = 40;
aspNetPager.PageSize = 40; }
} }
} else
else
 ...{
...{ throw new Exception("The method or operation is not implemented.");
throw new Exception("The method or operation is not implemented."); }
} }
} }
} }
}

继承ControlDesigner类,重写AutoFormats属性以实现自定义“自动套用格式”,其中给AspNetPagerDesigner类加上加上SupportsPreviewControl元数据,这样可以支持预览功能:
 using
System;
using
System; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.Text;
using
System.Text; using
System.Web;
using
System.Web; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.ComponentModel;
using
System.ComponentModel; using
System.Web.UI.Design;
using
System.Web.UI.Design; namespace
CustomControls
namespace
CustomControls
 ...
{
...
{ [SupportsPreviewControl(true)]
[SupportsPreviewControl(true)] public class AspNetPagerDesigner : ControlDesigner
public class AspNetPagerDesigner : ControlDesigner
 ...{
...{ private DesignerAutoFormatCollection _dafc;
private DesignerAutoFormatCollection _dafc; public override DesignerAutoFormatCollection AutoFormats
public override DesignerAutoFormatCollection AutoFormats
 ...{
...{ get
get
 ...{
...{ if (_dafc == null)
if (_dafc == null)
 ...{
...{ _dafc = new DesignerAutoFormatCollection();
_dafc = new DesignerAutoFormatCollection(); _dafc.Add(new AspNetPagerAutoFormat("英文样式"));
_dafc.Add(new AspNetPagerAutoFormat("英文样式")); _dafc.Add(new AspNetPagerAutoFormat("符号样式"));
_dafc.Add(new AspNetPagerAutoFormat("符号样式")); }
} return _dafc;
return _dafc; }
} }
} }
} }
}

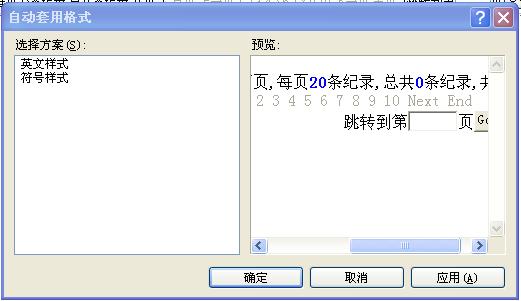
下面是设计时效果,把鼠标移动到控件上方,右上角就会出现一个黑三角,点击该三角,出现一个任务栏,点击“自动套用格式”,就会出现“自动套用格式”对话框,选取左边列表的任意一个样式,点确定即可。



其中套用”英文样式后效果如下:

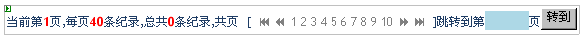
套用“字符样式后效果如下:

三、数字分页效果的实现:
首先定义十个LinkButton,如下代码所示:
 private
LinkButton _page_0;
private
LinkButton _page_0; private
LinkButton _page_1;
private
LinkButton _page_1; private
LinkButton _page_2;
private
LinkButton _page_2; private
LinkButton _page_3;
private
LinkButton _page_3; private
LinkButton _page_4;
private
LinkButton _page_4; private
LinkButton _page_5;
private
LinkButton _page_5; private
LinkButton _page_6;
private
LinkButton _page_6; private
LinkButton _page_7;
private
LinkButton _page_7; private
LinkButton _page_8;
private
LinkButton _page_8; private
LinkButton _page_9;
private
LinkButton _page_9;
在CreateChildControls()方法中生成这些控件,并定义一个共同的点击事件“BtnChangePage_Click”,
 _page_0
=
new
LinkButton();
_page_0
=
new
LinkButton(); _page_0.ID
=
"
_page_0
"
;
_page_0.ID
=
"
_page_0
"
; _page_0.Click
+=
new
EventHandler(CurrentPage_Click);
_page_0.Click
+=
new
EventHandler(CurrentPage_Click); _page_1
=
new
LinkButton();
_page_1
=
new
LinkButton(); _page_1.ID
=
"
_page_1
"
;
_page_1.ID
=
"
_page_1
"
; _page_1.Click
+=
new
EventHandler(CurrentPage_Click);
_page_1.Click
+=
new
EventHandler(CurrentPage_Click); _page_2
=
new
LinkButton();
_page_2
=
new
LinkButton(); _page_2.ID
=
"
_page_2
"
;
_page_2.ID
=
"
_page_2
"
; _page_2.Click
+=
new
EventHandler(CurrentPage_Click);
_page_2.Click
+=
new
EventHandler(CurrentPage_Click); _page_3
=
new
LinkButton();
_page_3
=
new
LinkButton(); _page_3.ID
=
"
_page_3
"
;
_page_3.ID
=
"
_page_3
"
; _page_3.Click
+=
new
EventHandler(CurrentPage_Click);
_page_3.Click
+=
new
EventHandler(CurrentPage_Click); _page_4
=
new
LinkButton();
_page_4
=
new
LinkButton(); _page_4.ID
=
"
_page_4
"
;
_page_4.ID
=
"
_page_4
"
; _page_4.Click
+=
new
EventHandler(CurrentPage_Click);
_page_4.Click
+=
new
EventHandler(CurrentPage_Click); _page_5
=
new
LinkButton();
_page_5
=
new
LinkButton(); _page_5.ID
=
"
_page_5
"
;
_page_5.ID
=
"
_page_5
"
; _page_5.Click
+=
new
EventHandler(CurrentPage_Click);
_page_5.Click
+=
new
EventHandler(CurrentPage_Click); _page_6
=
new
LinkButton();
_page_6
=
new
LinkButton(); _page_6.ID
=
"
_page_6
"
;
_page_6.ID
=
"
_page_6
"
; _page_6.Click
+=
new
EventHandler(CurrentPage_Click);
_page_6.Click
+=
new
EventHandler(CurrentPage_Click); _page_7
=
new
LinkButton();
_page_7
=
new
LinkButton(); _page_7.ID
=
"
_page_7
"
;
_page_7.ID
=
"
_page_7
"
; _page_7.Click
+=
new
EventHandler(CurrentPage_Click);
_page_7.Click
+=
new
EventHandler(CurrentPage_Click); _page_8
=
new
LinkButton();
_page_8
=
new
LinkButton(); _page_8.ID
=
"
_page_8
"
;
_page_8.ID
=
"
_page_8
"
; _page_8.Click
+=
new
EventHandler(CurrentPage_Click);
_page_8.Click
+=
new
EventHandler(CurrentPage_Click); _page_9
=
new
LinkButton();
_page_9
=
new
LinkButton(); _page_9.ID
=
"
_page_9
"
;
_page_9.ID
=
"
_page_9
"
; _page_9.Click
+=
new
EventHandler(CurrentPage_Click);
_page_9.Click
+=
new
EventHandler(CurrentPage_Click); _txtPageIndex
=
new
TextBox();
_txtPageIndex
=
new
TextBox(); _txtPageIndex.ID
=
"
txtPageIndex
"
;
_txtPageIndex.ID
=
"
txtPageIndex
"
; _lblPageSize
=
new
Label();
_lblPageSize
=
new
Label(); _lblPageSize.ID
=
"
lblPageSize
"
;
_lblPageSize.ID
=
"
lblPageSize
"
; this
.Controls.Add(_page_0);
this
.Controls.Add(_page_0); this
.Controls.Add(_page_1);
this
.Controls.Add(_page_1); this
.Controls.Add(_page_2);
this
.Controls.Add(_page_2); this
.Controls.Add(_page_3);
this
.Controls.Add(_page_3); this
.Controls.Add(_page_4);
this
.Controls.Add(_page_4); this
.Controls.Add(_page_5);
this
.Controls.Add(_page_5); this
.Controls.Add(_page_6);
this
.Controls.Add(_page_6); this
.Controls.Add(_page_7);
this
.Controls.Add(_page_7); this
.Controls.Add(_page_8);
this
.Controls.Add(_page_8); this
.Controls.Add(_page_9);
this
.Controls.Add(_page_9);
CurrentPage_Click事件的代码:
 protected
void
CurrentPage_Click(
object
sender, EventArgs e)
protected
void
CurrentPage_Click(
object
sender, EventArgs e)
 ...
{
...
{ string strID = ((LinkButton)sender).ID;
string strID = ((LinkButton)sender).ID; if (strID != "")
if (strID != "")
 ...{
...{ int pageIndex = 0;
int pageIndex = 0; int pageNum = PageIndex / 10;
int pageNum = PageIndex / 10; try
try
 ...{
...{ int pageNum2 = int.Parse(strID.Split('_')[2]);
int pageNum2 = int.Parse(strID.Split('_')[2]); if (pageNum2 == 0)
if (pageNum2 == 0) pageNum2 = 10;
pageNum2 = 10; pageIndex = pageNum2 + pageNum*10;
pageIndex = pageNum2 + pageNum*10; }
} catch
catch
 ...{
...{ System.Web.HttpContext.Current.Response.Write("<Script>alert('非法的页码!');</script>");
System.Web.HttpContext.Current.Response.Write("<Script>alert('非法的页码!');</script>"); return;
return; }
} _lblCurrentPage.Text = pageIndex.ToString();
_lblCurrentPage.Text = pageIndex.ToString(); OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} }
}
然后绘制控件,根据总页数和当前页码显示10个数字页,比如当前页是23页,则显示21到30共十个页的页码。
 if
(_lblPageCount.Text
==
""
)
if
(_lblPageCount.Text
==
""
)
 ...
{
...
{ for (int i = 0; i < 10; i++)
for (int i = 0; i < 10; i++)
 ...{
...{ LinkButton lb = (LinkButton)this.FindControl("_page_" + i.ToString());
LinkButton lb = (LinkButton)this.FindControl("_page_" + i.ToString()); lb.Enabled = false;
lb.Enabled = false; lb.Text = (i + 1).ToString();
lb.Text = (i + 1).ToString(); lb.RenderControl(writer);
lb.RenderControl(writer); writer.Write(" ");
writer.Write(" ");
 }
} }
}
 else
else

