网上大多数都是那一套公式,不适合拉伸布局,假如有一张图片或者一个被固定了大小的控件或图片,那么可能会失真,下面是自己实现的自适应,非常好用的说。而且网上大多数Qt quick开发群心高气傲,根本不要人加入。很多东西可以自己研究的,乐于分享的人太少
一句话,没图说个JB,开干!
下面写一个Col容器,宽度是固定的,这种情况下,在各种移动平台下会差别很大,不过根据我的算法就解决了,320*480是我写代码设计界面时用的界面size,在安卓上,size会根据系统的分辨率而不同,因此在代码中把320*480作为模板,换了系统会计算比例
import QtQuick 2.6
import QtQuick.Window 2.2
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.3
//import QtQuick.Extras 1.4
import "./UI.js" as Mui
ApplicationWindow {
id:root;
width: 320;
height: 480;
visible: true;
//获取最终dpi
// targetDensitydpi = uiWidth / deviceWidth * devicePixelRatio * 160;
//Screen.devicePixelRatio
Component.onCompleted: {
}
property real pixelDensity: 4.46
property real multiplierH: root.height/480 //default multiplier, but can be changed by user
property real multiplierW: root.width/320 //default multiplier, but can be changed by user
function dpH(numbers) {
return Math.round(numbers*((pixelDensity*25.4)/160)*multiplierH);
}
function dpW(numbers) {
return Math.round(numbers*((pixelDensity*25.4)/160)*multiplierW);
}
Label{
anchors.centerIn: parent
id:label;
text: "..";
}
//固定宽高自适应屏幕
Column{
spacing: dpH(1);
width: dpW(440);
Repeater{
model: 17;
delegate:Rectangle{
width: parent.width;
height:dpH(40);
color: "#2a9f8d"
Text {
color: "white";
font.bold: true;
font.pointSize:14;
text:index+ ",标题dp3+"+parent.height+","+multiplierH+","+multiplierW+",";
anchors.centerIn: parent;
}
}
}
}
}
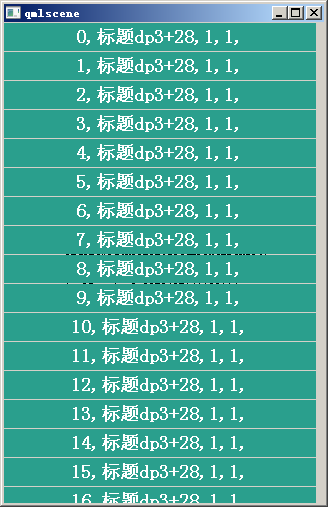
注意,设计中我把界面右边留了空白 最后一行为第16列并且显示不完全.这样容易看出差异:
在电脑上的效果,此时程序的窗口大小是320*480
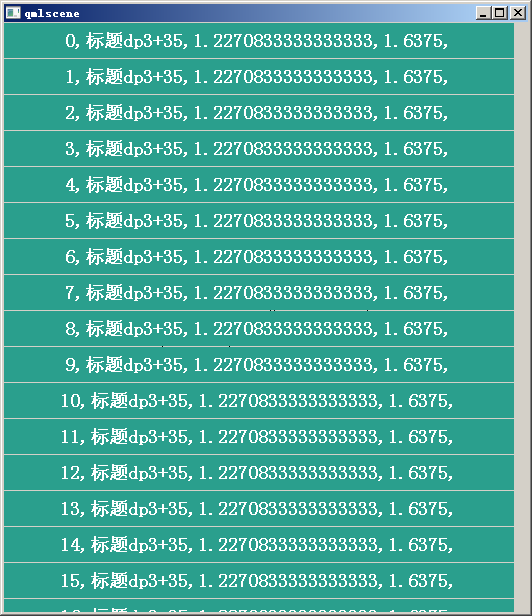
在电脑上手动调整界面大小的效果,此时程序的窗口大小未知
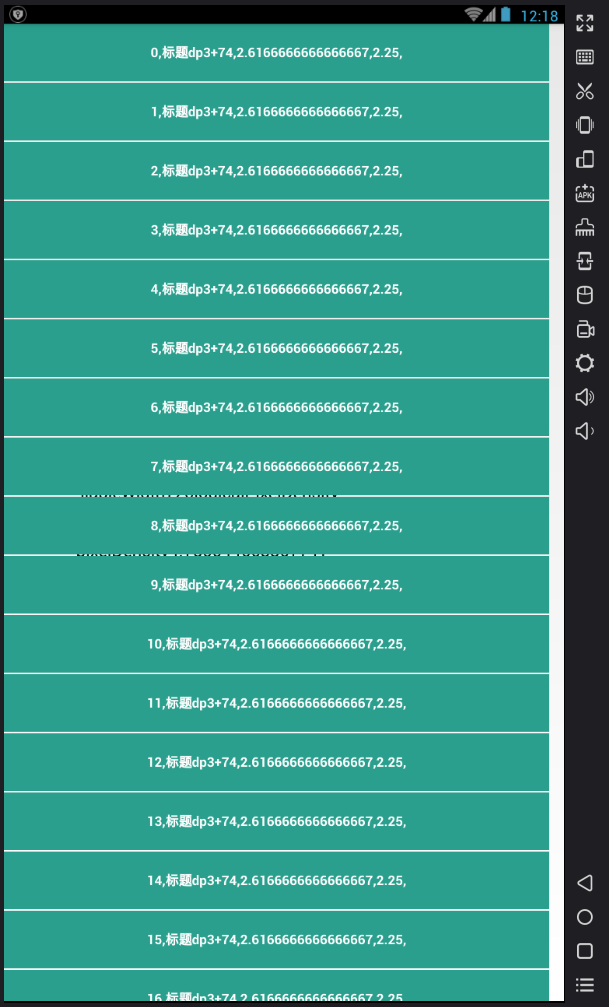
在安卓模拟器上的效果,分辨率是1280*720 192dpi
来一段显示图片的代码,好用不失真
Column{
spacing: dpH(1);
width: parent.width;
Repeater{
model: 5;
delegate: BorderImage {
id: name
source: "astop.png"
width: dpW(72); height: width
border.left: dpW(1); border.top: dpH(1)
border.right: dpW(1); border.bottom: dpH(1)
}
}
}




























 3469
3469

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








