DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
在本文中我们将主要介绍DevExtreme在最近的两个主要更新(v23.1和v23.2)中引入的TypeScript相关的增强。

获取DevExtreme v23.2正式版下载(Q技术交流:532598169)
所有框架
现在您可以直接从特定于框架的包中导入所有必需的类型,不再需要从单独的`devextreme` 包中导入类型。
Before
import { ColumnChooserMode } from 'devextreme/common/grids';
import DataGrid from 'devextreme-react/data-grid';After
import DataGrid, { DataGridTypes } from 'devextreme-react/data-grid';
const currentMode: DataGridTypes.ColumnChooserMode;React
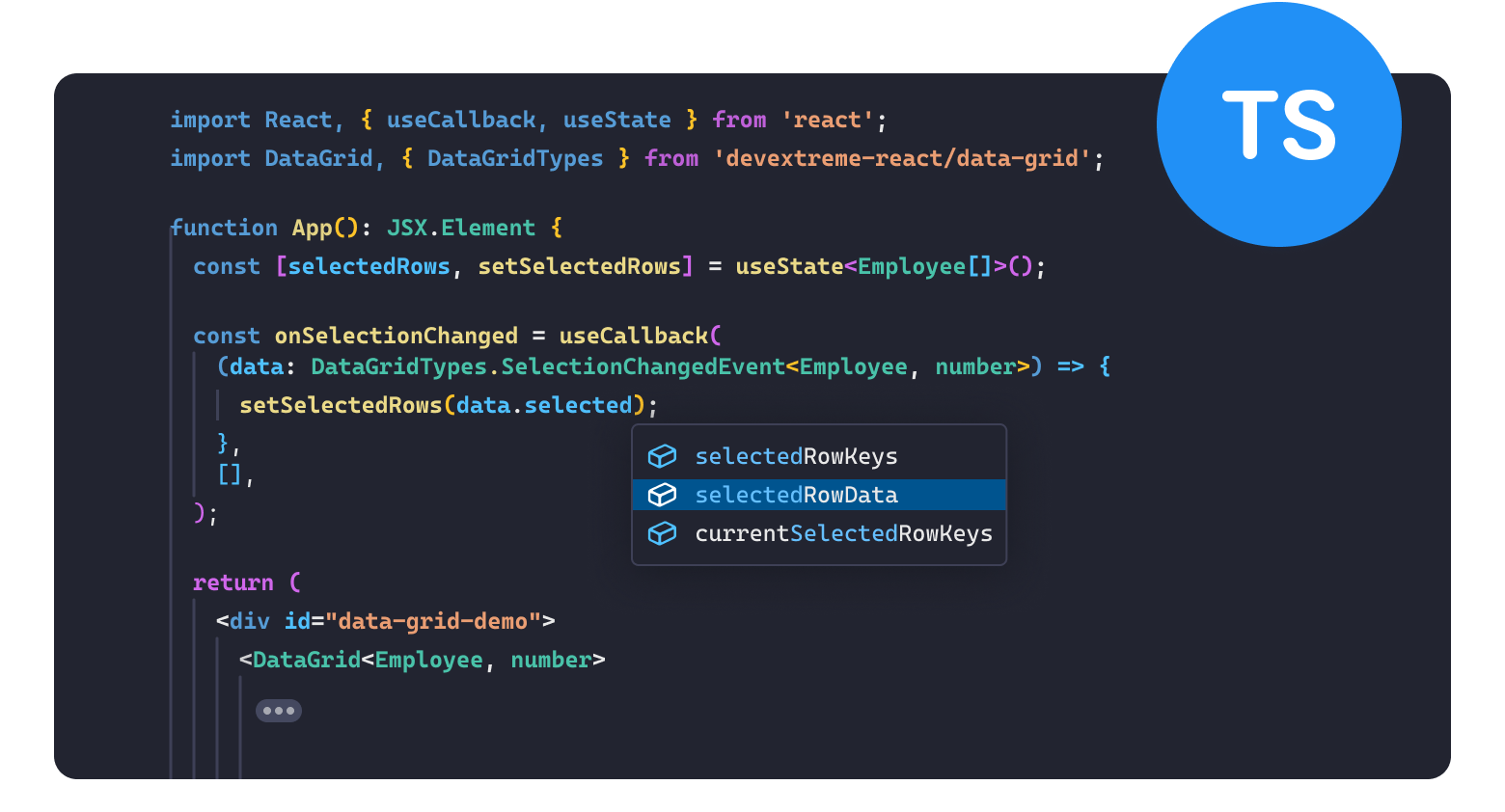
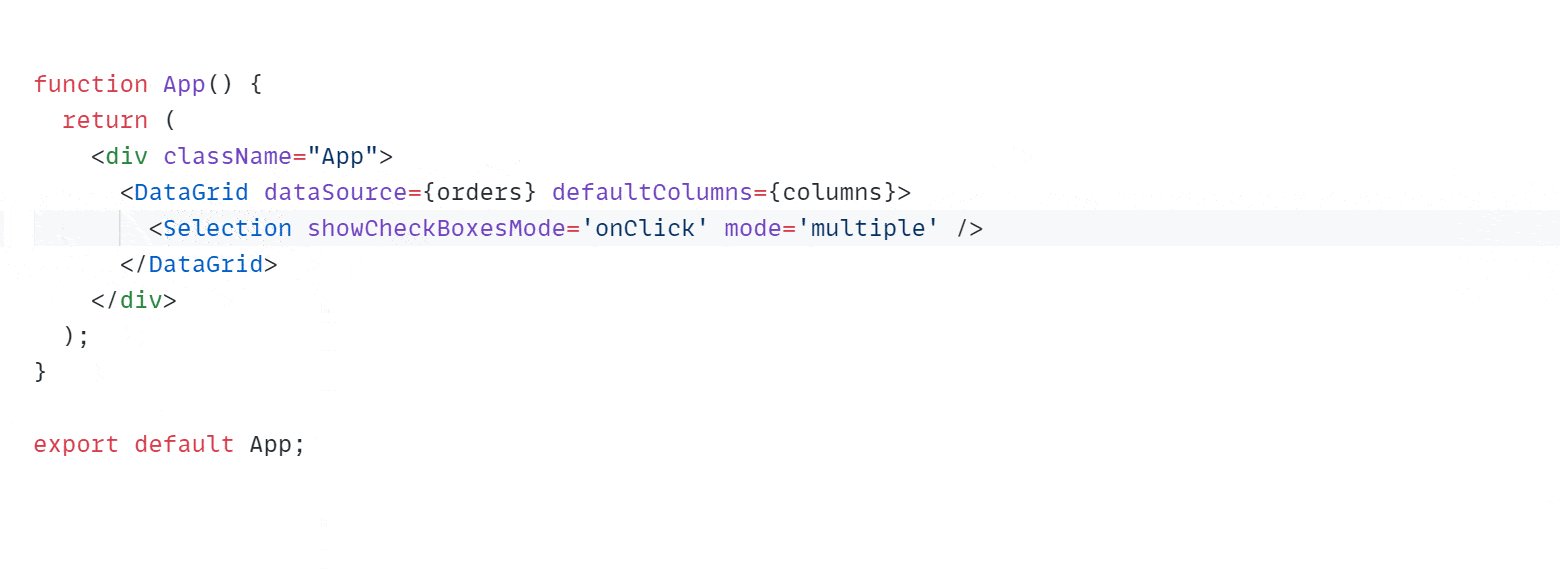