 ...
{
...
{ int pageCount = int.Parse(_lblPageCount.Text);
int pageCount = int.Parse(_lblPageCount.Text); int quot = PageIndex / 10;
int quot = PageIndex / 10; int rema = PageIndex % 10;
int rema = PageIndex % 10; //PageNum = quot * 10;
//PageNum = quot * 10; if (pageCount < 10 || pageCount - PageIndex < 10)
if (pageCount < 10 || pageCount - PageIndex < 10)
 ...{
...{ for (int i = quot * 10 + 1; i <= pageCount; i++)
for (int i = quot * 10 + 1; i <= pageCount; i++)
 ...{
...{ LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString());
LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString()); lb2.Text = i.ToString();
lb2.Text = i.ToString(); if (i == PageIndex)
if (i == PageIndex)
 ...{
...{ lb2.Enabled = false;
lb2.Enabled = false; lb2.Font.Bold = true;
lb2.Font.Bold = true; lb2.ForeColor = Color.Red;
lb2.ForeColor = Color.Red; }
} else
else
 ...{
...{ lb2.Enabled = true;
lb2.Enabled = true; }
} lb2.RenderControl(writer);
lb2.RenderControl(writer); writer.Write(" ");
writer.Write(" "); }
} }
} else
else
 ...{
...{ for (int i = quot * 10 + 1; i <= quot * 10 + 10; i++)
for (int i = quot * 10 + 1; i <= quot * 10 + 10; i++)
 ...{
...{ LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString());
LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString()); lb2.Text = i.ToString();
lb2.Text = i.ToString(); if (i == PageIndex)
if (i == PageIndex)
 ...{
...{ lb2.Enabled = false;
lb2.Enabled = false; lb2.Font.Bold = true;
lb2.Font.Bold = true; lb2.ForeColor = Color.Red;
lb2.ForeColor = Color.Red; }
} else
else
 ...{
...{ lb2.Enabled = true;
lb2.Enabled = true; }
} lb2.RenderControl(writer);
lb2.RenderControl(writer); writer.Write(" ");
writer.Write(" "); }
} }
} }
}
设计时效果如下图所示:

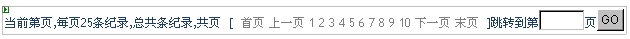
分页效果如下:

