
template
<div class="centerbox">
<div class="advantage_box base_width">
<!-- 中间圆 -->
<div class="advantage_ellipse"></div>
<div class="advantage_circular">
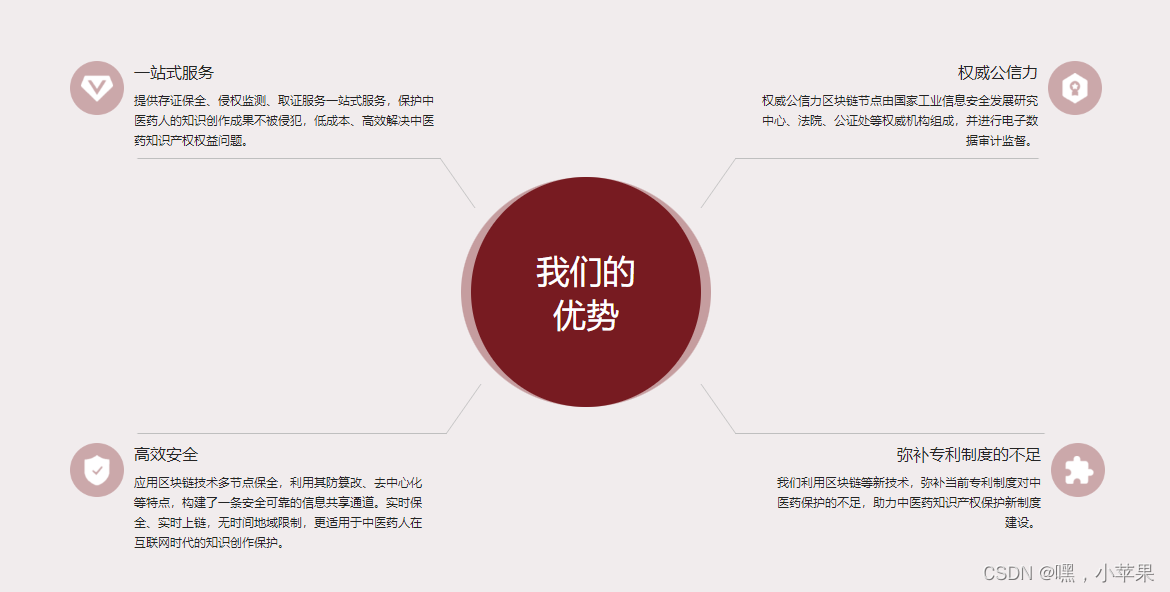
<div class="advantage_circular_text">我们的<br />优势</div>
</div>
<!-- 四大内容 -->
<div class="hoverbox" @mouseover="changeIndex(1)" @mouseout="changeIndexBack(1)">
<div class="advantage_line1"></div>
<div class="advantage_content advantage_content1 flex_topstart">
<img src="../assets/img/webimg/adv_1.png" alt="" v-show="!showimg1" />
<img src="../assets/img/webimg/adv_a1.png" alt="" v-show="showimg1" />
<div class="advantage_right">
<span class="title">一站式服务</span>
<p class="content">
提供存证保全、侵权监测、取证服务一站式服务,保护中医药人的知识创作成果不被侵犯,低成本、高效解决中医药知识产权权益问题。
</p>
</div>
</div>
</div>
<div class="hoverbox" @mouseover="changeIndex(2)" @mouseout="changeIndexBack(2)">
<div class="advantage_line2"></div>
<div class="advantage_content advantage_content2 flex_topstart">
<div class="advantage_right">
<span class="title">权威公信力</span>
<p class="content">
权威公信力区块链节点由国家工业信息安全发展研究中心、法院、公证处等权威机构组成,并进行电子数据审计监督。
</p>
</div>
<img src="../assets/img/webimg/adv_2.png" alt="" v-show="!showimg2"/>
<img src="../assets/img/webimg/adv_a2.png" alt="" v-show="showimg2"/>
</div>
</div>
<div class="hoverbox" @mouseover="changeIndex(3)" @mouseout="changeIndexBack(3)">
<div class="advantage_line3"></div>
<div class="advantage_content advantage_content3 flex_topstart">
<img src="../assets/img/webimg/adv_3.png" alt="" v-show="!showimg3"/>
<img src="../assets/img/webimg/adv_a3.png" alt="" v-show="showimg3"/>
<div class="advantage_right">
<span class="title">高效安全</span>
<p class="content">
应用区块链技术多节点保全,利用其防篡改、去中心化等特点,构建了一条安全可靠的信息共享通道。实时保全、实时上链,无时间地域限制,更适用于中医药人在互联网时代的知识创作保护。
</p>
</div>
</div>
</div>
<div class="hoverbox" @mouseover="changeIndex(4)" @mouseout="changeIndexBack(4)">
<div class="advantage_line4"></div>
<div class="advantage_content advantage_content4 flex_topstart">
<div class="advantage_right">
<span class="title">弥补专利制度的不足</span>
<p class="content">
我们利用区块链等新技术,弥补当前专利制度对中医药保护的不足,助力中医药知识产权保护新制度建设。
</p>
</div>
<img src="../assets/img/webimg/adv_4.png" alt="" v-show="!showimg4"/>
<img src="../assets/img/webimg/adv_a4.png" alt="" v-show="showimg4"/>
</div>
</div>
</div>
</div>
script
data() {
return {
showimg1:false,
showimg2:false,
showimg3:false,
showimg4:false,
}
},
methods: {
// 平台优势 移入
changeIndex(e){
this[`showimg${e}`] = true;
},
// 平台优势 移出
changeIndexBack(e){
this[`showimg${e}`] = false;
},
}
css
.centerbox {
display: flex;
justify-content: center;
}
.base_width{
width:1200px;
}
.advantage {
margin-top: 68px;
width: 100%;
height: 750px;
background-image: url('../../src/assets/img/webimg/bghu.png');
background-repeat: no-repeat;
background-size: 100% 100%;
-webkit-background-size: 100% 100%;
-o-background-size: 100% 100%;
.advantage_box {
position: relative;
height: 420px;
margin-top: 45px;
.advantage_ellipse {
position: absolute;