在React组件中完全支持类型现在是可用的,这将确保您的组件按预期运行,并避免潜在的开发相关问题。

Angular
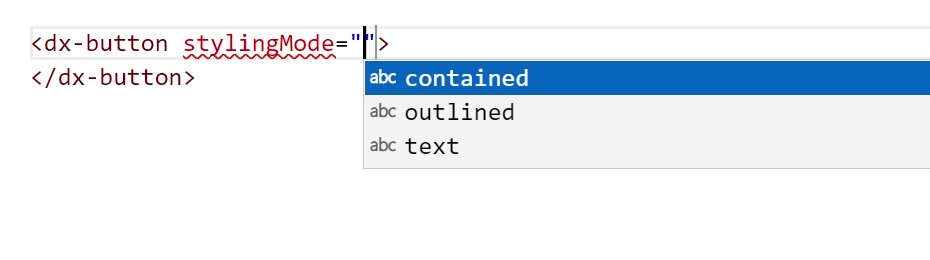
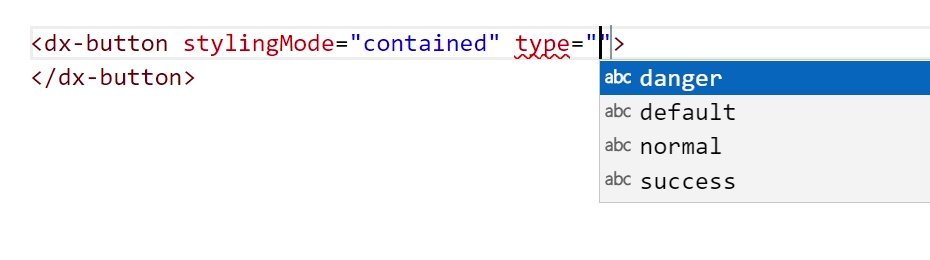
现在支持组件属性中的文字联合类型,IntelliSense为这些特定类型提供了代码补全功能。

您还可以指定泛型类型参数来定义数据感知组件实例(例如我们的DataGrid)。
import { Component, ViewChild } from '@angular/core';