控件的源码如下:
 using
System;
using
System; using
System.Collections.Generic;
using
System.Collections.Generic; using
System.Text;
using
System.Text; using
System.ComponentModel;
using
System.ComponentModel; using
System.Web;
using
System.Web; using
System.Web.UI;
using
System.Web.UI; using
System.Web.UI.WebControls;
using
System.Web.UI.WebControls; using
System.Drawing;
using
System.Drawing;
 namespace
CustomControls
namespace
CustomControls
 ...
{
...
{ [Designer(typeof(AspNetPagerDesigner)),ToolboxData("<{0}:AspNetPager runat='server' PageSize='25' FirstPageText='首页' PrePageText='上一页' NextPageText='下一页' EndPageText='末页' ButtonText='GO'></{0}:AspNetPager>")]
[Designer(typeof(AspNetPagerDesigner)),ToolboxData("<{0}:AspNetPager runat='server' PageSize='25' FirstPageText='首页' PrePageText='上一页' NextPageText='下一页' EndPageText='末页' ButtonText='GO'></{0}:AspNetPager>")] public class AspNetPager : WebControl, INamingContainer
public class AspNetPager : WebControl, INamingContainer
 ...{
...{
 属性块#region 属性块
属性块#region 属性块 private object baseState = null;
private object baseState = null; private object buttonStyleState = null;
private object buttonStyleState = null; private object textBoxStyleState = null;
private object textBoxStyleState = null; private object labelStyleState = null;
private object labelStyleState = null; private object linkButtonStyleState = null;
private object linkButtonStyleState = null; private LinkButton _lnkbtnFrist;
private LinkButton _lnkbtnFrist; private LinkButton _lnkbtnPre;
private LinkButton _lnkbtnPre; private LinkButton _lnkbtnNext;
private LinkButton _lnkbtnNext; private LinkButton _lnkbtnLast;
private LinkButton _lnkbtnLast; private Label _lblCurrentPage;
private Label _lblCurrentPage; private Label _lblRecodeCount;
private Label _lblRecodeCount; private Label _lblPageCount;
private Label _lblPageCount; private Label _lblPageSize;
private Label _lblPageSize; private TextBox _txtPageIndex;
private TextBox _txtPageIndex; private Button _btnChangePage;
private Button _btnChangePage; private LinkButton _page_0;
private LinkButton _page_0; private LinkButton _page_1;
private LinkButton _page_1; private LinkButton _page_2;
private LinkButton _page_2; private LinkButton _page_3;
private LinkButton _page_3; private LinkButton _page_4;
private LinkButton _page_4; private LinkButton _page_5;
private LinkButton _page_5; private LinkButton _page_6;
private LinkButton _page_6; private LinkButton _page_7;
private LinkButton _page_7; private LinkButton _page_8;
private LinkButton _page_8; private LinkButton _page_9;
private LinkButton _page_9; private static readonly object EventPageChange = new object();
private static readonly object EventPageChange = new object(); [Category("Pagination"), Description("每页显示的纪录数"),
[Category("Pagination"), Description("每页显示的纪录数"), DefaultValue("25")]
DefaultValue("25")] public virtual int PageSize
public virtual int PageSize
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lblPageSize.Text.Trim() != "" ? int.Parse(_lblPageSize.Text.Trim()) : 25;
return _lblPageSize.Text.Trim() != "" ? int.Parse(_lblPageSize.Text.Trim()) : 25; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lblPageSize.Text = value.ToString();
_lblPageSize.Text = value.ToString(); }
} }
} [Category("Pagination"), Description("总纪录数"),
[Category("Pagination"), Description("总纪录数"), DefaultValue("0"), Bindable(true)]
DefaultValue("0"), Bindable(true)] public virtual int RecordCount
public virtual int RecordCount
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lblRecodeCount.Text.Trim() != "" ? int.Parse(_lblRecodeCount.Text.Trim()) : 0;
return _lblRecodeCount.Text.Trim() != "" ? int.Parse(_lblRecodeCount.Text.Trim()) : 0; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); if (value > 0)
if (value > 0)
 ...{
...{ int recodeCount = value;
int recodeCount = value; _lblPageCount.Text = (value % PageSize == 0 ? value / PageSize : value / PageSize + 1).ToString();//计算总页数
_lblPageCount.Text = (value % PageSize == 0 ? value / PageSize : value / PageSize + 1).ToString();//计算总页数 }
} _lblRecodeCount.Text = value.ToString();
_lblRecodeCount.Text = value.ToString(); }
} }
} [Category("Pagination"), Description("当前页码"),
[Category("Pagination"), Description("当前页码"), DefaultValue("1"), Bindable(true)]
DefaultValue("1"), Bindable(true)] public virtual int PageIndex
public virtual int PageIndex
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lblCurrentPage.Text.Trim() != "" ? int.Parse(_lblCurrentPage.Text.Trim()) : 1;
return _lblCurrentPage.Text.Trim() != "" ? int.Parse(_lblCurrentPage.Text.Trim()) : 1; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lblCurrentPage.Text = value.ToString();
_lblCurrentPage.Text = value.ToString(); }
} }
} [Category("Appearance"), Description("设置第一页的文本"),
[Category("Appearance"), Description("设置第一页的文本"), DefaultValue("首页"), Bindable(true)]
DefaultValue("首页"), Bindable(true)] public virtual string FirstPageText
public virtual string FirstPageText
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lnkbtnFrist.Text.Trim() != "" ? _lnkbtnFrist.Text.Trim() : "首页";
return _lnkbtnFrist.Text.Trim() != "" ? _lnkbtnFrist.Text.Trim() : "首页"; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lnkbtnFrist.Text = value;
_lnkbtnFrist.Text = value; }
} }
} [Category("Appearance"), Description("设置上一页的文本"),
[Category("Appearance"), Description("设置上一页的文本"), DefaultValue("上一页"), Bindable(true)]
DefaultValue("上一页"), Bindable(true)] public virtual string PrePageText
public virtual string PrePageText
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lnkbtnPre.Text.Trim() != "" ? _lnkbtnPre.Text.Trim() : "上一页";
return _lnkbtnPre.Text.Trim() != "" ? _lnkbtnPre.Text.Trim() : "上一页"; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lnkbtnPre.Text = value;
_lnkbtnPre.Text = value; }
} }
} [Category("Appearance"), Description("设置下一页的文本"),
[Category("Appearance"), Description("设置下一页的文本"), DefaultValue("下一页"), Bindable(true)]
DefaultValue("下一页"), Bindable(true)] public virtual string NextPageText
public virtual string NextPageText
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lnkbtnNext.Text.Trim() != "" ? _lnkbtnNext.Text.Trim() : "下一页";
return _lnkbtnNext.Text.Trim() != "" ? _lnkbtnNext.Text.Trim() : "下一页"; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lnkbtnNext.Text = value;
_lnkbtnNext.Text = value; }
} }
} [Category("Appearance"), Description("设置末页的文本"),
[Category("Appearance"), Description("设置末页的文本"), DefaultValue("末页"), Bindable(true)]
DefaultValue("末页"), Bindable(true)] public virtual string EndPageText
public virtual string EndPageText
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _lnkbtnLast.Text.Trim() != "" ? _lnkbtnLast.Text.Trim() : "末页";
return _lnkbtnLast.Text.Trim() != "" ? _lnkbtnLast.Text.Trim() : "末页"; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _lnkbtnLast.Text = value;
_lnkbtnLast.Text = value; }
} }
} [Category("Appearance"), Description("设置跳转按钮的文本"),
[Category("Appearance"), Description("设置跳转按钮的文本"), DefaultValue(":"), Bindable(true)]
DefaultValue(":"), Bindable(true)] public virtual string ButtonText
public virtual string ButtonText
 ...{
...{ get
get
 ...{
...{ EnsureChildControls();
EnsureChildControls(); return _btnChangePage.Text.Trim() != "" ? _btnChangePage.Text.Trim() : "GO";
return _btnChangePage.Text.Trim() != "" ? _btnChangePage.Text.Trim() : "GO"; }
} set
set
 ...{
...{ EnsureChildControls();
EnsureChildControls(); _btnChangePage.Text = value;
_btnChangePage.Text = value; }
} }
} #endregion
#endregion

