1样式
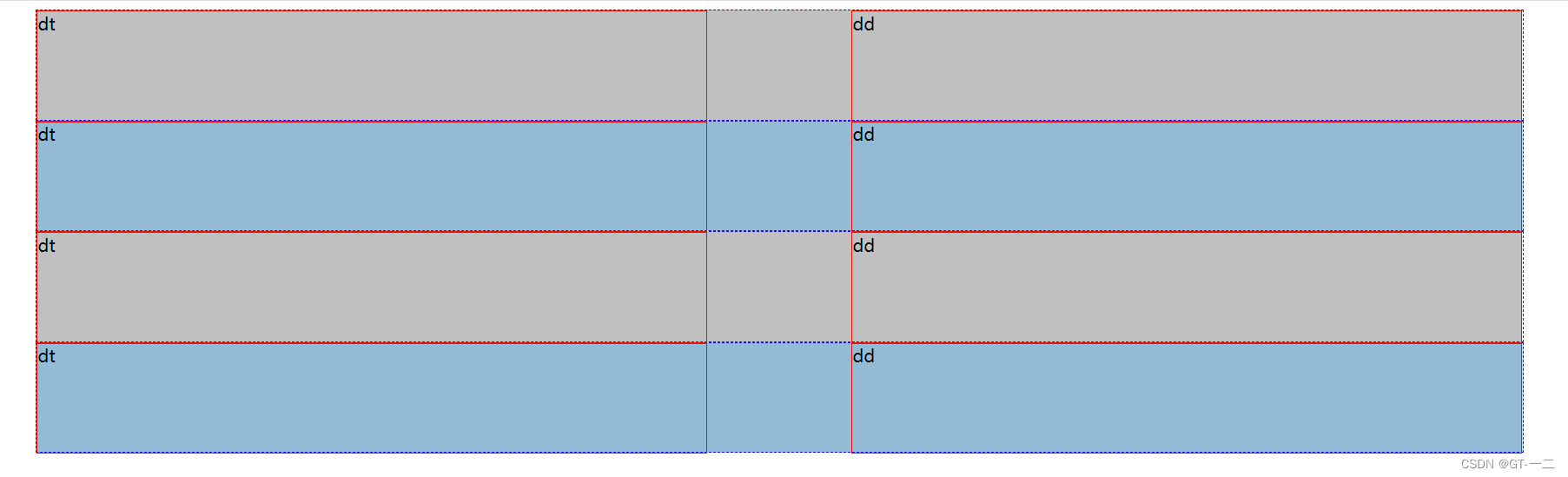
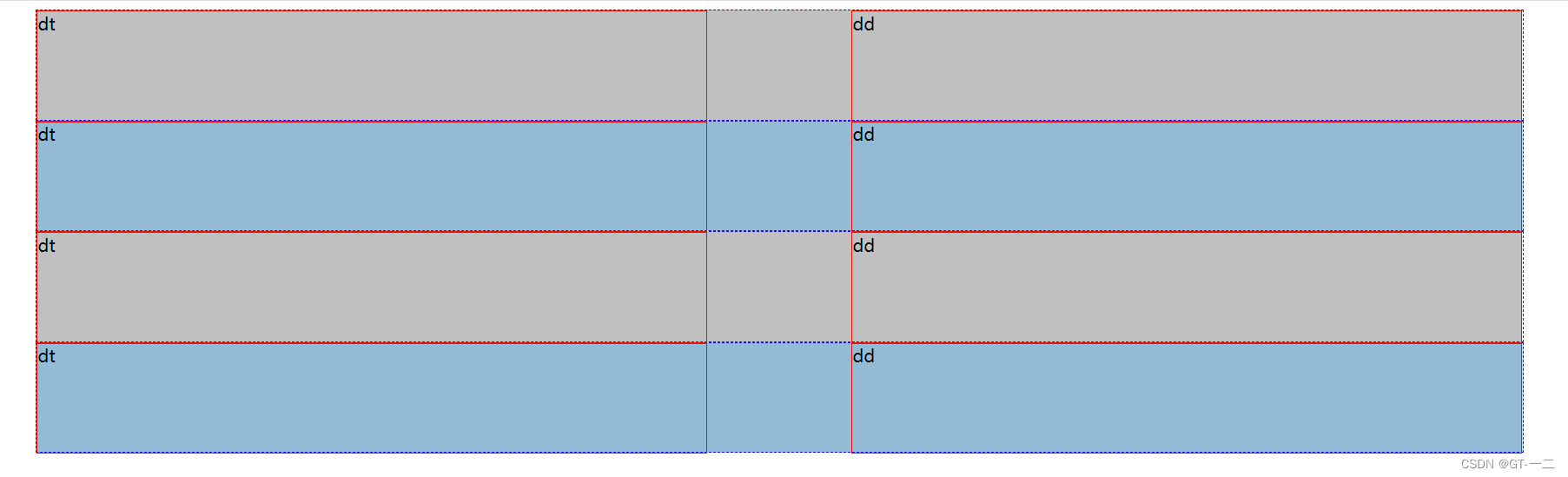
1.1样式一

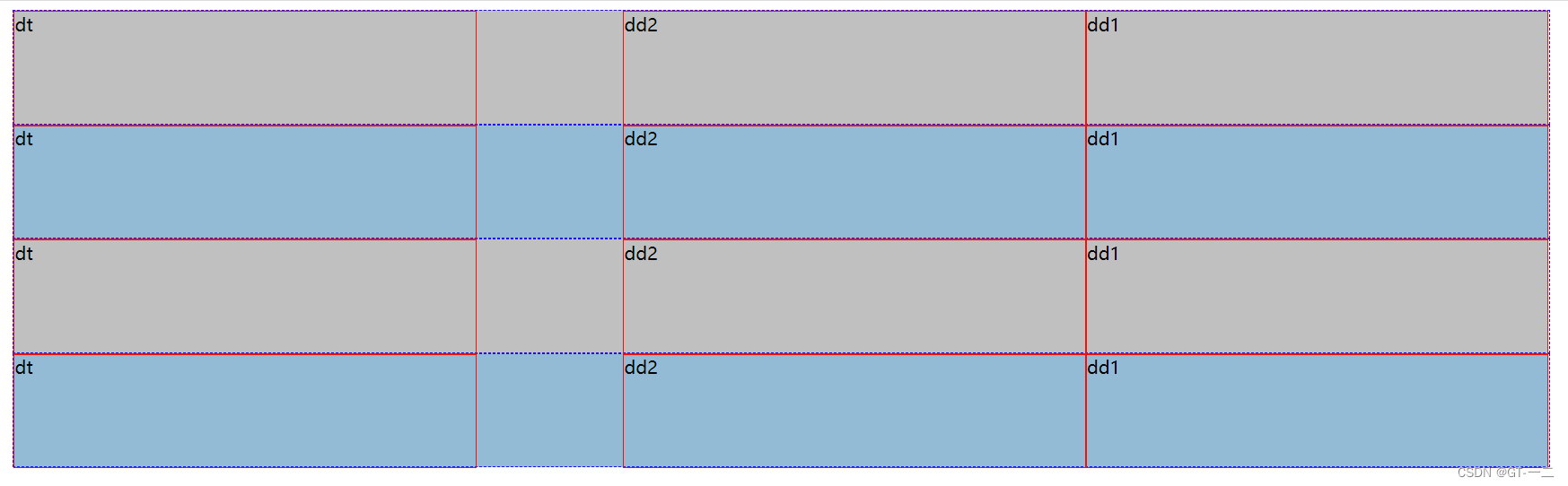
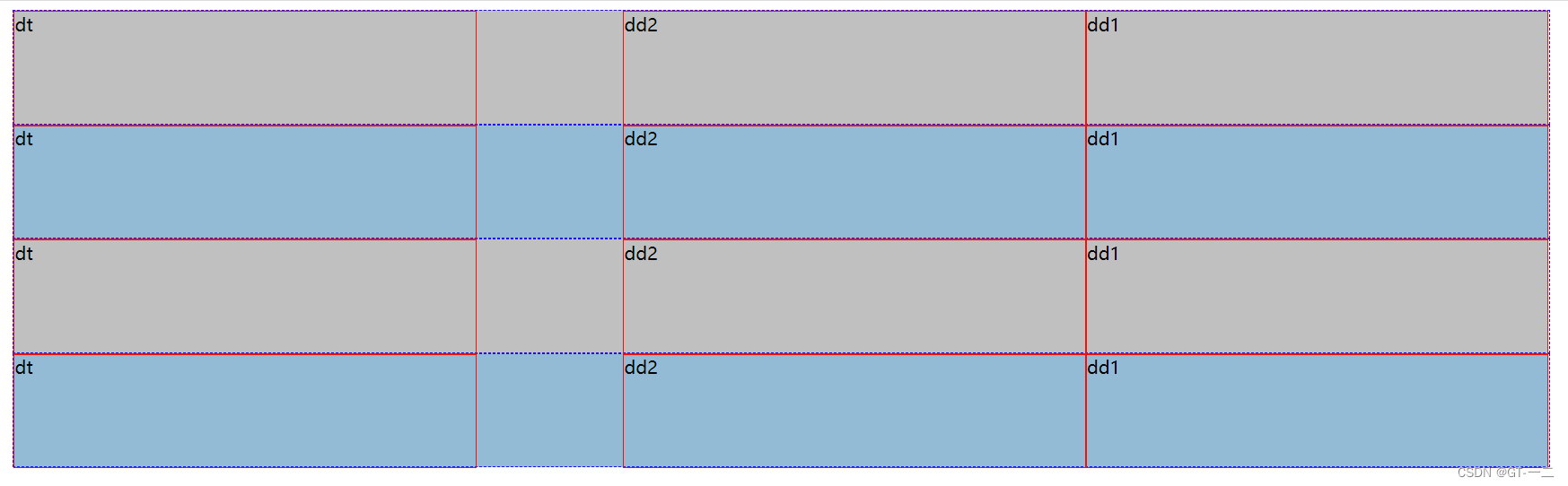
1.2样式二

2代码
2.1代码一
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 90%;
margin: 0 auto;
background-color: silver;
}
dl,dt,dd{
margin: 0;
padding: 0;
}
dl{
width: 100%;
height: 100px;
border: blue dashed 1px;
}
dl:nth-child(even){
background-color: rgba(12, 180, 252, 0.358);
}
dt,dd{
margin: 0;
padding: 0;
width: 45%;
height: 100px;
border: red solid 1px;
}
dt{
float: left;
}
dd{
float: right;
}
</style>
</head>
<body>
<div>
<dl>
<dt>dt</dt>
<dd>dd</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd</dd>
</dl>
</div>
</body>
</html>
2.2代码二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 90%;
margin: 0 auto;
background-color: silver;
}
dl,dt,dd{
margin: 0;
padding: 0;
}
dl{
width: 100%;
height: 100px;
border: blue dashed 1px;
}
dl:nth-child(even){
background-color: rgba(12, 180, 252, 0.358);
}
dt,dd{
margin: 0;
padding: 0;
width: 30%;
height: 100px;
border: red solid 1px;
}
dt{
float: left;
}
dd{
float: right;
}
</style>
</head>
<body>
<div>
<dl>
<dt>dt</dt>
<dd>dd1</dd>
<dd>dd2</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd1</dd>
<dd>dd2</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd1</dd>
<dd>dd2</dd>
</dl>
<dl>
<dt>dt</dt>
<dd>dd1</dd>
<dd>dd2</dd>
</dl>
</div>
</body>
</html>

























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










