一、安装vue环境
https://blog.csdn.net/qq_21859119/article/details/82843795
# 全局安装 vue-cli
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
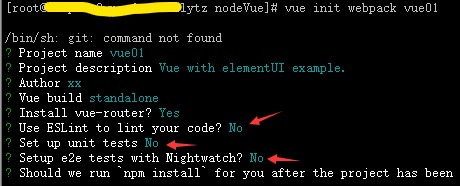
$ vue init webpack vue01

其他的回车;
# 安装依赖
$ cd vue01
$ cnpm install
提示全装上
npm audit fix
npm audit fix --force
二、配置IP/端口(阿里)
打开阿里云端口后还是访问不了,估计和nodejs那个阿里云问题是一样,在这里可以改配置
https://blog.csdn.net/u012230055/article/details/82152111
修改./config/index.js
module.exports = {
dev: {
host: '172.16.15.200', // can be overwritten by process.env.HOST
port: 8080, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
改后可以了。
cnpm run dev启动验证端口,http://37.98.215.52:8080/,OK
三、安装elementUI组件
https://blog.csdn.net/qq_37591637/article/details/89963361
cnpm i element-ui -S
四、代码
1)修改src/main.js为如下代码,引入element和resource
注意要加VueResource上否则报错TypeError: Cannot read property 'post' of undefined
要在main.js中添加声明和引用
import VueResource from 'vue-resource'
Vue.use(VueResource)
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource'
import ElementUI from 'element-ui'
// import 'element-ui/lib/theme-default/index.css'
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
Vue.use(VueResource)
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>',
render:h => h(App)
})2)修改src/App.vue;
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>{{el}}</p>
<form>
<el-input v-model="name" placeholder="名称" style="width:200px"></el-input>
<el-input v-model="price" placeholder="价格" style="width:200px"></el-input>
<el-button type="primary" @click="addUser">提交</el-button>
</form>
</div>
</template>
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App',
name: '',
price: '',
el:''
}
},
methods: {
addUser() {
var name = this.name;
var price = this.price;
this.$http.post('/api/user/addUser', {
name: name,
price: price
},{}).then((response) => {
var rspObj = response.data;
this.el="成功引入element&response=" + rspObj.name + ", " + rspObj.price;
console.log(response);
})
},
}
}
</script>3)src同级mkdir个service;
4)加两个js文件;
app.js
// node 后端服务器入口
const userApi = require('./userApi');
const fs = require('fs');
const path = require('path');
const bodyParser = require('body-parser');
const express = require('express');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: false}));
//注册api路由
app.use('/api/user', userApi);
// 监听端口
app.listen(3000);
console.log('success listen at port:3000......');userApi.js
var express = require('express');
var router = express.Router();
var jsonWrite = function(res, ret) {
if(typeof ret === 'undefined') {
res.json({
code: '1',
msg: '操作失败'
});
} else {
res.json(ret);
}
};
// 增加用户接口
router.post('/addUser', (req, res) => {
var params = req.body;
console.log(params);
console.log('--------1111111111-post');
jsonWrite(res, params);
console.log('--------2222222222-post');
});
// 增加用户接口
router.get('/addUser', (req, res) => {
console.log('--------1111111111-get');
res.send('retrunJson');
});
module.exports = router;五、启动service;
1在service项目下安装相关的依赖npm install express body-parser;
2在service项目下启动node app.js,ok
六、启动vue;
到项目根目录下启动npm run dev
报错:element-ui/lib/theme-default/index.css in ./src/main.js
// import 'element-ui/lib/theme-default/index.css'改为
import 'element-ui/lib/theme-chalk/index.css';
然后安装
cnpm install --save vue-resource
七、映射到nodejs的service里
配置./config/index.js里的proxyTable
proxyTable: {
'/api': {
target: 'http://127.0.0.1:3000/api/',//不要写localhost
changeOrigin: true,//true允许跨域
pathRewrite: {
'^/api': '' //需要rewrite重写的, 如果在服务器端做了处理则可以不要这段
}
}
},再启动,验证http://37.98.215.52:8080/,OK






















 1674
1674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