 分页事件相关#region 分页事件相关
分页事件相关#region 分页事件相关 public event EventHandler PageChanged
public event EventHandler PageChanged
 ...{
...{ add
add
 ...{
...{ Events.AddHandler(EventPageChange, value);
Events.AddHandler(EventPageChange, value); }
} remove
remove
 ...{
...{ Events.RemoveHandler(EventPageChange, value);
Events.RemoveHandler(EventPageChange, value); }
}
 }
} protected void OnPageChanged(EventArgs e)
protected void OnPageChanged(EventArgs e)
 ...{
...{ EventHandler handler = (EventHandler)Events[EventPageChange];
EventHandler handler = (EventHandler)Events[EventPageChange]; if (handler != null)
if (handler != null)
 ...{
...{ handler(this, e);
handler(this, e); }
} }
} #endregion
#endregion

 样式属性#region 样式属性
样式属性#region 样式属性 private Style _buttonStyle;
private Style _buttonStyle; private Style _textBoxStyle;
private Style _textBoxStyle; private Style _linkButtonStyle;
private Style _linkButtonStyle; [
[ Category("Styles"),
Category("Styles"), DefaultValue(null),
DefaultValue(null), DesignerSerializationVisibility(
DesignerSerializationVisibility( DesignerSerializationVisibility.Content),
DesignerSerializationVisibility.Content), PersistenceMode(PersistenceMode.InnerProperty),
PersistenceMode(PersistenceMode.InnerProperty), Description(
Description( "应用于按钮的样式")
"应用于按钮的样式") ]
] public virtual Style ButtonStyle
public virtual Style ButtonStyle
 ...{
...{ get
get
 ...{
...{ if (_buttonStyle == null)
if (_buttonStyle == null)
 ...{
...{ _buttonStyle = new Style();
_buttonStyle = new Style(); if (IsTrackingViewState)
if (IsTrackingViewState)
 ...{
...{ ((IStateManager)_buttonStyle).TrackViewState();
((IStateManager)_buttonStyle).TrackViewState(); }
} }
} return _buttonStyle;
return _buttonStyle; }
} }
} [
[ Category("Styles"),
Category("Styles"), DefaultValue(null),
DefaultValue(null), DesignerSerializationVisibility(
DesignerSerializationVisibility( DesignerSerializationVisibility.Content),
DesignerSerializationVisibility.Content), PersistenceMode(PersistenceMode.InnerProperty),
PersistenceMode(PersistenceMode.InnerProperty), Description(
Description( "应用于链接按钮的样式")
"应用于链接按钮的样式") ]
] public virtual Style LinkButtonStyle
public virtual Style LinkButtonStyle
 ...{
...{ get
get
 ...{
...{ if (_linkButtonStyle == null)
if (_linkButtonStyle == null)
 ...{
...{ _linkButtonStyle = new Style();
_linkButtonStyle = new Style(); if (IsTrackingViewState)
if (IsTrackingViewState)
 ...{
...{ ((IStateManager)_linkButtonStyle).TrackViewState();
((IStateManager)_linkButtonStyle).TrackViewState(); }
} }
} return _linkButtonStyle;
return _linkButtonStyle; }
} }
}
 [
[ Category("Styles"),
Category("Styles"), DefaultValue(null),
DefaultValue(null), DesignerSerializationVisibility(
DesignerSerializationVisibility( DesignerSerializationVisibility.Content),
DesignerSerializationVisibility.Content), PersistenceMode(PersistenceMode.InnerProperty),
PersistenceMode(PersistenceMode.InnerProperty), Description(
Description( "应用于文本框的样式")
"应用于文本框的样式") ]
] public virtual Style TextBoxStyle
public virtual Style TextBoxStyle
 ...{
...{ get
get
 ...{
...{ if (_textBoxStyle == null)
if (_textBoxStyle == null)
 ...{
...{ _textBoxStyle = new Style();
_textBoxStyle = new Style(); if (IsTrackingViewState)
if (IsTrackingViewState)
 ...{
...{ ((IStateManager)_textBoxStyle).TrackViewState();
((IStateManager)_textBoxStyle).TrackViewState(); }
} }
} return _textBoxStyle;
return _textBoxStyle; }
} }
} private Style _labelStyle;
private Style _labelStyle; [
[ Category("Styles"),
Category("Styles"), DefaultValue(null),
DefaultValue(null), DesignerSerializationVisibility(
DesignerSerializationVisibility( DesignerSerializationVisibility.Content),
DesignerSerializationVisibility.Content), PersistenceMode(PersistenceMode.InnerProperty),
PersistenceMode(PersistenceMode.InnerProperty), Description(
Description( "应用于标签的样式")
"应用于标签的样式") ]
] public virtual Style LabelStyle
public virtual Style LabelStyle
 ...{
...{ get
get
 ...{
...{ if (_labelStyle == null)
if (_labelStyle == null)
 ...{
...{ _labelStyle = new Style();
_labelStyle = new Style(); if (IsTrackingViewState)
if (IsTrackingViewState)
 ...{
...{ ((IStateManager)_labelStyle).TrackViewState();
((IStateManager)_labelStyle).TrackViewState(); }
} }
} return _labelStyle;
return _labelStyle; }
} }
} #endregion
#endregion