import { DxDataGridComponent } from 'devextreme-angular/ui/data-grid';
import { Employee } from './data';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
@ViewChild(DxDataGridComponent) dataGrid!: DxDataGridComponent<Employee, number>;
onButtonClick() {
const selectedRows: Employee[] = this.dataGrid.instance.getSelectedRowData();
}
}Demos
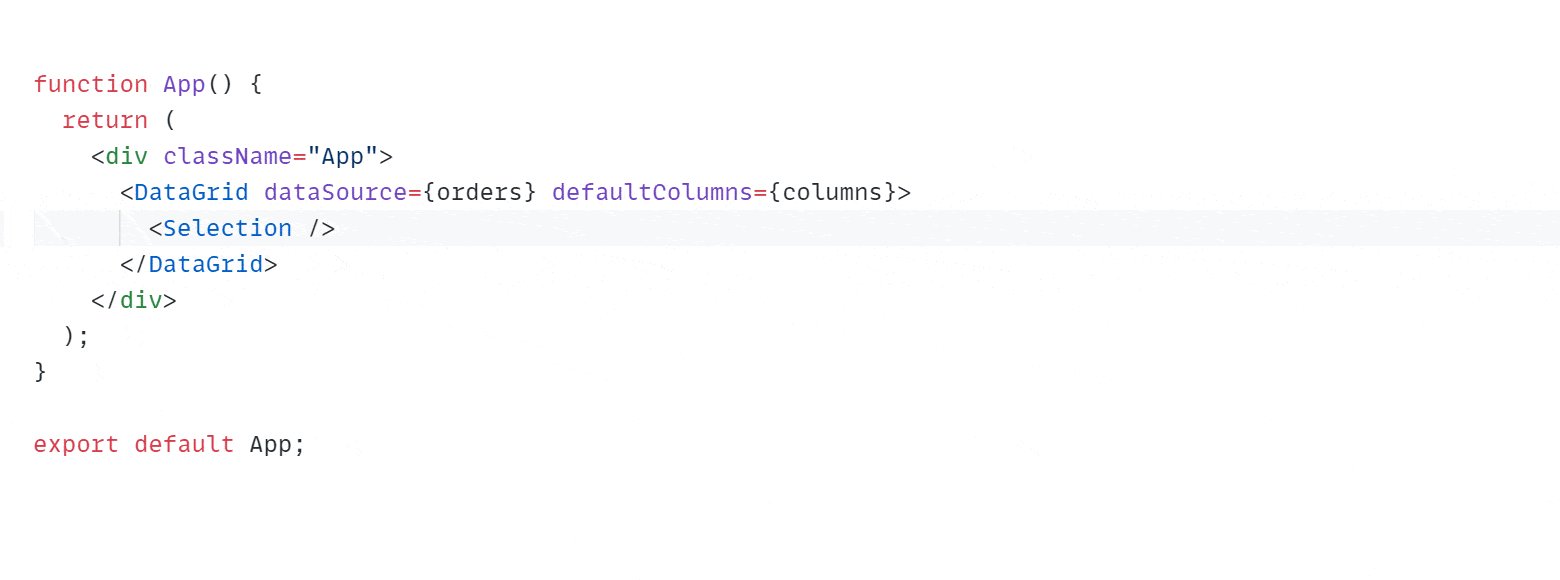
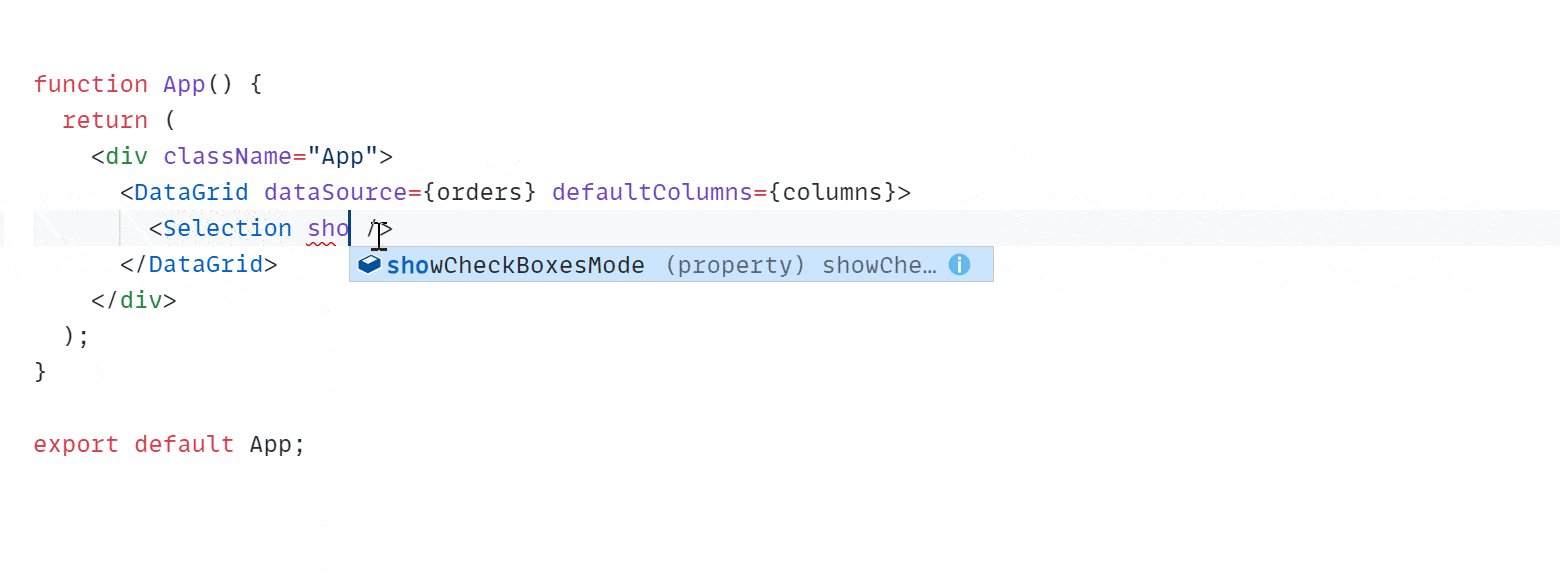
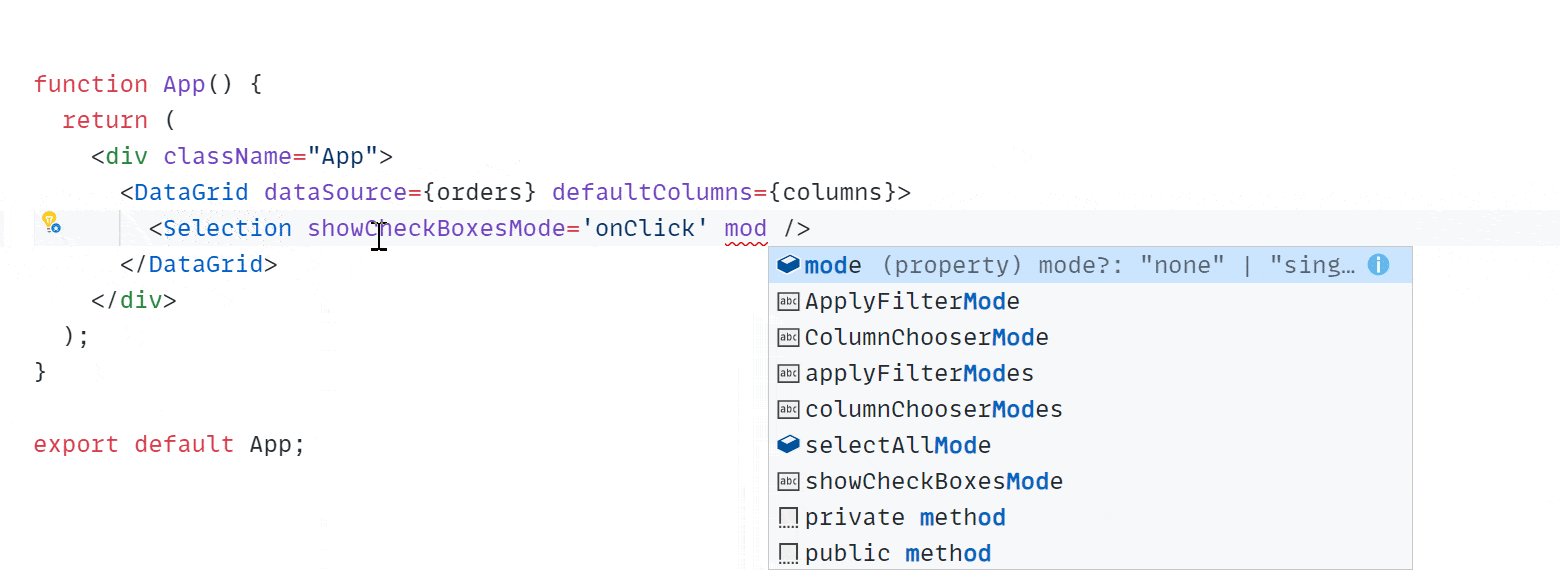
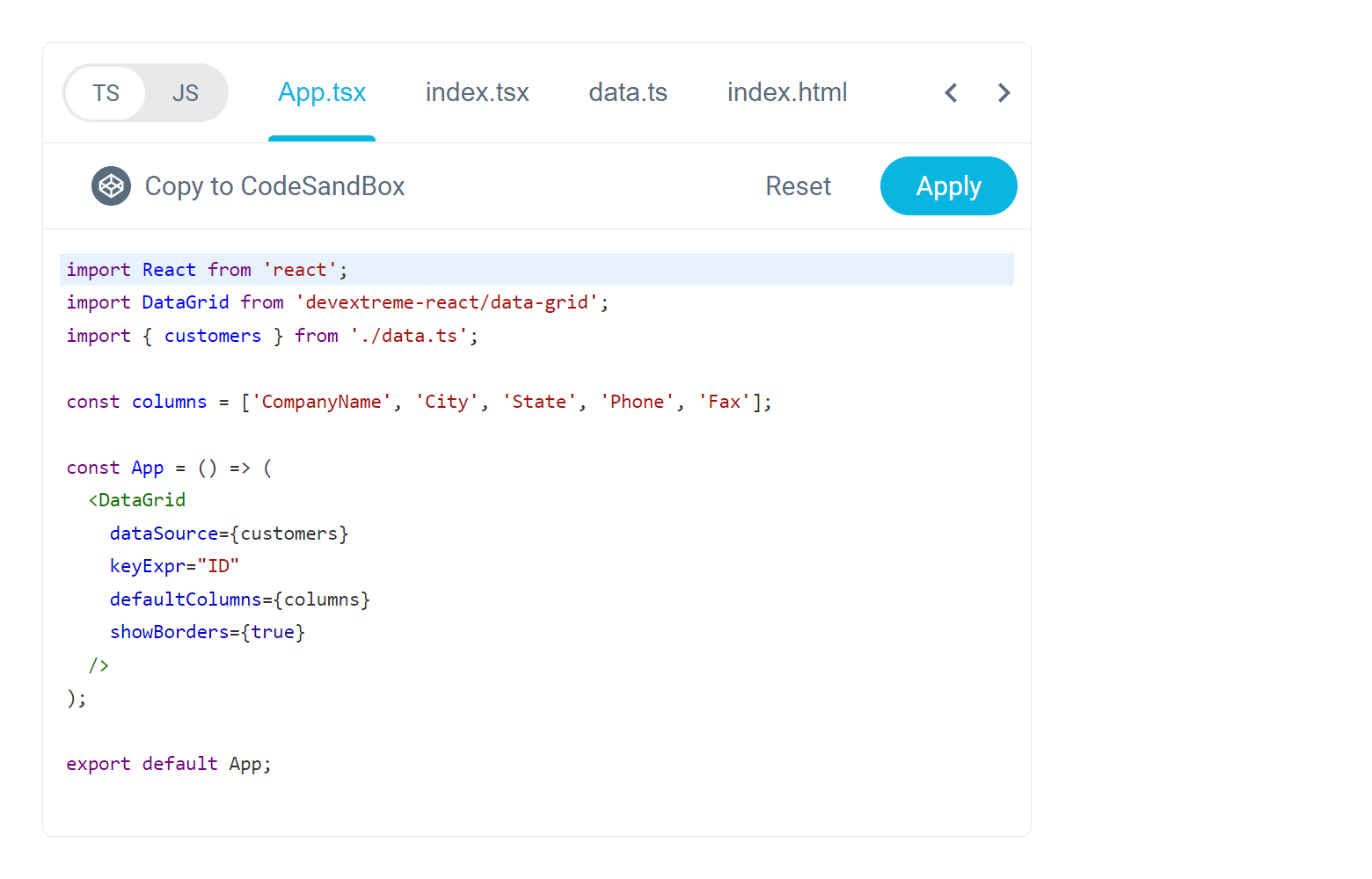
- DevExtreme React demos被迁移到TypeScript,您可以在求值期间选择JavaScript和TypeScript。
