
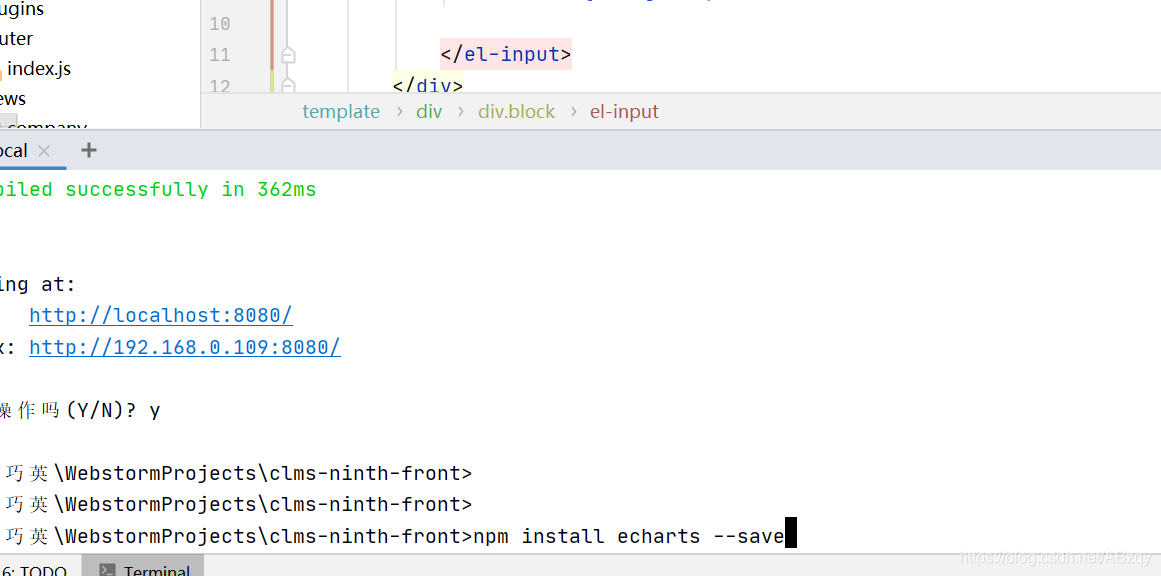
1、首先vue下载echarts 插件:npm install echarts --save

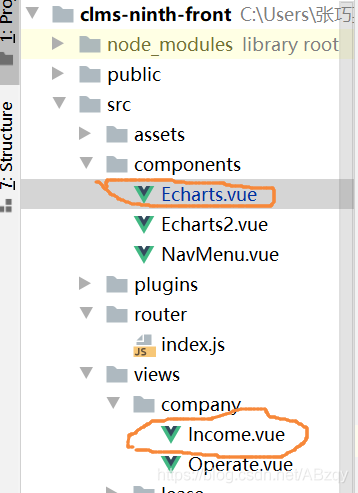
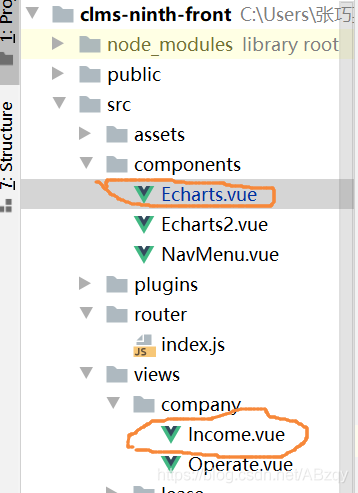
2、在components文件中新建一个vue:Echarts.vue
在company文件中新建一个vue:Income.vue