 自定义视图状态#region 自定义视图状态
自定义视图状态#region 自定义视图状态 protected override void LoadViewState(object savedState)
protected override void LoadViewState(object savedState)
 ...{
...{ if (savedState == null)
if (savedState == null)
 ...{
...{ base.LoadViewState(null);
base.LoadViewState(null); return;
return; }
} else
else
 ...{
...{ Triplet t = savedState as Triplet;
Triplet t = savedState as Triplet;
 if (t != null)
if (t != null)
 ...{
...{ base.LoadViewState(baseState);
base.LoadViewState(baseState);
 if ((t.Second) != null)
if ((t.Second) != null)
 ...{
...{ ((IStateManager)ButtonStyle).LoadViewState(buttonStyleState);
((IStateManager)ButtonStyle).LoadViewState(buttonStyleState); }
}
 if ((t.Third) != null)
if ((t.Third) != null)
 ...{
...{ ((IStateManager)TextBoxStyle).LoadViewState(textBoxStyleState);
((IStateManager)TextBoxStyle).LoadViewState(textBoxStyleState); }
} if (labelStyleState != null)
if (labelStyleState != null)
 ...{
...{ ((IStateManager)(_labelStyle)).LoadViewState(labelStyleState);
((IStateManager)(_labelStyle)).LoadViewState(labelStyleState); }
} if (linkButtonStyleState != null)
if (linkButtonStyleState != null)
 ...{
...{ ((IStateManager)(_linkButtonStyle)).LoadViewState(linkButtonStyleState);
((IStateManager)(_linkButtonStyle)).LoadViewState(linkButtonStyleState); }
} }
} else
else
 ...{
...{ throw new ArgumentException("Invalid view state .");
throw new ArgumentException("Invalid view state ."); }
} }
} }
}
 protected override object SaveViewState()
protected override object SaveViewState()
 ...{
...{ baseState = base.SaveViewState();
baseState = base.SaveViewState(); buttonStyleState = null;
buttonStyleState = null; textBoxStyleState = null;
textBoxStyleState = null; labelStyleState = null;
labelStyleState = null; linkButtonStyleState = null;
linkButtonStyleState = null; if (_buttonStyle != null)
if (_buttonStyle != null)
 ...{
...{ buttonStyleState =
buttonStyleState = ((IStateManager)_buttonStyle).SaveViewState();
((IStateManager)_buttonStyle).SaveViewState(); }
}
 if (_textBoxStyle != null)
if (_textBoxStyle != null)
 ...{
...{ textBoxStyleState =
textBoxStyleState = ((IStateManager)_textBoxStyle).SaveViewState();
((IStateManager)_textBoxStyle).SaveViewState(); }
} if (_labelStyle != null)
if (_labelStyle != null)
 ...{
...{ labelStyleState = ((IStateManager)_labelStyle).SaveViewState();
labelStyleState = ((IStateManager)_labelStyle).SaveViewState(); }
} if (_linkButtonStyle != null)
if (_linkButtonStyle != null)
 ...{
...{ linkButtonStyleState = ((IStateManager)_linkButtonStyle).SaveViewState();
linkButtonStyleState = ((IStateManager)_linkButtonStyle).SaveViewState(); }
} return new Triplet(baseState,
return new Triplet(baseState, buttonStyleState, textBoxStyleState);
buttonStyleState, textBoxStyleState);
 }
}
 protected override void TrackViewState()
protected override void TrackViewState()
 ...{
...{ base.TrackViewState();
base.TrackViewState(); if (_buttonStyle != null)
if (_buttonStyle != null)
 ...{
...{ ((IStateManager)_buttonStyle).TrackViewState();
((IStateManager)_buttonStyle).TrackViewState(); }
} if (_textBoxStyle != null)
if (_textBoxStyle != null)
 ...{
...{ ((IStateManager)_textBoxStyle).TrackViewState();
((IStateManager)_textBoxStyle).TrackViewState(); }
} if (_labelStyle != null)
if (_labelStyle != null)
 ...{
...{ ((IStateManager)_labelStyle).TrackViewState();
((IStateManager)_labelStyle).TrackViewState(); }
} if (_linkButtonStyle != null)
if (_linkButtonStyle != null)
 ...{
...{ ((IStateManager)_linkButtonStyle).TrackViewState();
((IStateManager)_linkButtonStyle).TrackViewState(); }
} }
} #endregion
#endregion

