1.语法
$(selector).action()
selector:查找某个HTML元素
action():执行对元素的操作
实例:
$(this).hide() - 隐藏当前元素
$(“p”).hide() - 隐藏所有元素
$(“p.test”).hide() - 隐藏所有 class=“test” 的元素
$(“#test”).hide() - 隐藏 id=“test” 的元素
2.文档就绪事件
HTML加载完在执行DOM操作
$(document).ready(function(){
})
3.选择器
可选id,类,属性,属性值
3.1 元素选择器
点击之后所有p元素都隐藏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="../js/jquery.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").hide();
});
})
</script>
</head>
<body>
<p>如果你点我,我就会消失。</p>
<p>继续点我!</p>
<p>接着点我!</p>
<button>点我</button>
</body>
</html>

3.2 id选择器
当用户点击按钮后,有 id=“test” 属性的元素将被隐藏:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="../js/jquery.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
})
})
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>

3.3 .class选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#test").hide();
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落</p>
<p id="test">这是另外一个段落</p>
<button>点我</button>
</body>
</html>
3.4 更多实例

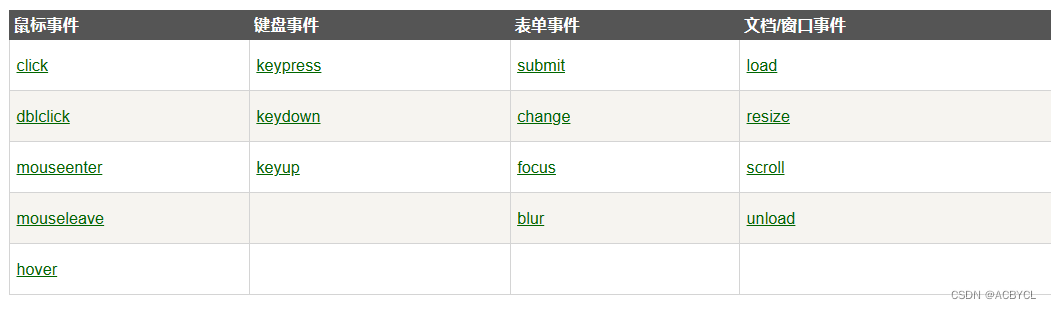
4.事件

4.1 dblclick()
双击会消失
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").dblclick(function(){
$(this).hide();
});
});
</script>
</head>
<body>
<p>双击鼠标左键的,我就消失。</p>
<p>双击我消失!</p>
<p>双击我也消失!</p>
</body>
</html>

4.2 mouseenter()
当鼠标指针穿过元素时,会发生 mouseenter 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#p1").mouseenter(function(){
alert('您的鼠标移到了 id="p1" 的元素上!');
});
});
</script>
</head>
<body>
<p id="p1">鼠标指针进入此处,会看到弹窗。</p>
</body>
</html>

4.3 mouseleave()
$("#p1").mouseleave(function(){
alert("再见,您的鼠标离开了该段落。");
});
4.4 mousedown()
当鼠标指针移动到元素上方,并按下鼠标按键时,会发生 mousedown 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#p1").mousedown(function(){
alert("鼠标在该段落上按下!");
});
});
</script>
</head>
<body>
<p id="p1">这是一个段落</p>
</body>
</html>

4.5 mouseup()
当在元素上松开鼠标按钮时,会发生 mouseup 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#p1").mouseup(function(){
alert("鼠标在段落上松开。");
});
});
</script>
</head>
<body>
<p id="p1">这是一个段落。</p>
</body>
</html>

4.6 hover()
hover()方法用于模拟光标悬停事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#p1").hover(
function(){
alert("你进入了 p1!");
},
function(){
alert("拜拜! 现在你离开了 p1!");
}
)
});
</script>
</head>
<body>
<p id="p1">这是一个段落。</p>
</body>
</html>

4.7 focus()
当元素获得焦点时,发生 focus 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
});
</script>
</head>
<body>
Name: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>

