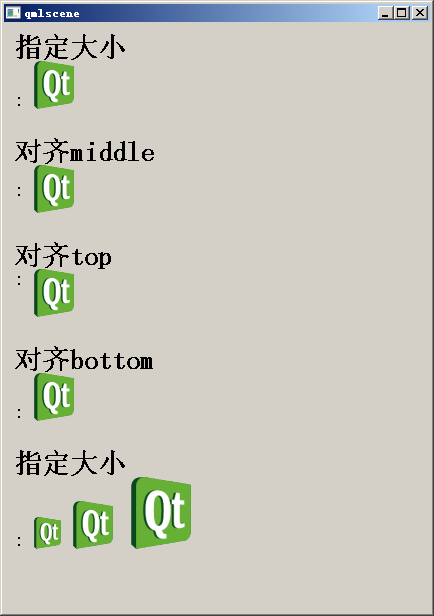
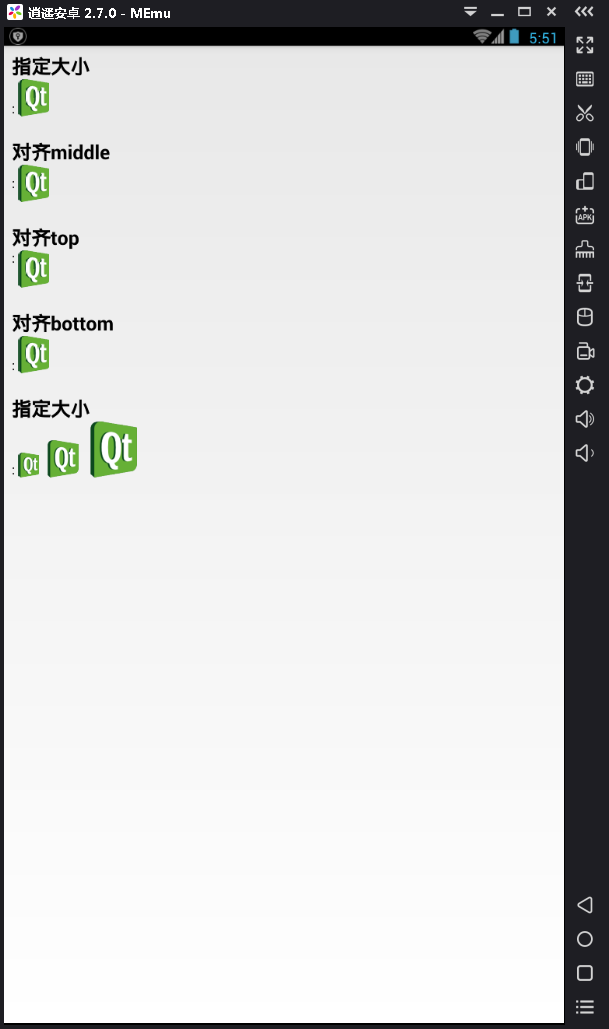
注:指定像素大小不可使用HTML的px语法
Flickable {
anchors.fill: parent
contentWidth: parent.width
contentHeight: col.height + 20
Column {
id: col
x: 10; y: 10
spacing: 20
width: parent.width - 20
property var hAlign: Text.AlignLeft
Loader{
property string txt:"<h2>指定大小</h2>:<img width='48' height='48' src='qtlogo.png' \><br>" +
"<h2>对齐middle</h2>:<img align='middle' width='48' height='48' src='qtlogo.png' \><br>"+
"<h2>对齐top</h2>:<img align='top' width='48' height='48' src='qtlogo.png' \><br>"+
"<h2>对齐bottom</h2>:<img align='bottom' width='48' height='48' src='qtlogo.png' \><br>"+
"<h2>指定大小</h2>:<img width='32' height='32' src='qtlogo.png' \>" +
"<img width='48' height='48' src='qtlogo.png' \>" +
"<img width='72' height='72' src='qtlogo.png' \>"
width: parent.width;
sourceComponent: component
}
}
Component{
id:component;
Text {
id:subtext;
text: parent.txt
width: parent.width
font.pointSize: 14
wrapMode: Text.WordWrap
textFormat: Text.StyledText
horizontalAlignment: root.hAlign
}
}
}























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