 生成控件#region 生成控件
生成控件#region 生成控件 protected override void CreateChildControls()
protected override void CreateChildControls()
 ...{
...{ this.Controls.Clear();
this.Controls.Clear(); _btnChangePage = new Button();
_btnChangePage = new Button(); _btnChangePage.ID = "btnChangePage";
_btnChangePage.ID = "btnChangePage"; _btnChangePage.Click += new EventHandler(BtnChangePage_Click);
_btnChangePage.Click += new EventHandler(BtnChangePage_Click); _lblCurrentPage = new Label();
_lblCurrentPage = new Label(); _lblCurrentPage.ID = "lblCurrentPage";
_lblCurrentPage.ID = "lblCurrentPage"; _lblPageCount = new Label();
_lblPageCount = new Label(); _lblPageCount.ID = "lblPageCount";
_lblPageCount.ID = "lblPageCount"; _lblRecodeCount = new Label();
_lblRecodeCount = new Label(); _lblRecodeCount.ID = "lblRecodeCount";
_lblRecodeCount.ID = "lblRecodeCount"; _lnkbtnFrist = new LinkButton();
_lnkbtnFrist = new LinkButton(); _lnkbtnFrist.ID = "lnkbtnFrist";
_lnkbtnFrist.ID = "lnkbtnFrist"; _lnkbtnFrist.Click += new EventHandler(lnkbtnFrist_Click);
_lnkbtnFrist.Click += new EventHandler(lnkbtnFrist_Click); _lnkbtnLast = new LinkButton();
_lnkbtnLast = new LinkButton(); _lnkbtnLast.ID = "lnkbtnLast";
_lnkbtnLast.ID = "lnkbtnLast"; _lnkbtnLast.Click += new EventHandler(lnkbtnLast_Click);
_lnkbtnLast.Click += new EventHandler(lnkbtnLast_Click); _lnkbtnNext = new LinkButton();
_lnkbtnNext = new LinkButton(); _lnkbtnNext.ID = "lnkbtnNext";
_lnkbtnNext.ID = "lnkbtnNext"; _lnkbtnNext.Click += new EventHandler(lnkbtnNext_Click);
_lnkbtnNext.Click += new EventHandler(lnkbtnNext_Click); _lnkbtnPre = new LinkButton();
_lnkbtnPre = new LinkButton(); _lnkbtnPre.ID = "lnkbtnPre";
_lnkbtnPre.ID = "lnkbtnPre"; _lnkbtnPre.Click += new EventHandler(lnkbtnPre_Click);
_lnkbtnPre.Click += new EventHandler(lnkbtnPre_Click); _page_0 = new LinkButton();
_page_0 = new LinkButton(); _page_0.ID = "_page_0";
_page_0.ID = "_page_0"; _page_0.Click += new EventHandler(CurrentPage_Click);
_page_0.Click += new EventHandler(CurrentPage_Click); _page_1 = new LinkButton();
_page_1 = new LinkButton(); _page_1.ID = "_page_1";
_page_1.ID = "_page_1"; _page_1.Click += new EventHandler(CurrentPage_Click);
_page_1.Click += new EventHandler(CurrentPage_Click); _page_2 = new LinkButton();
_page_2 = new LinkButton(); _page_2.ID = "_page_2";
_page_2.ID = "_page_2"; _page_2.Click += new EventHandler(CurrentPage_Click);
_page_2.Click += new EventHandler(CurrentPage_Click); _page_3 = new LinkButton();
_page_3 = new LinkButton(); _page_3.ID = "_page_3";
_page_3.ID = "_page_3"; _page_3.Click += new EventHandler(CurrentPage_Click);
_page_3.Click += new EventHandler(CurrentPage_Click); _page_4 = new LinkButton();
_page_4 = new LinkButton(); _page_4.ID = "_page_4";
_page_4.ID = "_page_4"; _page_4.Click += new EventHandler(CurrentPage_Click);
_page_4.Click += new EventHandler(CurrentPage_Click); _page_5 = new LinkButton();
_page_5 = new LinkButton(); _page_5.ID = "_page_5";
_page_5.ID = "_page_5"; _page_5.Click += new EventHandler(CurrentPage_Click);
_page_5.Click += new EventHandler(CurrentPage_Click); _page_6 = new LinkButton();
_page_6 = new LinkButton(); _page_6.ID = "_page_6";
_page_6.ID = "_page_6"; _page_6.Click += new EventHandler(CurrentPage_Click);
_page_6.Click += new EventHandler(CurrentPage_Click); _page_7 = new LinkButton();
_page_7 = new LinkButton(); _page_7.ID = "_page_7";
_page_7.ID = "_page_7"; _page_7.Click += new EventHandler(CurrentPage_Click);
_page_7.Click += new EventHandler(CurrentPage_Click); _page_8 = new LinkButton();
_page_8 = new LinkButton(); _page_8.ID = "_page_8";
_page_8.ID = "_page_8"; _page_8.Click += new EventHandler(CurrentPage_Click);
_page_8.Click += new EventHandler(CurrentPage_Click); _page_9 = new LinkButton();
_page_9 = new LinkButton(); _page_9.ID = "_page_9";
_page_9.ID = "_page_9"; _page_9.Click += new EventHandler(CurrentPage_Click);
_page_9.Click += new EventHandler(CurrentPage_Click); _txtPageIndex = new TextBox();
_txtPageIndex = new TextBox(); _txtPageIndex.ID = "txtPageIndex";
_txtPageIndex.ID = "txtPageIndex"; _lblPageSize = new Label();
_lblPageSize = new Label(); _lblPageSize.ID = "lblPageSize";
_lblPageSize.ID = "lblPageSize"; this.Controls.Add(_page_0);
this.Controls.Add(_page_0); this.Controls.Add(_page_1);
this.Controls.Add(_page_1); this.Controls.Add(_page_2);
this.Controls.Add(_page_2); this.Controls.Add(_page_3);
this.Controls.Add(_page_3); this.Controls.Add(_page_4);
this.Controls.Add(_page_4); this.Controls.Add(_page_5);
this.Controls.Add(_page_5); this.Controls.Add(_page_6);
this.Controls.Add(_page_6); this.Controls.Add(_page_7);
this.Controls.Add(_page_7); this.Controls.Add(_page_8);
this.Controls.Add(_page_8); this.Controls.Add(_page_9);
this.Controls.Add(_page_9); this.Controls.Add(_btnChangePage);
this.Controls.Add(_btnChangePage); this.Controls.Add(_lblCurrentPage);
this.Controls.Add(_lblCurrentPage); this.Controls.Add(_lblPageCount);
this.Controls.Add(_lblPageCount); this.Controls.Add(_lblRecodeCount);
this.Controls.Add(_lblRecodeCount); this.Controls.Add(_lnkbtnFrist);
this.Controls.Add(_lnkbtnFrist); this.Controls.Add(_lnkbtnLast);
this.Controls.Add(_lnkbtnLast); this.Controls.Add(_lnkbtnNext);
this.Controls.Add(_lnkbtnNext); this.Controls.Add(_lnkbtnPre);
this.Controls.Add(_lnkbtnPre); this.Controls.Add(_txtPageIndex);
this.Controls.Add(_txtPageIndex); base.CreateChildControls();
base.CreateChildControls(); }
} #endregion
#endregion

