类的绑定

样式绑定

条件模板指令
条件模板指令和显隐指令
模板指令:控制元素创建和删除的指令
循环模板指令


支付宝邮箱交互



过渡


过渡动画

过渡只有在本元素样式是用的class绑定的情况下宽高过渡才会展现,id等都不行。
过渡事件

多元素过渡

列表过渡

sort的用法
array.sort(sortby)
默认按照unicode编吗排序
function(a,b) {return a-b/return b-a}
return的值小于0则a在前,所以a-b就是升序从小到大,b-a就是从大到小,降序
ceil,around,floor
ceil:向上取整
around:四舍五入
floor:向下取整
自定义指令
指令:对dom元素的扩展,使其具有一定的行为特征(功能)




正则方法
test返回boolean值
exec返回一个长度为1的数组,受g影响,设置了g之后会记住lastindex,下次匹配从它开始。
match是String对象的方法,返回长度为一的数组,设置了g之后,会一下返回所有的数据。
组件




动态组件

用动态组件做选项卡
组件生命周期(10项)
https://www.cnblogs.com/qidh/p/11431998.html
beforeCreate、created、beforeMounted、mounted、beforeUpdate、updated、activated、deactivated、beforeDestroy、destroyed



keep-alive
 ## 组件通信
## 组件通信

父向子
父组件该属性改变会重新发给子组件,子组件改变不会发给父组件

自定义事件-发布消息


耦合且无法校验
子向父




兄弟组件间通信

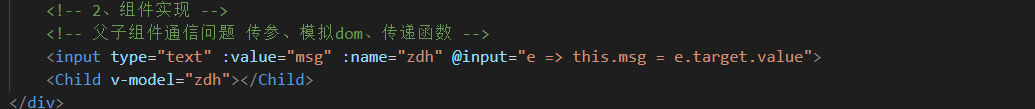
数据双向绑定的实现

ref

插槽


vuex










mapState



vuex的模块切割
只有state中的数据切割了,访问前要带上命名空间
getters共享,不允许同名,不被切割
actions和mutations可正常访问,全局消息改变全局数据,局部消息改变局部数据。

logger插件























 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








