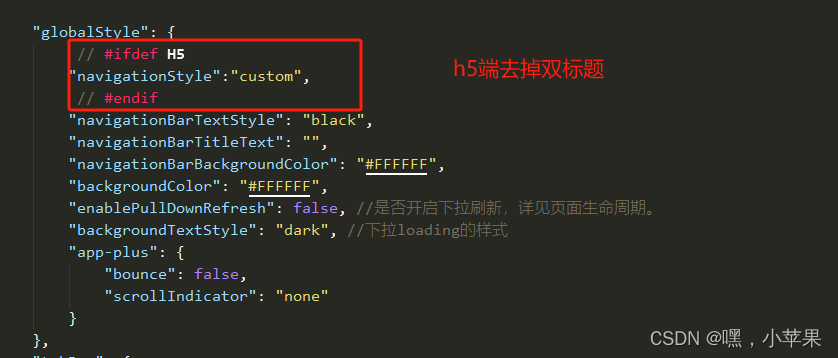
把pages.json文件中的 “navigationStyle"设置为"custom”,

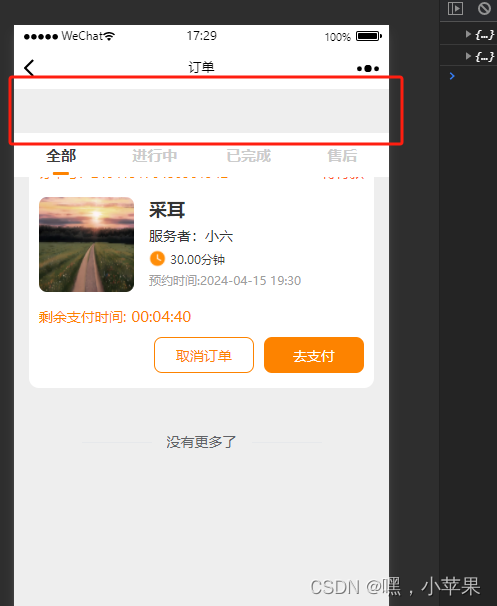
出现的问题是,莫名奇妙多了个 一个高度

解决方法
/* 使用CSS的sticky定位 */
.sticky {
/* #ifdef H5 */
position: -webkit-sticky;
position: sticky;
top: 0; /* 设置距顶部的距离 */
z-index: 1000; /* 确保sticky元素在顶层 */
/* #endif */
}





















 2548
2548











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