 按钮点击事件#region 按钮点击事件
按钮点击事件#region 按钮点击事件
 翻页相关的事件#region 翻页相关的事件
翻页相关的事件#region 翻页相关的事件
 /**//// <summary>
/**//// <summary> /// 处理翻页事件
/// 处理翻页事件 /// </summary>
/// </summary> /// <param name="sender"></param>
/// <param name="sender"></param> /// <param name="e"></param>
/// <param name="e"></param> protected void lnkbtnFrist_Click(object sender, EventArgs e) //第一页
protected void lnkbtnFrist_Click(object sender, EventArgs e) //第一页
 ...{
...{ _lblCurrentPage.Text = "1";
_lblCurrentPage.Text = "1"; OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} protected void lnkbtnPre_Click(object sender, EventArgs e) //上一页
protected void lnkbtnPre_Click(object sender, EventArgs e) //上一页
 ...{
...{ int pageIndex = int.Parse(_lblCurrentPage.Text);
int pageIndex = int.Parse(_lblCurrentPage.Text); if (pageIndex > 0)
if (pageIndex > 0)
 ...{
...{ pageIndex--;
pageIndex--; _lblCurrentPage.Text = pageIndex.ToString();
_lblCurrentPage.Text = pageIndex.ToString(); OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} }
} protected void lnkbtnNext_Click(object sender, EventArgs e)//下一页
protected void lnkbtnNext_Click(object sender, EventArgs e)//下一页
 ...{
...{ int pageIndex = int.Parse(_lblCurrentPage.Text);
int pageIndex = int.Parse(_lblCurrentPage.Text); int pageCount = int.Parse(_lblPageCount.Text);
int pageCount = int.Parse(_lblPageCount.Text); if (pageIndex < pageCount)
if (pageIndex < pageCount)
 ...{
...{ pageIndex++;
pageIndex++; _lblCurrentPage.Text = pageIndex.ToString();
_lblCurrentPage.Text = pageIndex.ToString(); }
} OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} protected void lnkbtnLast_Click(object sender, EventArgs e)//末页
protected void lnkbtnLast_Click(object sender, EventArgs e)//末页
 ...{
...{ _lblCurrentPage.Text = _lblPageCount.Text;
_lblCurrentPage.Text = _lblPageCount.Text; OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} protected void CurrentPage_Click(object sender, EventArgs e)
protected void CurrentPage_Click(object sender, EventArgs e)
 ...{
...{ string strID = ((LinkButton)sender).ID;
string strID = ((LinkButton)sender).ID; if (strID != "")
if (strID != "")
 ...{
...{ int pageIndex = 0;
int pageIndex = 0; int pageNum = PageIndex / 10;
int pageNum = PageIndex / 10; try
try
 ...{
...{ int pageNum2 = int.Parse(strID.Split('_')[2]);
int pageNum2 = int.Parse(strID.Split('_')[2]); if (pageNum2 == 0)
if (pageNum2 == 0) pageNum2 = 10;
pageNum2 = 10; pageIndex = pageNum2 + pageNum*10;
pageIndex = pageNum2 + pageNum*10; }
} catch
catch
 ...{
...{ System.Web.HttpContext.Current.Response.Write("<Script>alert('非法的页码!');</script>");
System.Web.HttpContext.Current.Response.Write("<Script>alert('非法的页码!');</script>"); return;
return; }
} _lblCurrentPage.Text = pageIndex.ToString();
_lblCurrentPage.Text = pageIndex.ToString(); OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} }
} #endregion
#endregion protected void BtnChangePage_Click(object sender, EventArgs e)//跳转到指定页
protected void BtnChangePage_Click(object sender, EventArgs e)//跳转到指定页
 ...{
...{ int pageIndex = 0;
int pageIndex = 0; try
try
 ...{
...{ pageIndex = int.Parse(_txtPageIndex.Text);
pageIndex = int.Parse(_txtPageIndex.Text); }
} catch
catch
 ...{
...{ System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>");
System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>"); return;
return; }
} int pageCount = int.Parse(_lblPageCount.Text);
int pageCount = int.Parse(_lblPageCount.Text); if (pageIndex == 0)//如果为0,则提示错误
if (pageIndex == 0)//如果为0,则提示错误
 ...{
...{ System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>");
System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>"); return;
return; }
} if (pageIndex > pageCount)//如果大于总页数则提示错误
if (pageIndex > pageCount)//如果大于总页数则提示错误
 ...{
...{ System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>");
System.Web.HttpContext.Current.Response.Write("<Script>alert('请输入正确的页数!');</script>"); return;
return; }
} _lblCurrentPage.Text = pageIndex.ToString();
_lblCurrentPage.Text = pageIndex.ToString(); OnPageChanged(EventArgs.Empty);
OnPageChanged(EventArgs.Empty); }
} #endregion
#endregion

 重写TagKey#region 重写TagKey
重写TagKey#region 重写TagKey protected override HtmlTextWriterTag TagKey
protected override HtmlTextWriterTag TagKey
 ...{
...{ get
get
 ...{
...{ return HtmlTextWriterTag.Table;
return HtmlTextWriterTag.Table; }
} }
} #endregion
#endregion