3、Echarts.vue文件代码如下:
<template>
<div>
<div id="main" style="width: 800px;height:600px;"></div>
</div>
</template>
<script>
export default {
name: "Echarts",
data() {
},
created() {
//根据token获取用户的信息
setTimeout( ()=>{ //延时加载echarts初始化函数
this.myEcharts()
},100)
},
methods:{
myEcharts(){
// 基于准备好的dom,初始化echarts实例
var myChart = this.$echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
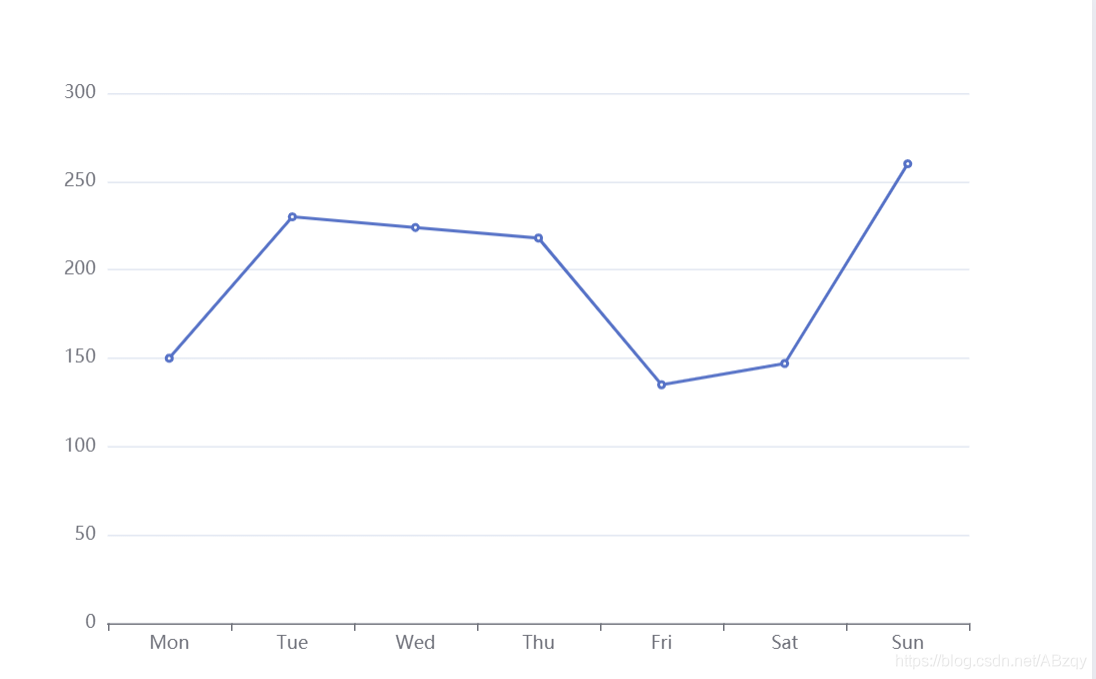
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
});
}}
}
</script>
