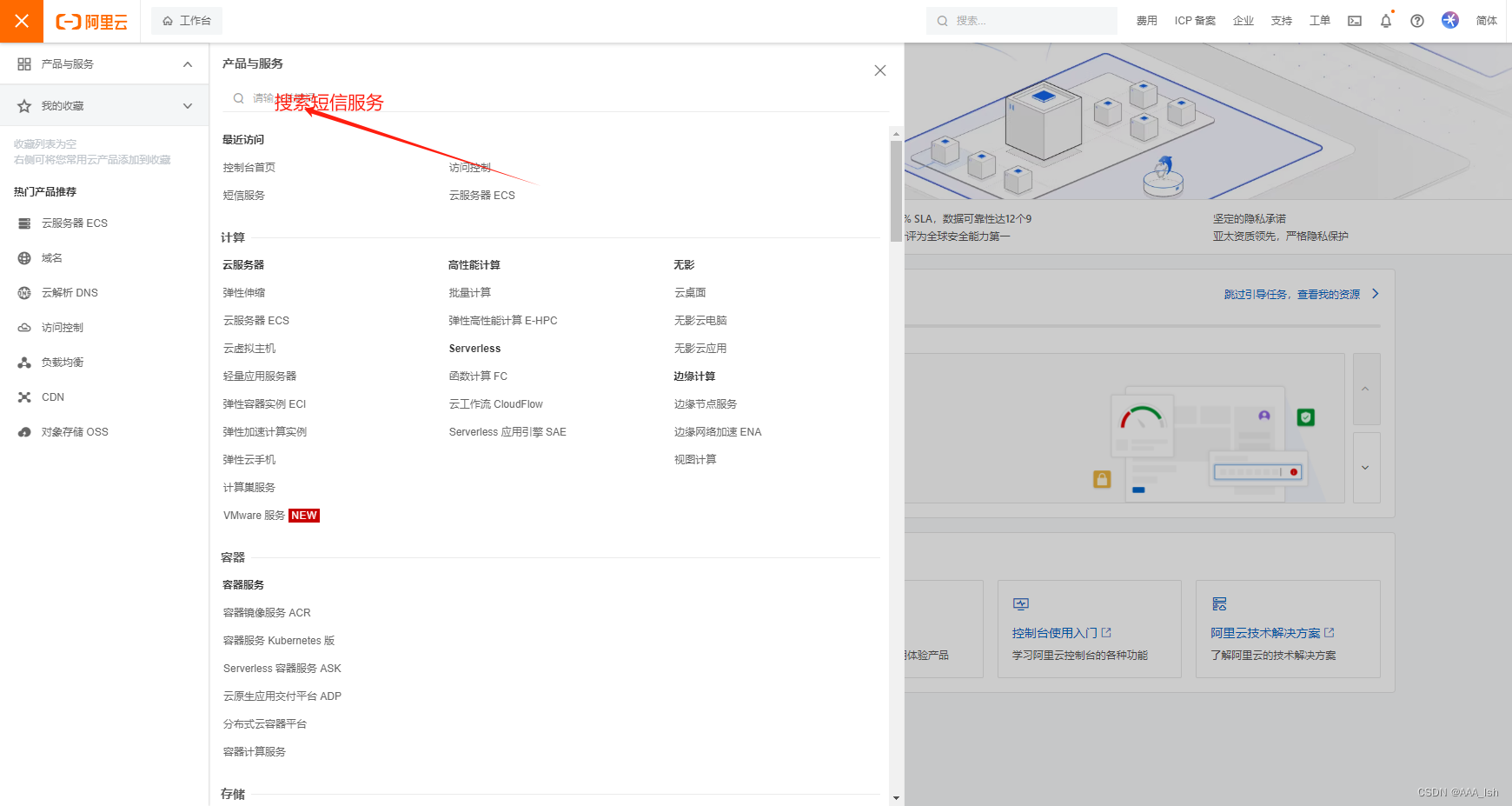
首先第一步
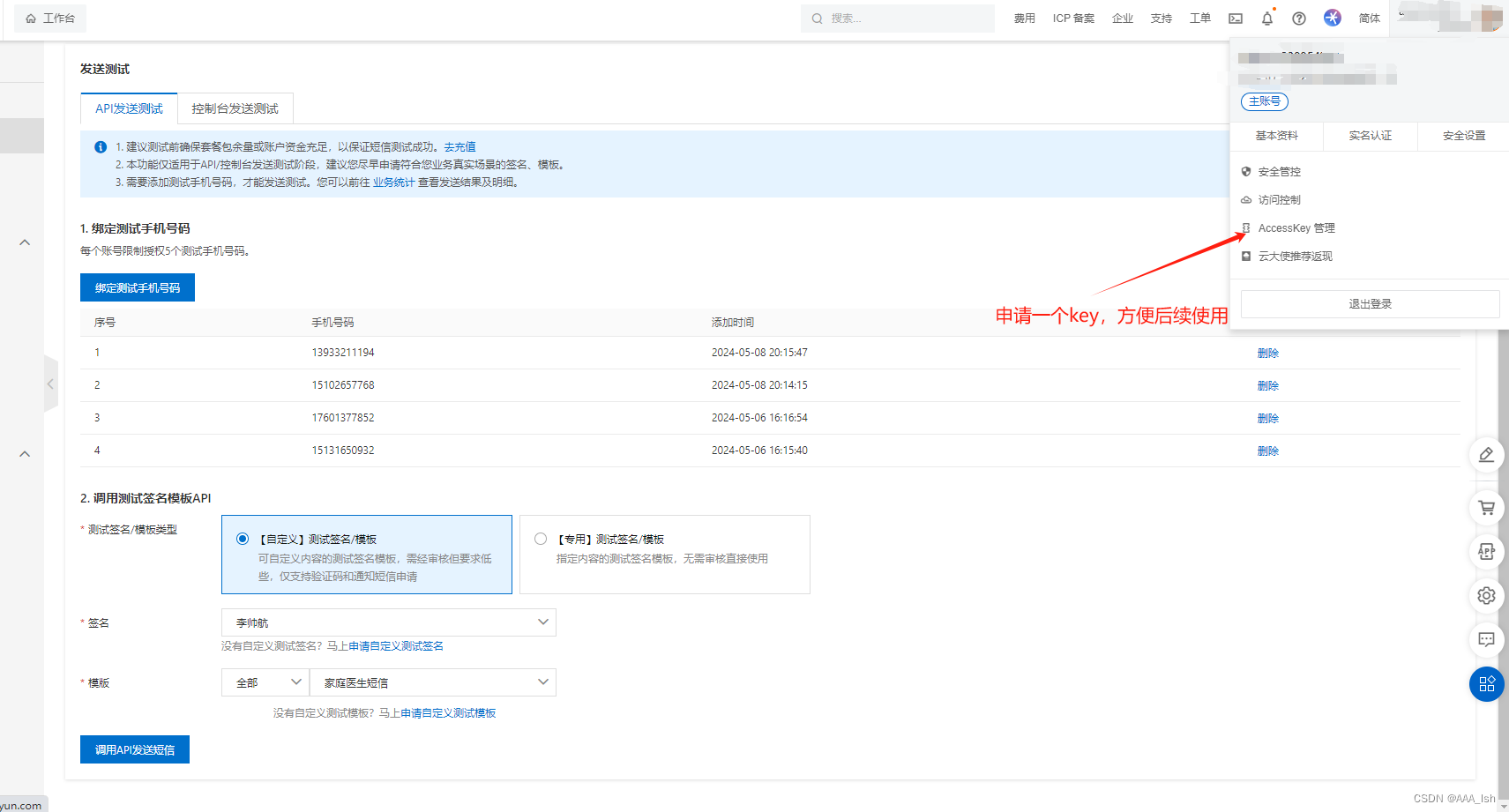
第二步

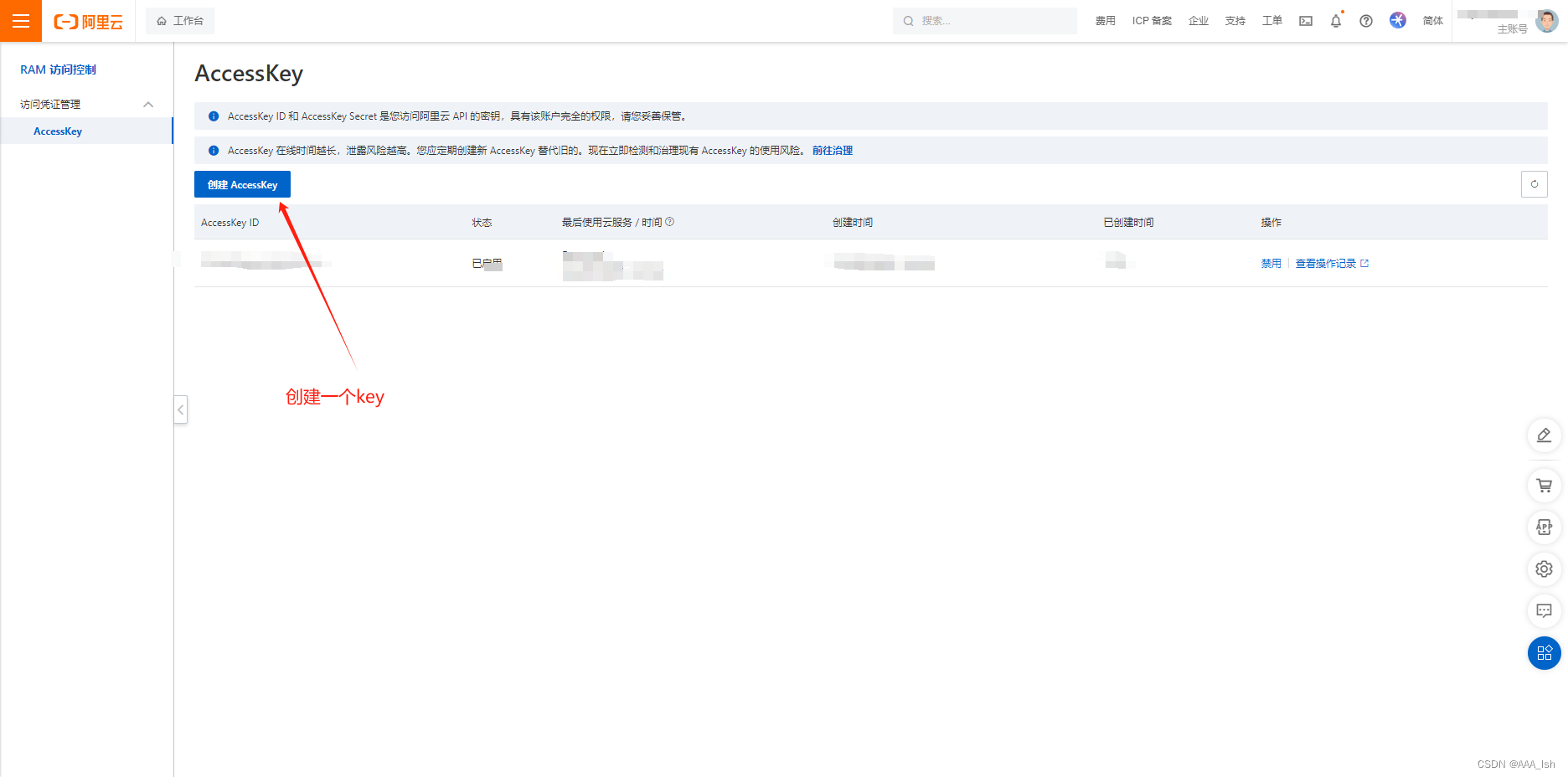
第三步

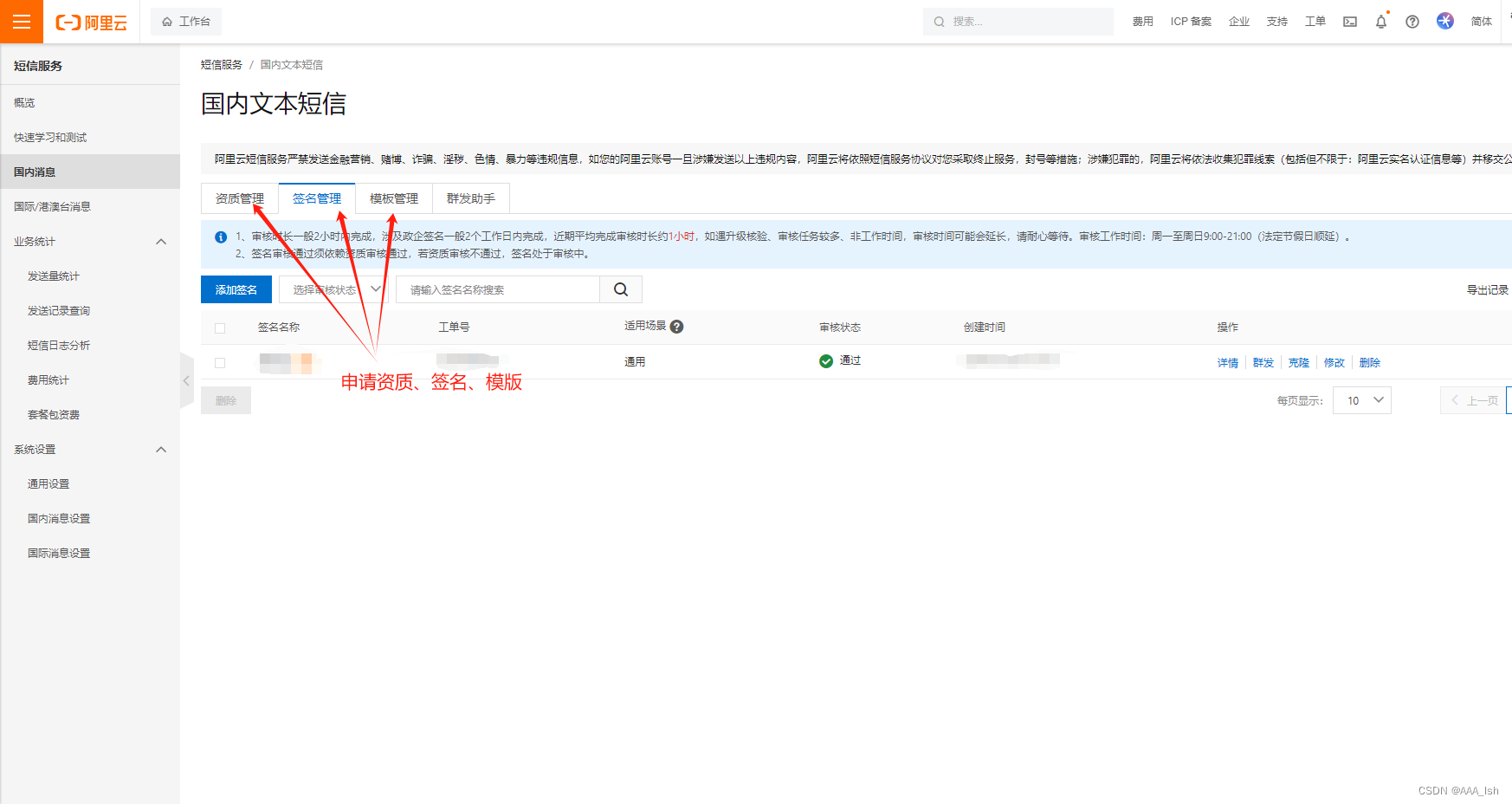
第四部

注意创建完key后会有一个 AccessKey ID 和 AccessKey Secret 一定要保存下来
第五步

第六部

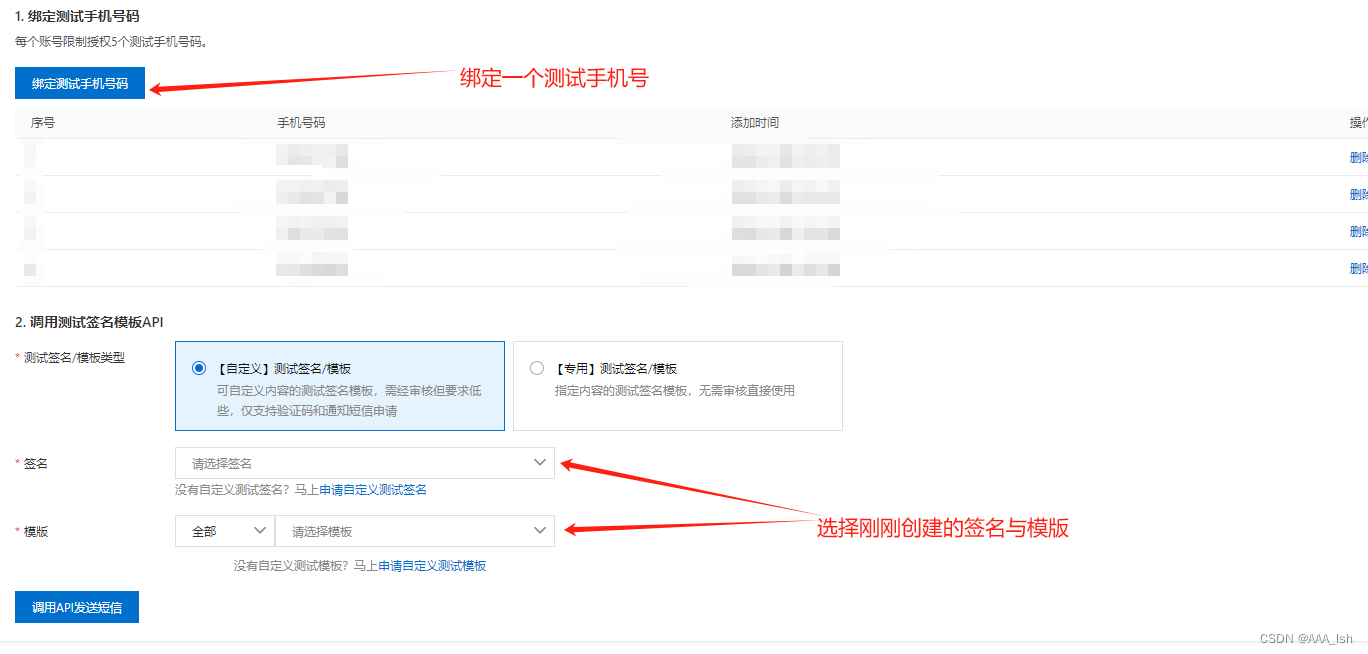
第七步

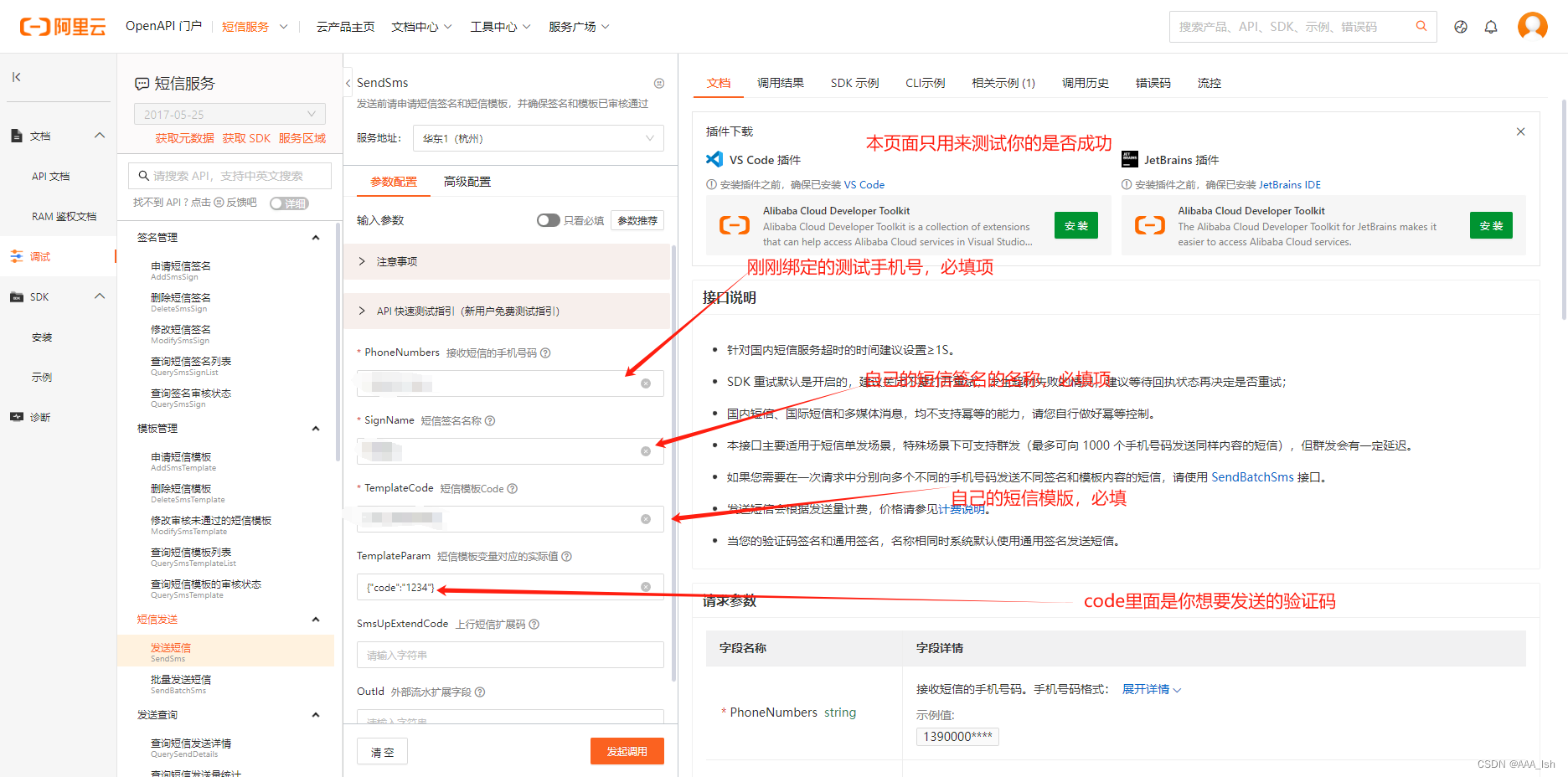
第八步
const Core = require('@alicloud/pop-core'); // 引入阿里云 SDK