- 我们将所有的React演示从类组件转换为功能组件,以更好地使演示与现代React开发实践保持一致。

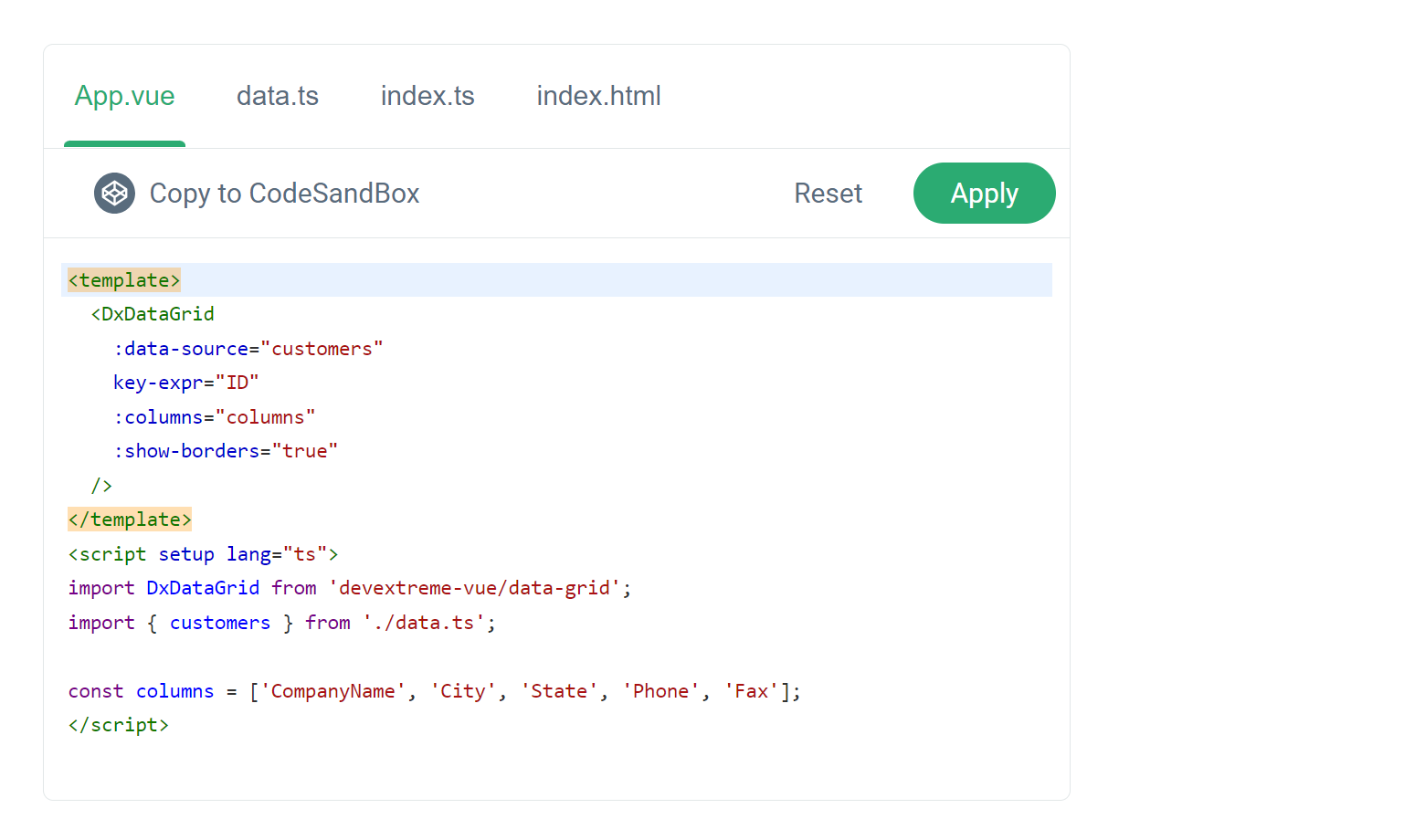
- 对于Vue,所有的demo都被转移到TypeScript中。
- 从Options API切换到Composition API。






















 269
269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








