一、node环境安装
1、node下载
node.js官网地址:Node.js

LTS:表示稳定版 一般用于生产环境,重点在于稳定,如果你需要稳定性并拥有复杂的生产环境(例如中型或大型企业),建议使用 LTS 版本。
Current:表示新版本 一般用于测试环境,如果你是为了尝试新的版本和新特性(比如 ECMAScript 新特性),或者能够在不干扰环境的情况下快速轻松地升级版本,建议使用 Current 版本。
根据你的需要下载那个版本都可以
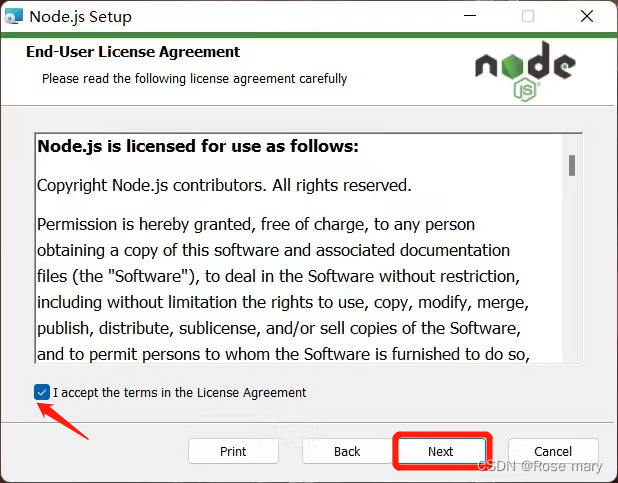
2、下载完成安装






完成安装
3、验证安装成功与否
(1) 在键盘按下【win+R】键,输入cmd,然后回车,打开命令行界面


(2) 进入命令提示符窗口,分别输入以下命令,显示版本号,则安装成功,如图所示。
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本

(3)修改全局模块下载路径
我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹 【D:\Nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

如果没有上面两个文件就自己在命令终端中创建一个,输入下面命令
npm config set prefix "D:\Nodejs\node_global"
npm config set cache "D:\Nodejs\node_cache"
---------------------------------------------------------------------------------------
说明:
prefix = 创建的node_global文件夹所在路径
cache = 创建的node_cache文件夹所在路径
( D:\Nodejs\node_global 和 D:\Nodejs\node_cache )表示所创建的 磁盘路径和名字
-------------------------------------------------------------------------------
在【系统变量】下新建【NODE_PATH】【D:\Nodejs\node_global\node_modules】
 在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs\node_global】,之后点确定。
在【系统变量】下的【Path】新建添加node全局文件夹【D:\Nodejs\node_global】,之后点确定。
完成上面的步骤后,nodejs下载的模块就会自动下载到我们自定义的目录。输入下面的命令:
npm install express -g # -g是全局安装的意思,不加 -g 就是默认下载到当前目录
在命
令终端输入 npm install express -g 。如果下载成功后,我们回到我们定义的目录查看

以上全部完成则表示安装成功
(4)下载淘宝镜像
为了提高我们的效率,可以使用淘宝的镜像源
- 输入:npm install -g cnpm --registry=https://registry.npm.taobao.org 即可安装npm镜像源
- 以后再用到npm的地方直接用cnpm来代替就好了,因为没有镜像源的话,安装速度比较慢

检查是否安装成功输入:cnpm -v
显示如下则表明安装成功

二、搭建vue环境
1、全局安装vue-cli

装的两种方式:输入cmd命令1|npm install -g @vue/cli //这个是从国外下载的比较慢2|cnpm install -g @vue/cli //这个是从镜像源下载

