IDEA2021版创建Vue项目
1. 安装node.js
可以通过node -v查看版本号,如果出现如下所示,则表示已安装;否则,安装node.js

2. 安装vue-cli
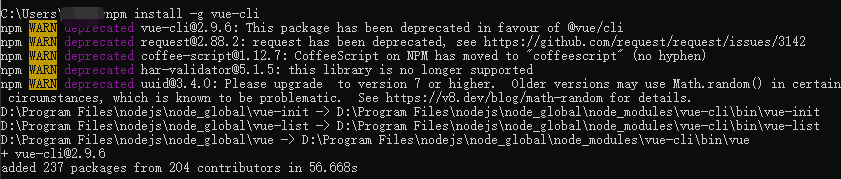
cmd命令行执行全局安装命令:
npm install -g vue-cli

安装完成后,cmd输入vue -V查看版本号以判断是否安装成功

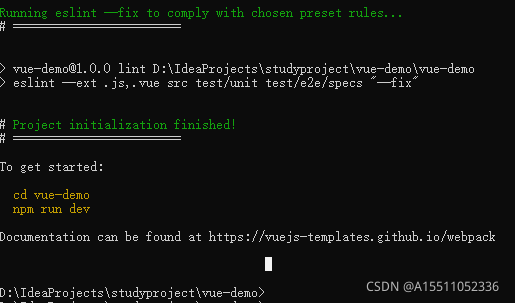
3. vue初始化项目
cmd输入初始化命令:
vue init webpack 你的项目名称
其中,项目名称默认会在cmd当前路径创建一个同名文件夹名称

4. 使用IDEA打开vue项目
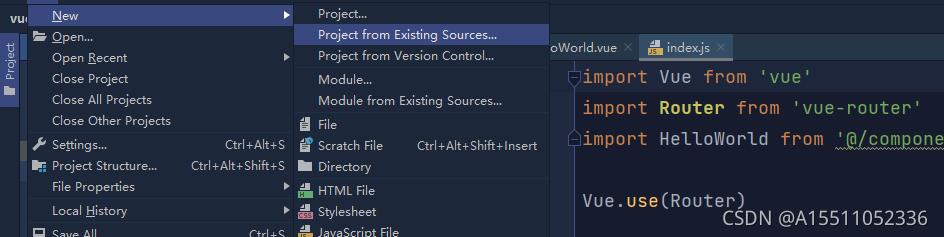
- 打开IDEA任意项目,选择file–>new–>project from existing sources

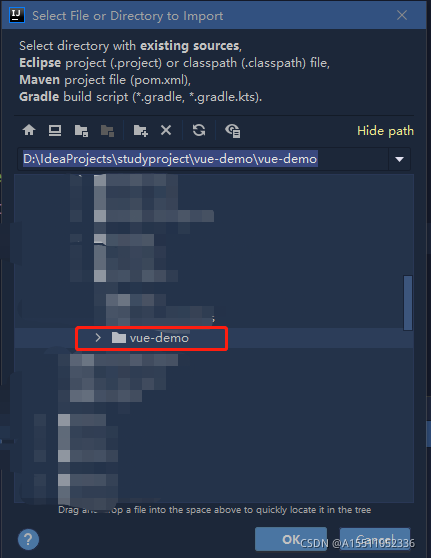
- 选择vue初始化项目时的文件夹

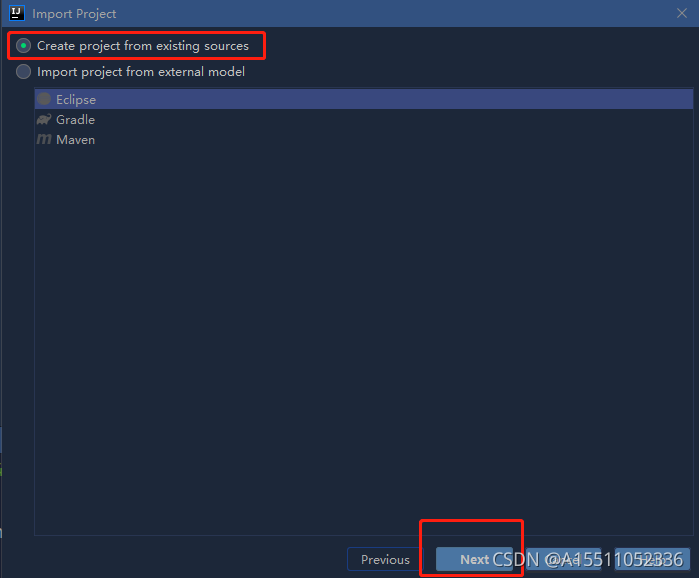
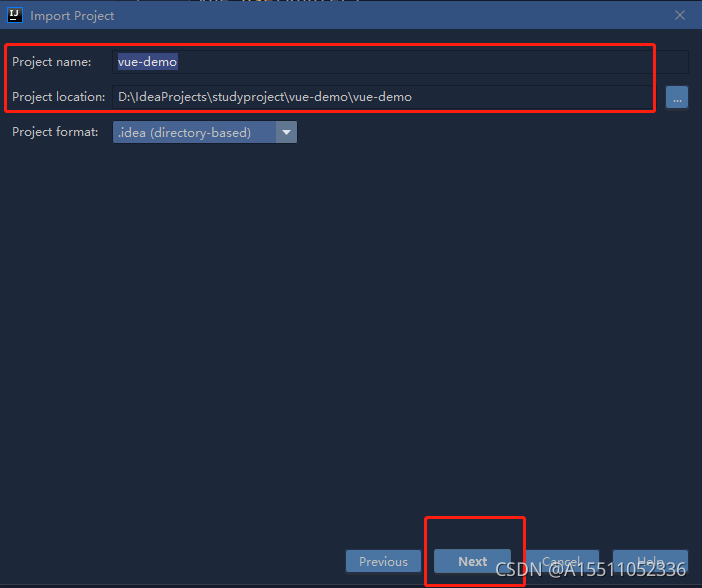
- 接下来一路选择next即可


- 最后出现no framework detected,点击finish即可
总结一下:其实就是初始化vue项目,再用IDEA打开就可以啦~
参考来源:vue初始化项目 IDEA创建VUE项目






















 209
209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