 绘制控件#region 绘制控件
绘制控件#region 绘制控件 protected override void RenderContents(HtmlTextWriter writer)
protected override void RenderContents(HtmlTextWriter writer)
 ...{
...{ if (ButtonStyle != null)
if (ButtonStyle != null)
 ...{
...{ _btnChangePage.ApplyStyle(ButtonStyle);
_btnChangePage.ApplyStyle(ButtonStyle); }
} if (TextBoxStyle != null)
if (TextBoxStyle != null)
 ...{
...{ _txtPageIndex.ApplyStyle(TextBoxStyle);
_txtPageIndex.ApplyStyle(TextBoxStyle); }
} if (LabelStyle != null)
if (LabelStyle != null)
 ...{
...{ _lblCurrentPage.ApplyStyle(LabelStyle);
_lblCurrentPage.ApplyStyle(LabelStyle); _lblPageCount.ApplyStyle(LabelStyle);
_lblPageCount.ApplyStyle(LabelStyle); _lblRecodeCount.ApplyStyle(LabelStyle);
_lblRecodeCount.ApplyStyle(LabelStyle); _lblPageSize.ApplyStyle(LabelStyle);
_lblPageSize.ApplyStyle(LabelStyle); }
} AddAttributesToRender(writer);
AddAttributesToRender(writer); writer.RenderBeginTag(HtmlTextWriterTag.Tr);
writer.RenderBeginTag(HtmlTextWriterTag.Tr); writer.AddAttribute(HtmlTextWriterAttribute.Align, "right");
writer.AddAttribute(HtmlTextWriterAttribute.Align, "right"); writer.RenderBeginTag(HtmlTextWriterTag.Td);
writer.RenderBeginTag(HtmlTextWriterTag.Td); writer.Write("当前第");
writer.Write("当前第"); if (_lblCurrentPage != null)
if (_lblCurrentPage != null) _lblCurrentPage.RenderControl(writer);
_lblCurrentPage.RenderControl(writer); writer.Write("页,每页");
writer.Write("页,每页"); if (_lblPageSize != null)
if (_lblPageSize != null)
 ...{
...{ _lblPageSize.RenderControl(writer);
_lblPageSize.RenderControl(writer); }
} writer.Write("条纪录,总共");
writer.Write("条纪录,总共"); if (_lblRecodeCount != null)
if (_lblRecodeCount != null) _lblRecodeCount.RenderControl(writer);
_lblRecodeCount.RenderControl(writer); writer.Write("条纪录,共");
writer.Write("条纪录,共"); if (_lblPageCount != null)
if (_lblPageCount != null) _lblPageCount.RenderControl(writer);
_lblPageCount.RenderControl(writer); writer.Write("页 [ ");
writer.Write("页 [ "); if (_lnkbtnFrist != null)
if (_lnkbtnFrist != null)
 ...{
...{ if (PageIndex == 1) //如果是第一页,则第一页灰显,作用是避免不必要的点击造成没必要的数据传输
if (PageIndex == 1) //如果是第一页,则第一页灰显,作用是避免不必要的点击造成没必要的数据传输
 ...{
...{ _lnkbtnFrist.Enabled = false;
_lnkbtnFrist.Enabled = false; }
} else
else
 ...{
...{ _lnkbtnFrist.Enabled = true;
_lnkbtnFrist.Enabled = true; }
} _lnkbtnFrist.RenderControl(writer);
_lnkbtnFrist.RenderControl(writer); }
} writer.Write(" ");
writer.Write(" "); if (_lnkbtnPre != null)
if (_lnkbtnPre != null)
 ...{
...{ if (PageIndex > 1) //如果当前页大于1,则上一页显示,否则灰显
if (PageIndex > 1) //如果当前页大于1,则上一页显示,否则灰显
 ...{
...{ _lnkbtnPre.Enabled = true;
_lnkbtnPre.Enabled = true; }
} else
else
 ...{
...{ _lnkbtnPre.Enabled = false;
_lnkbtnPre.Enabled = false; }
} _lnkbtnPre.RenderControl(writer);
_lnkbtnPre.RenderControl(writer); }
} writer.Write(" ");
writer.Write(" "); if (_lblPageCount.Text == "")
if (_lblPageCount.Text == "")
 ...{
...{ for (int i = 0; i < 10; i++)
for (int i = 0; i < 10; i++)
 ...{
...{ LinkButton lb = (LinkButton)this.FindControl("_page_" + i.ToString());
LinkButton lb = (LinkButton)this.FindControl("_page_" + i.ToString()); lb.Enabled = false;
lb.Enabled = false; lb.Text = (i + 1).ToString();
lb.Text = (i + 1).ToString(); lb.RenderControl(writer);
lb.RenderControl(writer); writer.Write(" ");
writer.Write(" ");
 }
} }
} else
else
 ...{
...{ int pageCount = int.Parse(_lblPageCount.Text);
int pageCount = int.Parse(_lblPageCount.Text); int quot = PageIndex / 10;
int quot = PageIndex / 10; int rema = PageIndex % 10;
int rema = PageIndex % 10; if (pageCount < 10 || pageCount - PageIndex < 10)
if (pageCount < 10 || pageCount - PageIndex < 10)
 ...{
...{ for (int i = quot * 10 + 1; i <= pageCount; i++)
for (int i = quot * 10 + 1; i <= pageCount; i++)
 ...{
...{ LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString());
LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString()); lb2.Text = i.ToString();
lb2.Text = i.ToString(); if (i == PageIndex)
if (i == PageIndex)
 ...{
...{ lb2.Enabled = false;
lb2.Enabled = false; lb2.Font.Bold = true;
lb2.Font.Bold = true; lb2.ForeColor = Color.Red;
lb2.ForeColor = Color.Red; }
} else
else
 ...{
...{ lb2.Enabled = true;
lb2.Enabled = true; }
} lb2.RenderControl(writer);
lb2.RenderControl(writer); writer.Write(" ");
writer.Write(" "); }
} }
} else
else
 ...{
...{ for (int i = quot * 10 + 1; i <= quot * 10 + 10; i++)
for (int i = quot * 10 + 1; i <= quot * 10 + 10; i++)
 ...{
...{ LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString());
LinkButton lb2 = (LinkButton)this.FindControl("_page_" + (i % 10).ToString()); lb2.Text = i.ToString();
lb2.Text = i.ToString(); if (i == PageIndex)
if (i == PageIndex)
 ...{
...{ lb2.Enabled = false;
lb2.Enabled = false; lb2.Font.Bold = true;
lb2.Font.Bold = true; lb2.ForeColor = Color.Red;
lb2.ForeColor = Color.Red; }
} else
else
 ...{
...{ lb2.Enabled = true;
lb2.Enabled = true; }
} lb2.RenderControl(writer);
lb2.RenderControl(writer); writer.Write(" ");
writer.Write(" "); }
} }
} }
} if (_lnkbtnNext != null)
if (_lnkbtnNext != null)
 ...{
...{ if (_lblPageCount.Text == "")
if (_lblPageCount.Text == "")
 ...{
...{ _lnkbtnNext.Enabled = false;
_lnkbtnNext.Enabled = false; }
} else
else
 ...{
...{ int pageCount = int.Parse(_lblPageCount.Text); //获取总页数
int pageCount = int.Parse(_lblPageCount.Text); //获取总页数 if (PageIndex < pageCount)//如果当前页小于总页数,则下一页显示,否则灰显
if (PageIndex < pageCount)//如果当前页小于总页数,则下一页显示,否则灰显
 ...{
...{ _lnkbtnNext.Enabled = true;
_lnkbtnNext.Enabled = true; }
} else
else
 ...{
...{ _lnkbtnNext.Enabled = false;
_lnkbtnNext.Enabled = false; }
} }
} _lnkbtnNext.RenderControl(writer);
_lnkbtnNext.RenderControl(writer); }
} writer.Write(" ");
writer.Write(" "); if (_lnkbtnLast != null)
if (_lnkbtnLast != null)
 ...{
...{ if (_lblPageCount.Text == "")
if (_lblPageCount.Text == "")
 ...{
...{ _lnkbtnLast.Enabled = false;
_lnkbtnLast.Enabled = false; }
} else
else
 ...{
...{ int pageCount = int.Parse(_lblPageCount.Text); //获取总页数
int pageCount = int.Parse(_lblPageCount.Text); //获取总页数 if (PageIndex == pageCount)//如果当前页为最后一页,则末页灰显
if (PageIndex == pageCount)//如果当前页为最后一页,则末页灰显
 ...{
...{ _lnkbtnLast.Enabled = false;
_lnkbtnLast.Enabled = false; }
} else
else
 ...{
...{ _lnkbtnLast.Enabled = true;
_lnkbtnLast.Enabled = true; }
} }
} _lnkbtnLast.RenderControl(writer);
_lnkbtnLast.RenderControl(writer); }
} writer.Write(" ]跳转到第");
writer.Write(" ]跳转到第"); if (_txtPageIndex != null)
if (_txtPageIndex != null) _txtPageIndex.RenderControl(writer);
_txtPageIndex.RenderControl(writer); writer.Write("页");
writer.Write("页"); if (_btnChangePage != null)
if (_btnChangePage != null) _btnChangePage.RenderControl(writer);
_btnChangePage.RenderControl(writer); writer.RenderEndTag();
writer.RenderEndTag(); writer.RenderEndTag();
writer.RenderEndTag(); //base.RenderContents(writer);
//base.RenderContents(writer); }
} #endregion
#endregion }
} }
}























 7156
7156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