width: 250px;
height: 230px;
border-radius: 54%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background: #c59d9f;
}
.advantage_circular {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 230px;
height: 230px;
border-radius: 50%;
background: #771b21;
text-align: center;
// line-height: 230px;
font-size: 33px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #ffffff;
.advantage_circular_text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
}
}
// 横折线条代码
.advantage_line1 {
position: absolute;
top: 18%;
left: 14%;
width: 304px;
height: 50px;
border-left: 1px solid transparent;
border-right: 1.5px solid #bfbfbf;
border-top: 1.5px solid#BFBFBF;
-webkit-transform: skew(35deg);
-moz-transform: skew(35deg);
-o-transform: skew(35deg);
}
.advantage_line2 {
position: absolute;
top: 18%;
left: 61%;
width: 304px;
height: 50px;
border-left: 1px solid #bfbfbf;
border-right: 1.5px solid transparent;
border-top: 1.5px solid#BFBFBF;
-webkit-transform: skew(-35deg);
-moz-transform: skew(-35deg);
-o-transform: skew(-35deg);
}
.advantage_line3 {
position: absolute;
top: 72%;
left: 14%;
width: 310px;
height: 50px;
border-left: 1px solid transparent;
border-right: 1.5px solid #bfbfbf;
border-bottom: 1.5px solid#BFBFBF;
-webkit-transform: skew(-35deg);
-moz-transform: skew(-35deg);
-o-transform: skew(-35deg);
}
.advantage_line4 {
position: absolute;
top: 72%;
left: 61%;
width: 310px;
height: 50px;
border-left: 1px solid #bfbfbf;
border-right: 1.5px solid transparent;
border-bottom: 1.5px solid#BFBFBF;
-webkit-transform: skew(35deg);
-moz-transform: skew(35deg);
-o-transform: skew(35deg);
}
// 四大内容
.advantage_content {
width: 365px;
img {
width: 54px;
height: 54px;
}
.advantage_right {
margin-left: 10px;
.title {
font-size: 16px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #252525;
}
.content {
margin-top: 8px;
font-size: 9px;
font-family: Source Han Sans CN;
font-weight: 400;
color: #242424;
line-height: 20px;
}
}
}
.advantage_content1 {
position: absolute;
top: -5%;
left: 7%;
}
.advantage_content2 {
width: 348px;
position: absolute;
top: -5%;
left: 64%;
.advantage_right {
text-align: right;
margin-left: 0px;
margin-right: 10px;
}
}
.advantage_content3 {
width: 357px;
position: absolute;
top: 86%;
left: 7%;
}
.advantage_content4 {
width: 339px;
position: absolute;
top: 86%;
left: 65%;
.advantage_right {
text-align: right;
margin-left: 0px;
margin-right: 10px;
}
}
.hoverbox:hover {
.advantage_line1 {
border-right: 2px solid #771b21;
border-top: 2px solid#771B21;
}
.advantage_line2 {
border-left: 2px solid #771b21;
border-top: 2px solid#771B21;
}
.advantage_line3 {
border-right: 2px solid #771b21;
border-bottom: 2px solid#771B21;
}
.advantage_line4 {
border-left: 2px solid #771b21;
border-bottom: 2px solid#771B21;
}
.advantage_content:hover {
color: #771b21;
.title,
.content {
color: #771b21;
}
}
}
}





















 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








