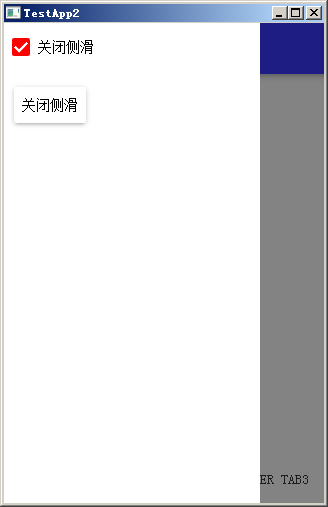
Drawer定义侧滑的容器.,open方法打开它,edge定义它从哪里显示,默认是LeftEdge
Drawer {
id: drawer;
clip: true;
edge:Qt.LeftEdge
width: 0.8 * root.width
height: root.height;
Item{
anchors.fill: parent;
Column{
width: parent.width
spacing: 10
CheckBox{
text:"关闭侧滑";
}
Row{
Item {
height: 1;
width: 10
}
Button{
text:"关闭侧滑";
onClicked: {
drawer.close();
}
}
}
}
}
}
Button{
text:"侧滑";
onClicked: {
drawer.open();
}
}























 290
290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