4.8 blur()
当元素失去焦点时,发生 blur 事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("input").focus(function(){
$(this).css("background-color","#cccccc");
});
$("input").blur(function(){
$(this).css("background-color","#ffffff");
});
});
</script>
</head>
<body>
Name: <input type="text" name="fullname"><br>
Email: <input type="text" name="email">
</body>
</html>

5.隐藏效果
hide()和show()
语法
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
第二个参数是一个字符串,表示过渡使用哪种缓动函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<style>
div{
width: 130px;
height: 50px;
padding: 15px;
margin: 15px;
background-color: green;
}
</style>
<script>
$(document).ready(function(){
$(".hidebtn").click(function(){
$("div").hide(1000,"linear",function(){
alert("Hide() 方法已完成!");
});
});
});
</script>
</head>
<body>
<div>隐藏及设置回调函数</div>
<button class="hidebtn">隐藏</button>
</body>
</html>

toggle()
语法
$(selector).toggle(speed,callback);
使用 toggle() 方法来切换 hide() 和 show() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle();
});
});
</script>
</head>
<body>
<button>隐藏/显示</button>
<p>这是一个文本段落。</p>
<p>这是另外一个文本段落。</p>
</body>
</html>

6.淡入淡出
fadeIn() 用于淡入已隐藏的元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeIn();
$("#div2").fadeIn("slow");
$("#div3").fadeIn(3000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeIn() 使用了不同参数的效果。</p>
<button>点击淡入 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;display:none;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;display:none;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;display:none;background-color:blue;"></div>
</body>
</html>

fadeOut()—淡出可见元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeOut();
$("#div2").fadeOut("slow");
$("#div3").fadeOut(3000);
});
});
</script>
</head>
<body>
<p>以下实例演示了 fadeOut() 使用了不同参数的效果。</p>
<button>点击淡出 div 元素。</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>

fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeToggle();
$("#div2").fadeToggle("slow");
$("#div3").fadeToggle(3000);
});
});
</script>
</head>
<body>
<p>实例演示了 fadeToggle() 使用了不同的 speed(速度) 参数。</p>
<button>点击淡入/淡出</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div>
<br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div>
<br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>

fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").fadeTo("slow",0.15);
$("#div2").fadeTo("slow",0.4);
$("#div3").fadeTo("slow",0.7);
});
});
</script>
</head>
<body>
<p>演示 fadeTo() 使用不同参数</p>
<button>点我让颜色变淡</button>
<br><br>
<div id="div1" style="width:80px;height:80px;background-color:red;"></div><br>
<div id="div2" style="width:80px;height:80px;background-color:green;"></div><br>
<div id="div3" style="width:80px;height:80px;background-color:blue;"></div>
</body>
</html>

7.滑动
slideDown() 方法用于向下滑动元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideDown("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<div id="flip">点我滑下面板</div>
<div id="panel">Hello world!</div>
</body>
</html>

slideUp() 方法用于向上滑动元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideUp("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
}
</style>
</head>
<body>
<div id="flip">点我拉起面板</div>
<div id="panel">Hello world!</div>
</body>
</html>

slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#flip").click(function(){
$("#panel").slideToggle("slow");
});
});
</script>
<style type="text/css">
#panel,#flip
{
padding:5px;
text-align:center;
background-color:#e5eecc;
border:solid 1px #c3c3c3;
}
#panel
{
padding:50px;
display:none;
}
</style>
</head>
<body>
<div id="flip">点我,显示或隐藏面板。</div>
<div id="panel">Hello world!</div>
</body>
</html>

8.链
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function()
{
$("button").click(function(){
$("#p1").css("color","red").slideUp(2000).slideDown(2000);
});
});
</script>
</head>
<body>
<p id="p1">菜鸟教程!!</p>
<button>点我</button>
</body>
</html>

9.捕获
9.1 获得内容
- text() :获得文本内容
- html():获得HTML结构,也可更改文本,加强版本的text()
- val():获得字段值
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
<p id="test">这是段落中的 <b>粗体</b> 文本。</p>
<button id="btn1">显示文本</button>
<button id="btn2">显示 HTML</button>
</body>
</html>