<style scoped>
</style>
4、Income.vue文件代码如下:
<template>
<div>
<Echarts></Echarts>
</el-card>
</div>
</template>
<script>
import Echarts from "../../components/Echarts";
export default {
name: "Income",
components: {Echarts},
data() {
return {
}
}
}
</script>
<style scoped>
</style>
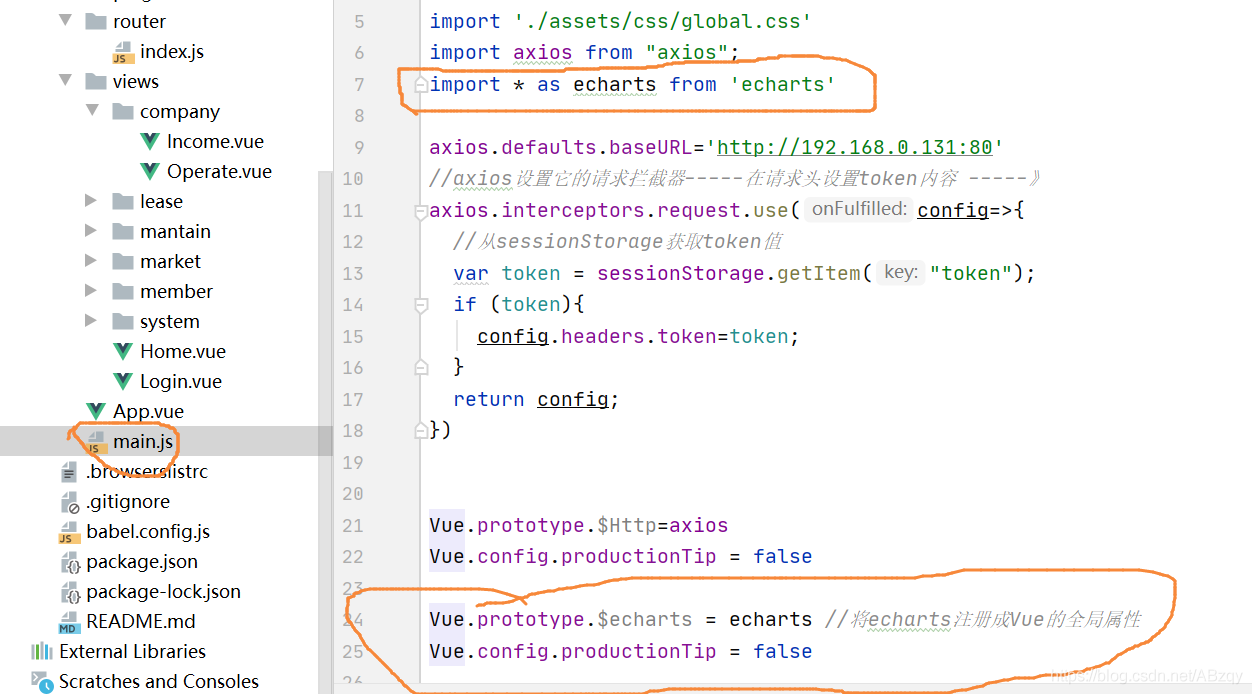
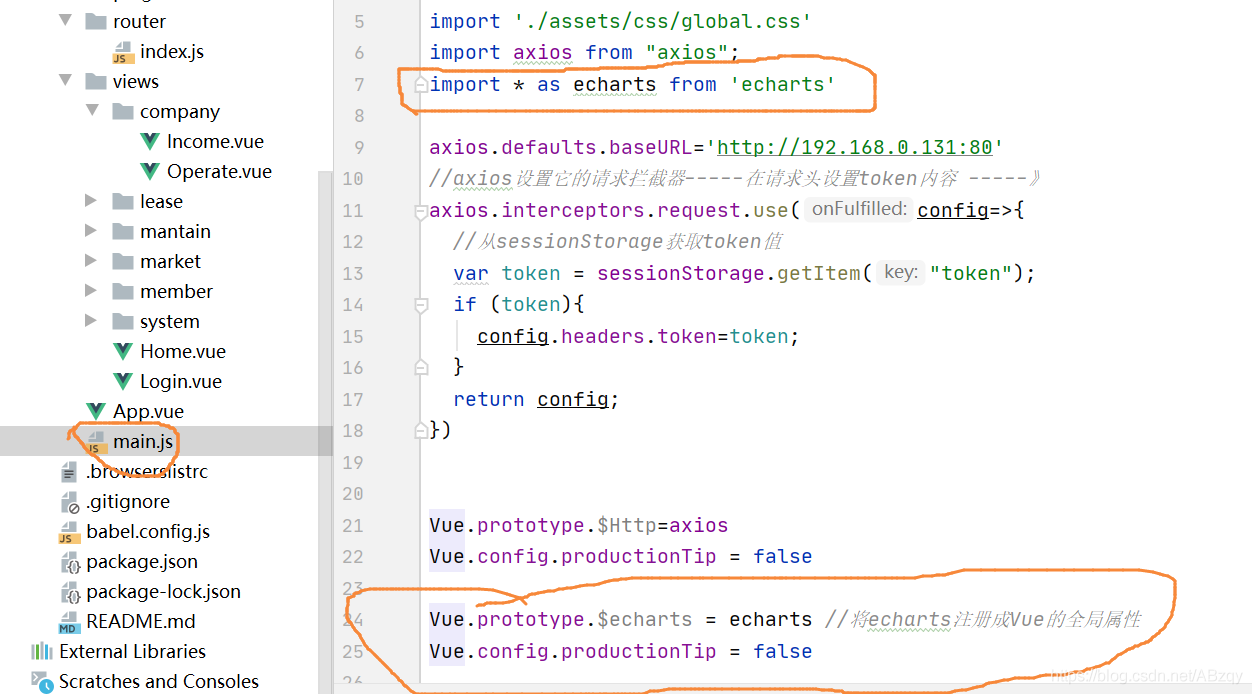
5、main.js导入插件echarts

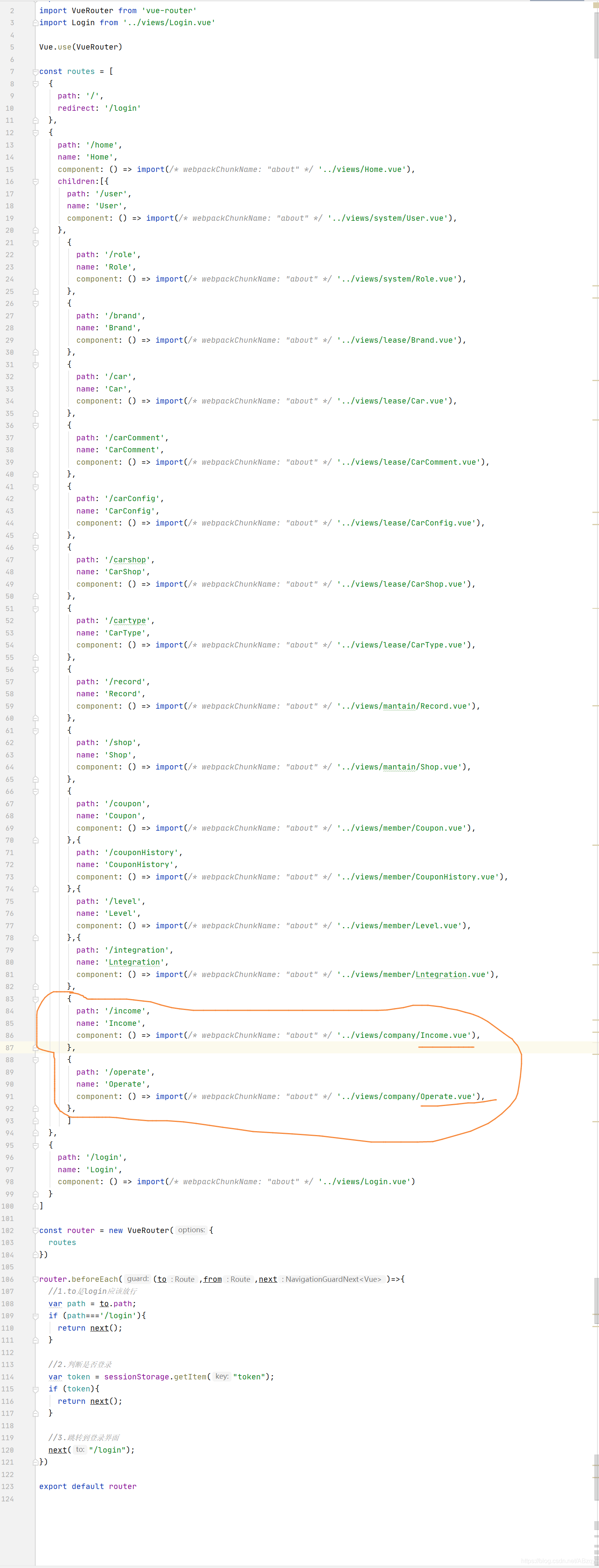
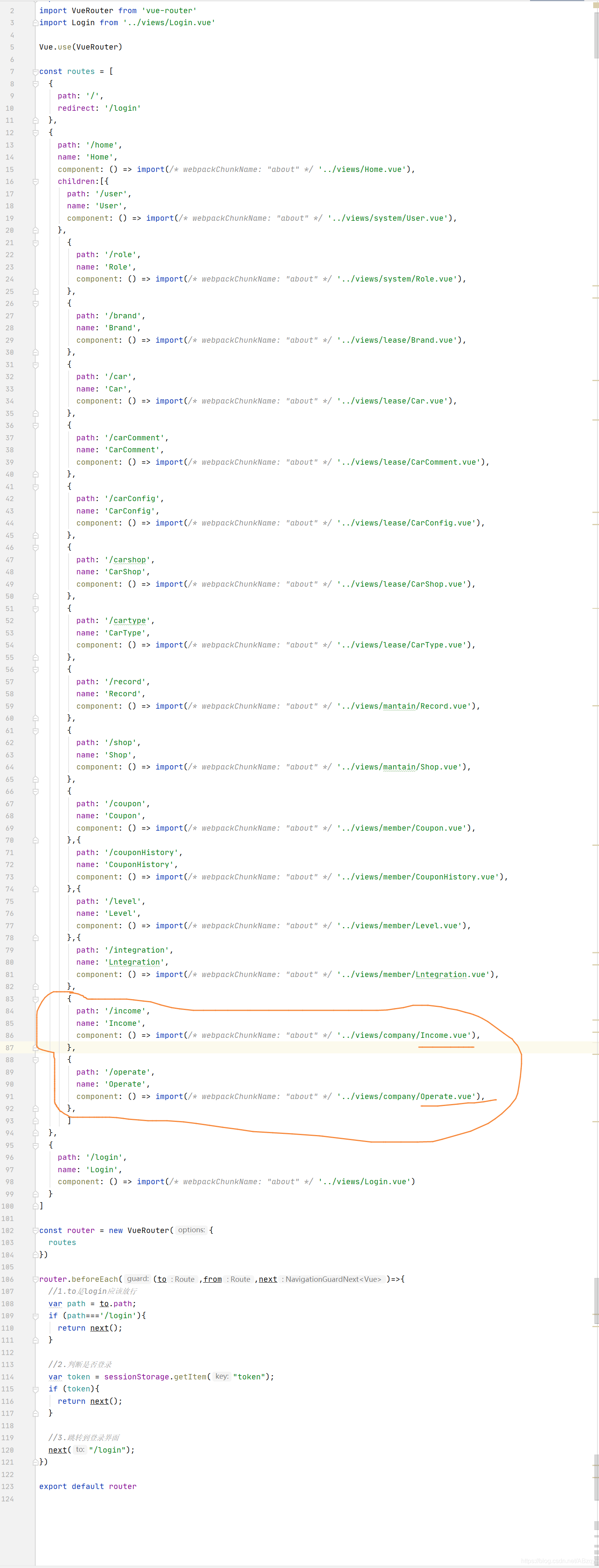
6、index.js中代码