查看安装的版本(显示版本号说明安装成功)
vue -v 或 vue -version

-
如果你原来有版本或者版本比较低,可以升级
1|npm update -g @vue/cli2|yarn global upgrade --latest @vue/cli
三、创建vue项目
1、用cmd命令创建项目
- 以管理员身份打开命令行界面,进入任意一个想要创建项目的文件夹
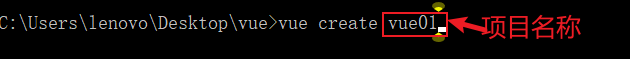
输入:vue create vue01
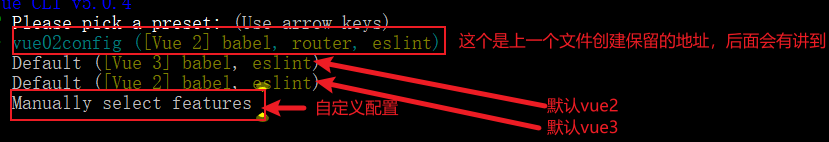
1.2选择配置信息
- 通过上下方向键选择对应配置,然后回车

- 按空格键选择要安装的配置资源,带 * 号说明被选上了

1.3选择版本
- 上下方向键选择版本,这里我们选择vue2,然后回车

1.4路径模式选择
- 这里可以不用管,直接输入 no/n

1.5语法代码格式检查
- 代码检查,选标准的就行,方向键切换,空格键选择然后回车

代码检查时间,方向键切换,空格键选择然后回车
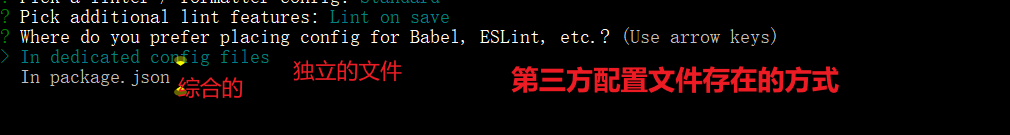
1.6第三方文件存在的方式
1.独立的文件 2.综合的

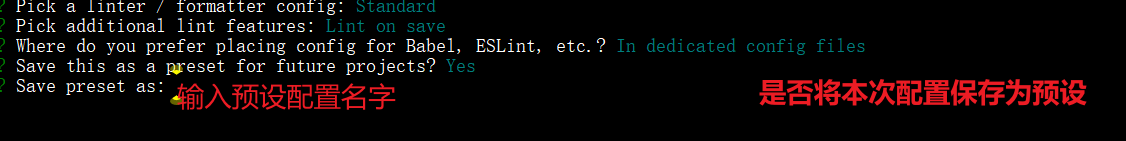
1.7是否保存本次配置信息(保存预设)
这里如果选择保存的话,就要输入名字,默认就是文件夹的名字,下次配置的时候就会显示这个文件配置的选项就像上面的一样,在配置的时候会多出来一个

1.8创建成功
Successfully created project vue01出现这个说明创建成功
————————————————
1.9运行
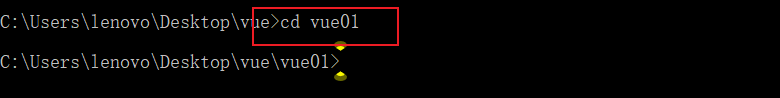
- cd到项目文件夹下面
cd vue01

输入代码运行文件npm run serve

1.10启动
- 在浏览器输入对应的网址就可以看到界面啦
http://localhost:8080/

看到此页面就说明Vue项目搭建成功
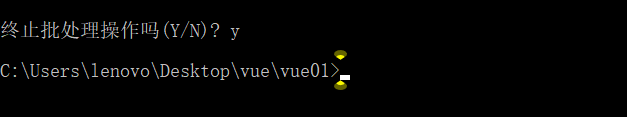
1.11停止服务
两下Ctrl+C 或者Ctrl+C一下然后Y

2、用vue资源管理器创建
2.1进入vue资源管理器界面(vue ui界面)
cmd命令,因为是全局的,所以在哪里打开都行,注意:运行的时候不能关闭cmd窗口,不然就停止服务了,如果电脑太卡,可以直接在浏览器输入:http://localhost:8000/
vue ui

到此就结束了,有什么不懂的地方欢迎前来交流!




















 401
401











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