<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("值为: " + $("#test").val());
});
});
</script>
</head>
<body>
<p>名称: <input type="text" id="test" value="菜鸟教程"></p>
<button>显示值</button>
</body>
</html>

9.2 获得属性–attr()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("#runoob").attr("href"));
});
});
</script>
</head>
<body>
<p><a href="http://www.runoob.com" id="runoob">菜鸟教程</a></p>
<button>显示 href 属性的值</button>
</body>
</html>

10.添加元素
10.1 append()
在结尾插入内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>追加文本</b>。");
});
$("#btn2").click(function(){
$("ol").append("<li>追加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>

10.2 prepend()
开头插入内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
$("#btn2").click(function(){
$("ol").prepend("<li>在开头添加列表项</li>");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<ol>
<li>列表 1</li>
<li>列表 2</li>
<li>列表 3</li>
</ol>
<button id="btn1">添加文本</button>
<button id="btn2">添加列表项</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
function appendText(){
var txt1="<p>文本-1。</p>"; // 使用 HTML 标签创建文本
var txt2=$("<p></p>").text("文本-2。"); // 使用 jQuery 创建文本
var txt3=document.createElement("p");
txt3.innerHTML="文本-3。"; // 使用 DOM 创建文本 text with DOM
$("body").append(txt1,txt2,txt3); // 追加新元素
}
</script>
</head>
<body>
<p>这是一个段落。</p>
<button onclick="appendText()">追加文本</button>
</body>
</html>

10.3 before()和after()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("img").before("<b>之前</b>");
});
$("#btn2").click(function(){
$("img").after("<i>之后</i>");
});
});
</script>
</head>
<body>
<img src="/images/logo.png" >
<br><br>
<button id="btn1">之前插入</button>
<button id="btn2">之后插入</button>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
function afterText(){
var txt1="<b>I </b>"; // 使用 HTML 创建元素
var txt2=$("<i></i>").text("love "); // 使用 jQuery 创建元素
var txt3=document.createElement("big"); // 使用 DOM 创建元素
txt3.innerHTML="jQuery!";
$("img").after(txt1,txt2,txt3); // 在图片后添加文本
}
</script>
</head>
<body>
<img src="/images/logo2.png" >
<br><br>
<button onclick="afterText()">之后插入</button>
</body>
</html>

11.删除元素
11.1 remove()—删除元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").remove();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>移除div元素</button>
</body>
</html>

11.2 empty()—删除子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("#div1").empty();
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;border:1px solid black;background-color:yellow;">
这是 div 中的一些文本。
<p>这是在 div 中的一个段落。</p>
<p>这是在 div 中的另外一个段落。</p>
</div>
<br>
<button>清空div元素</button>
</body>
</html>

11.3 过滤被删除的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove(".italic");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p class="italic"><i>这是另外一个段落。</i></p>
<p class="italic"><i>这是另外一个段落。</i></p>
<button>移除所有 class="italic" 的 p 元素。</button>
</body>
</html>

12.操作CSS
12.1 addClass()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("body div:first").addClass("important blue");
});
});
</script>
<style type="text/css">
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
</style>
</head>
<body>
<div id="div1">这是一些文本。</div>
<div id="div2">这是一些文本。</div>
<br>
<button>为第一个 div 元素添加类</button>
</body>
</html>

12.2 removeClass()
删除指定的 class 属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
});
</script>
<style type="text/css">
.important
{
font-weight:bold;
font-size:xx-large;
}
.blue
{
color:blue;
}
</style>
</head>
<body>
<h1 class="blue">标题 1</h1>
<h2 class="blue">标题 2</h2>
<p class="blue">这是一个段落。</p>
<p class="important">这是另外一个段落。</p>
<br>
<button>从元素中移除 class</button>
</body>
</html>

12.3 toggleClass()
添加/删除类的切换操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
});
</script>
<style type="text/css">
.blue
{
color:blue;
}
</style>
</head>
<body>
<h1 class="blue">标题 1</h1>
<h2 class="blue">标题 2</h2>
<p class="blue">这是一个段落。</p>
<p>这是另外一个段落。</p>
<br>
<button>切换 class</button>
</body>
</html>
13.CSS()
css({"propertyname":"value","propertyname":"value",...});
13.1 设置CSS属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","yellow");
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>设置 p 元素的 background-color </button>
</body>
</html>