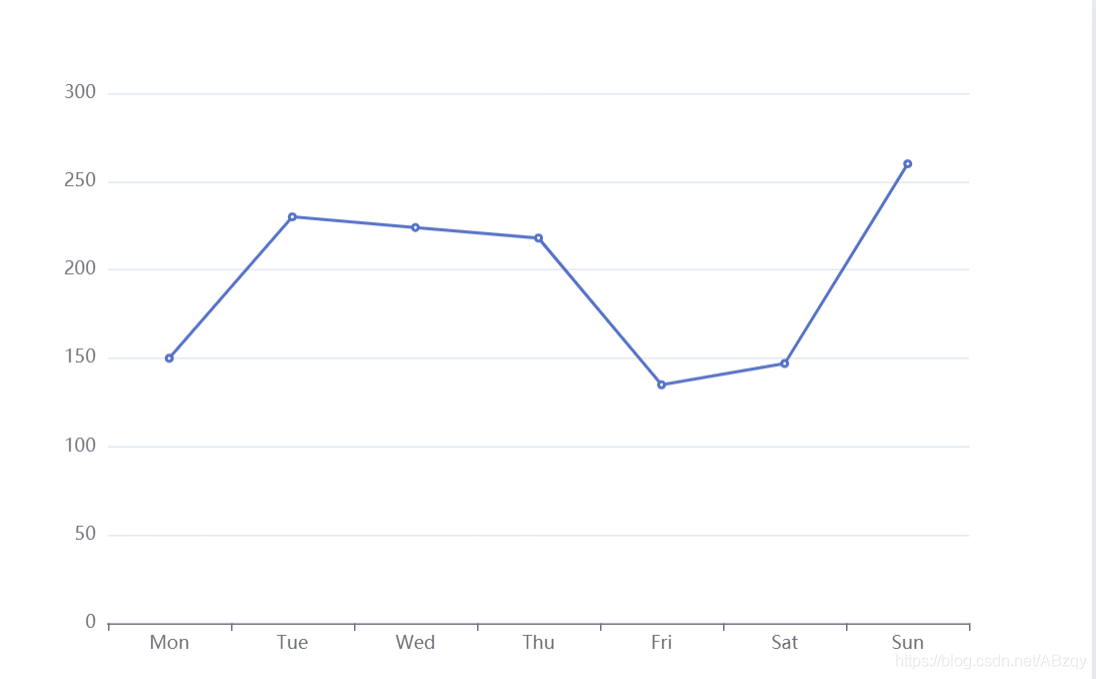
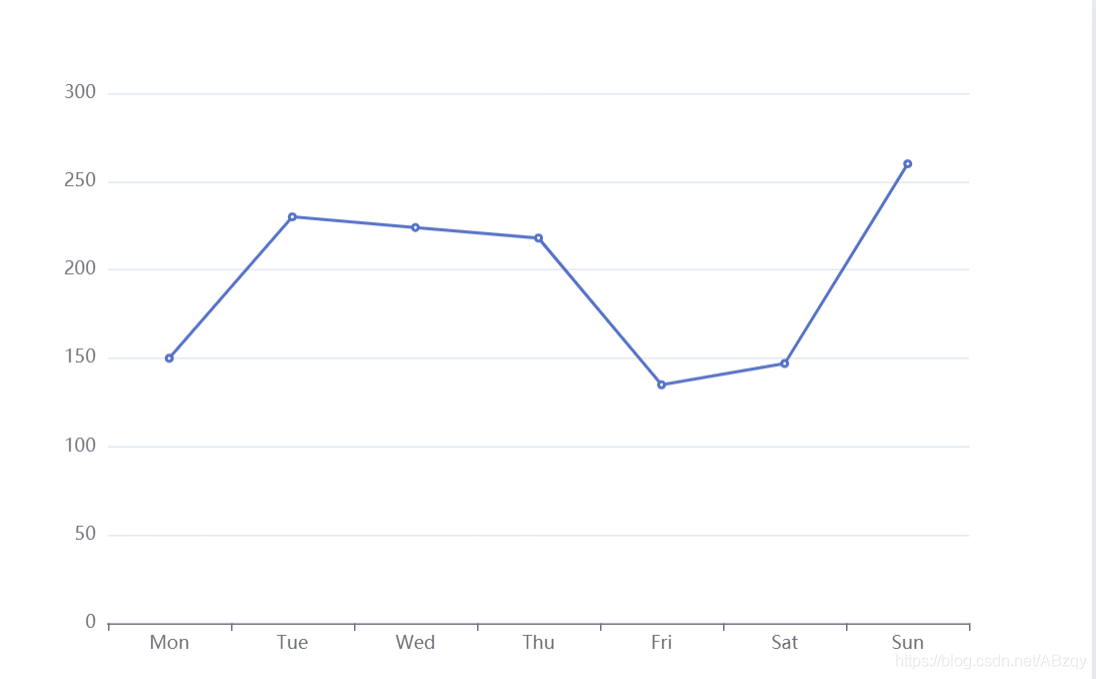
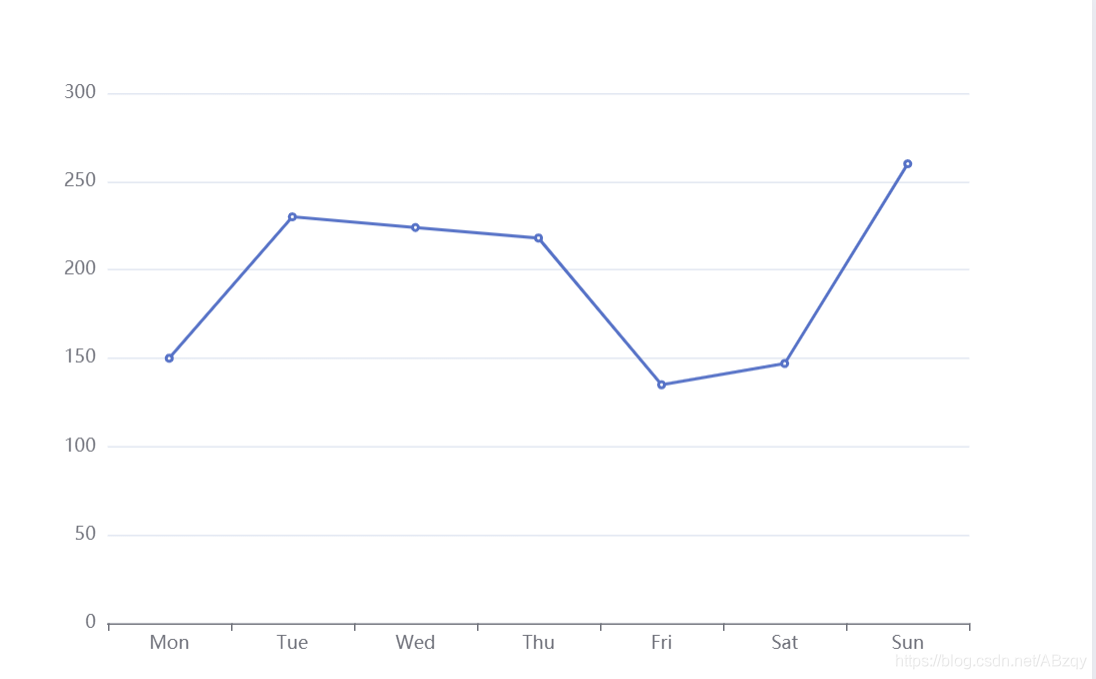
7、npm run serve成果展示





























 5737
5737











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