const app = express();
app.use(express.json()); // 解析请求中的 JSON 数据
const client = new Core({ // 创建 Client 对象
accessKeyId: '自己的 AccessKey ID', // 替换成自己的 AccessKey ID
accessKeySecret: '自己的 AccessKey Secret', // 替换成自己的 AccessKey Secret
endpoint: 'https://dysmsapi.aliyuncs.com', // API 访问入口,根据实际情况修改
apiVersion: '2017-05-25' // API 版本号,根据实际情况修改
});
let yanzhengma = ''
// 生成随机验证码
function generateCode() {
const code = Math.floor(Math.random() * (9999 - 1000 + 1)) + 1000;
// yanzhengma = code.toString()
return code.toString();
}
// 发送短信验证码
router.post('/url', (req, res) => {
const phoneNumber = req.body.phone; // 获取手机号码
const code = generateCode(); // 生成验证码
yanzhengma = code // 找回密码的校验,yanzhengma存储的是生成的验证码
const params = {
"RegionId": "cn-hangzhou", // 短信服务所在区域,可以参考阿里云文档
"PhoneNumbers": phoneNumber, // 目标手机号码
"SignName": "自己的短信签名名称", // 短信签名名称,需先在阿里云控制台中申请审核通过
"TemplateCode": "自己的模版code", // 短信模板 CODE,需先在阿里云控制台中申请审核通过
"TemplateParam": JSON.stringify({ // 短信模板参数,为 JSON 字符串格式
"code": code // 模板中的变量名和对应的值
})
};
const requestOption = { // 设置请求超时时间等选项
method: 'POST',
timeout: 5000
};
// 调用 SendSms 方法发送短信
client.request('SendSms', params, requestOption).then((result) => {
console.log(result); // 打印发送结果
res.status(200).json({ // 返回状态码和生成的验证码
message: '验证码已发送,请注意查收!',
code: code
});
}, (ex) => {
console.log(ex); // 打印异常信息
res.status(500).json({ // 返回错误状态码和错误信息
message: '短信发送失败,请稍后重试!'
});
});
});
router.post('这个位置放路由', (req, res) => {
const phoneNumber = req.body.phoneNumber; // 获取手机号码
const inputCode = req.body.code; // 获取用户输入的验证码
const generatedCode = req.body.generatedCode; // 获取之前生成的验证码
console.log(inputCode)
console.log(generatedCode)
if (inputCode === generatedCode) { // 验证码一致,登录成功
res.send({
code: 200,
message: '登录成功!'
});
} else { // 验证码不一致,登录失败
res.send({
code: 201,
message: '验证码错误,请重新输入!'
});
}
});到这里阿里云已经可以基本使用了,以上代码只是Node.js的代码,前端调用的话可以直接进行调用,只需要访问url即可






















 7275
7275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








