

<template>
<view>
<view class="topview flex_spacebetween">
<view class="leftview flex_align_center" @click="frontFun">
<image src="@/pagesA/static/images/icon_left.png" mode=""></image>
<text class="p_l_6">前一天</text>
</view>
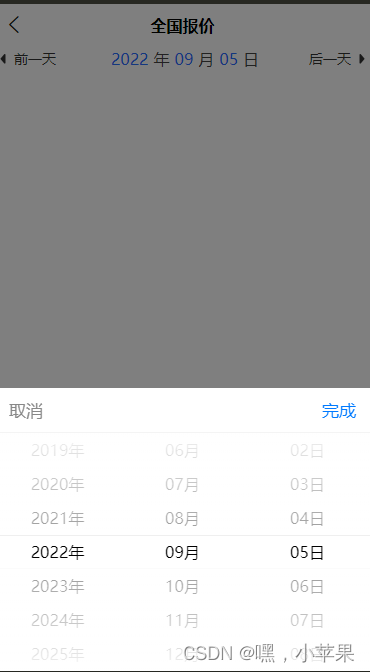
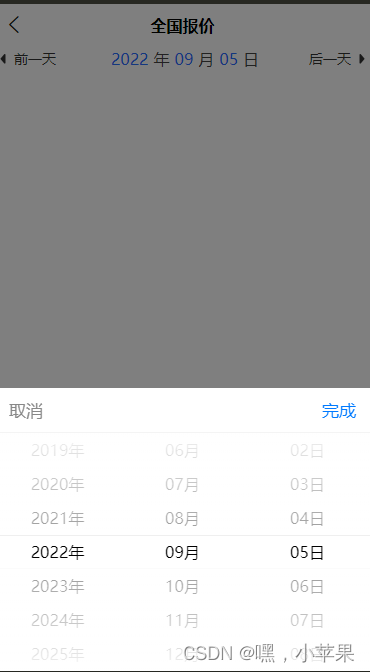
<view class="flex_align_center pickerview" >
<picker mode="date" :value="date" @change="bindDateChange">
<text>{{year}}</text>年<text>{{month}}</text>月<text>{{day}}</text>日
</picker>
</view>
<view class="rightview flex_align_center" @click="afterFun">
<text>后一天</text>
<image src="@/pagesA/static/images/icon_right.png" mode="" class="p_l_6"></image>
</view>
</view>
</view>
</template>
<script>
function getDate(type) {
const date = new Date();
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
month = month > 9 ? month : '0' + month;
day = day > 9 ? day : '0' + day;
return `${year}-${month}-${day}`;
}
export default {
components: {
},
data() {
return {
date: getDate({
format: true
}),
year:'',
month:'',
day:'',
timeStamp:'',
}
},
onLoad(option) {
this.gettime()
},
methods: {
gettime(){
let time = new Date();
let a = time.getFullYear();
let b = time.getMonth() + 1;
let c = time.getDate();
a = a<10?'0'+a : a;
b = b<10?'0'+b : b;
c = c<10?'0'+c : c;
this.year = a;
this.month = b;
this.day = c;
this.timeStamp = new Date().getTime();
},
settime(val){
let date = new Date(val);
let y = date.getFullYear();
let MM = date.getMonth() + 1;
let d = date.getDate();
MM = MM < 10 ? ('0' + MM) : MM;
d = d < 10 ? ('0' + d) : d;
this.year = y;
this.month = MM;
this.day = d;
this.timeStamp = val;
this.date = `${this.year}-${this.month}-${this.day}`
},
frontFun(){
let a = this.timeStamp - 24 * 60 * 60 * 1000
this.settime(a)
},
afterFun(){
let b = this.timeStamp + 24 * 60 * 60 * 1000
this.settime(b)
},
bindDateChange: function(e) {
this.date = e.detail.value;
const val = Date.parse(new Date(e.detail.value));
this.settime(val)
}
},
}
</script>
<style lang='scss' scoped>
.content{
padding:0 30rpx 30rpx;
}
.topview{
image{
width: 32rpx;
height: 32rpx;
}
.pickerview{
text{
color: #2770FF;
font-size: 32rpx;
padding: 0 10rpx;
}
}
.leftview,.rightview{
font-size: 28rpx;
color: #333333;
}
}
</style>
























 1462
1462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








