
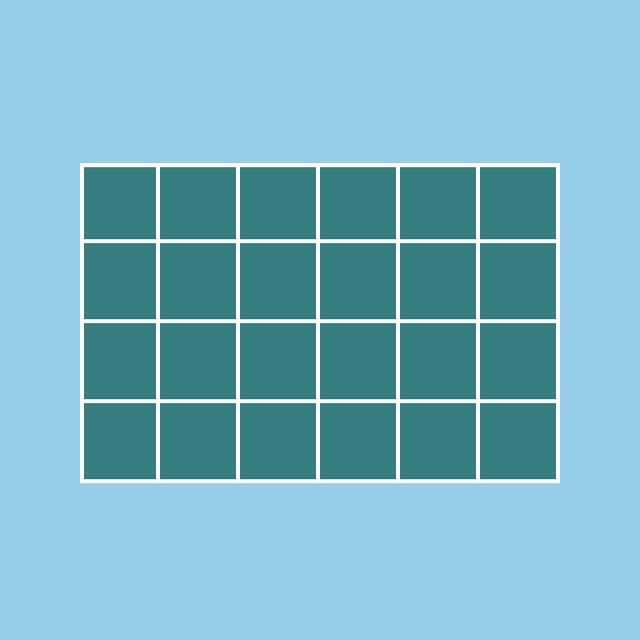
在用 CSS 进行绘图和布局时,除了借助浏览器开发工具之外,还经常需要绘制一些辅助线,以便定位参考。今天就以第 170 号作品中使用的网格线为例,详细讲解一下辅助线的原理和画法。
为了使辅助线明显可见,把线的颜色设置为和背景对比强烈的白色,并且线也粗一些,在实际使用时,你应该降低辅助线与背景的对比并且使用细线。
分步图解
1、定义容器
div { font-size: 50px; width: 6em; height: 4em; background-color: teal;}假设你有一个
容器,容器里是否有元素都可以,当前演示为了突显辅助线,暂时让容器里空空如也:



2、一条基本的横线
div { background-image: linear-gradient(to bottom, transparent 95%, white 95%);}网格线是一条一条线条组成的,所以要先画出一条线,它的95%都是透明的,只有5%是白色的:









 本文详细介绍了如何使用CSS绘制辅助线,以创建网格线为例,通过分步骤的方式展示了从定义容器到绘制完整网格线的过程。内容包括设置线条颜色和宽度,定义地砖尺寸,实现横线、竖线的平铺效果,以及最终合并形成完美网格线的方法。
本文详细介绍了如何使用CSS绘制辅助线,以创建网格线为例,通过分步骤的方式展示了从定义容器到绘制完整网格线的过程。内容包括设置线条颜色和宽度,定义地砖尺寸,实现横线、竖线的平铺效果,以及最终合并形成完美网格线的方法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1903
1903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








