基础小知识
- 软件的分类:系统软件(linux)、应用软件、游戏软件
- 软件:客户端(本地可以看见的)(服务员)+ 服务器(接收消息,可以远程处理业务)(厨师) 软件 = 客户端 + 服务端
- 服务器开发的语言:java(主流)、Node.js(主流)----前端进行书写的(JavaScript)一定要学好node.js
- 客户端的形式:①文字客户端HTML ②图形化界面 C/S(有手就可以对网页进行操作)③网页(B/S架构)学习前端 (开发成本低)
- 网页优点:①无需安装 ②无需更新 ③跨平台(电脑、手机都行) 网页中使用的语言:HTML、CSS、Javascript(JS)
- 浏览器就是访问网页的一个工具,把网页进行渲染(程序员写的是代码)成我们想要的样子,对代码进行解析
- 有了浏览器就只需要一个网址
- 现在我们编写的网页都需要遵循W3C规范/标准
- W3C标准:一个网页主要由三部分组成:结构、表现、行为
解释:①结构:HTML用于描述页面结构 ②表现:CSS用于控制页面中元素的样式(属性,网页布局) ③行为:JavaScript用于响应用户操作。
超文本标记语言(HTML)
- HTML(超文本标记语言),我们写的代码都是纯文本
- 可以用记事本书写,但是想要打开这个网页就需要修改后后缀名了
- <标签名>内容</标签名>,学习html其实就是学习标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello</title>
</head>
<body>
<h1>哈哈哈</h1>
<p>我来</p>
<p>人生就是这样,慢慢把自己变得更加优秀才是</p>
</body>
</html>
效果图

-
标签有成对标签和自结束标签,还有一些关于注释的概念:
-
注释快捷键: Ctrl + /

-
在标签里面定义属性:一般采用的是键值对的形式

-
文档声明: 表示的就是用html5标准,文档类型!

-
进制:计算机在进行操作的时候最小单位就是进制:计算机中进制换算是1024

-
字符编码:文字(一般称之为字符才是)转换成数字01才是编码, 反之是解码


-
文档或者是手册,因为内容太多了,可以方便进行查询
-
根据自己需要安装插件即可,ayu是一组风格组件

-
前端代码编写软件:vscode的使用

- 插件的安装十分简单-安装一个帮忙随时刷新的一个服务器,书写的代码在浏览器当中会进行一个实时的更新,Live Server 实时进行解析的组件!

- 快捷键 !+ 回车,就可以在vscode当中把网页代码结构展示出来:
- 实体:在网页中经常需要书写一些特殊的符号,直接敲击可能打印不出来,需要用到一些特殊的符号

- Html当中有用的字符实体:实体名称对大小写敏感!!!

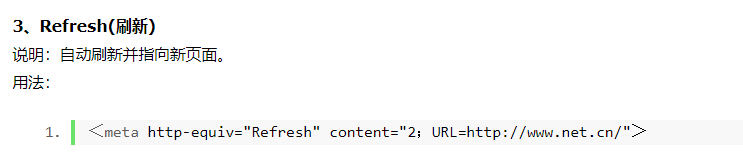
- meta标签的使用:meta里面的refresh表示的就是刷新的意思!!!
常用的数据名称有:keywords、discription、title等等
http-equiv :其就是向浏览器当中传入一些有用的信息,下面是其常用形式。


- 语义化标签:h – 标题标签,是块元素。 < br > 是换行操作,用的稍微会比较多一点。


- 语义化标签 – 块元素,行内元素等等

- 布局标签

超链接






















 4146
4146











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