13.2 设置多个CSS属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color":"yellow","font-size":"200%"});
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<p>这是一个段落。</p>
<button>为 p 元素设置多个样式</button>
</body>
</html>

13.3 返回CSS属性
css("propertyname");
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert("背景颜色 = " + $("p").css("background-color"));
});
});
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p style="background-color:#ff0000">这是一个段落。</p>
<p style="background-color:#00ff00">这是一个段落。</p>
<p style="background-color:#0000ff">这是一个段落。</p>
<button>返回第一个 p 元素的 background-color </button>
</body>
</html>

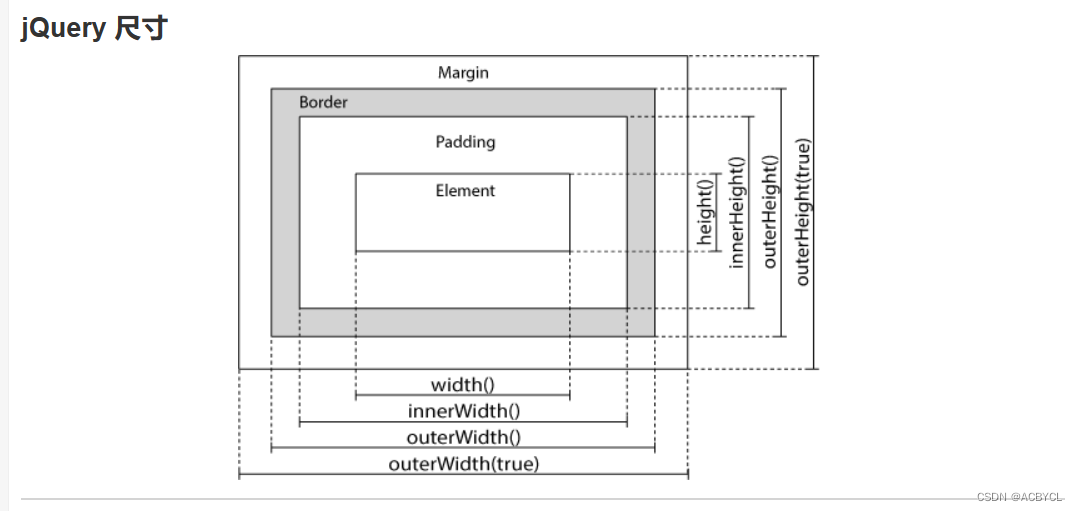
14.尺寸

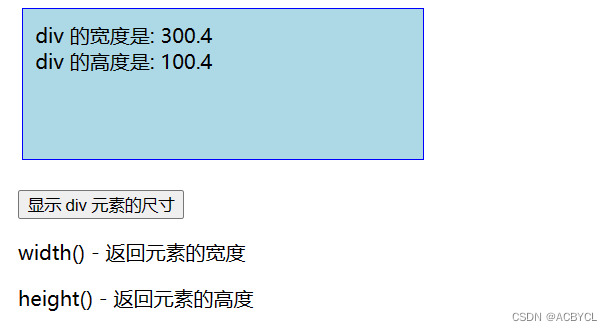
14.1 width()和height()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body>
</html>

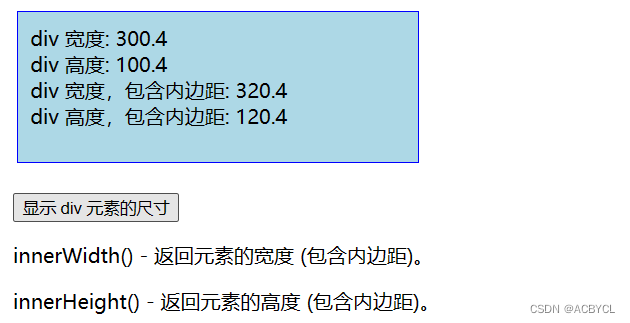
14.2 innerwidth()和innerHeight()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>

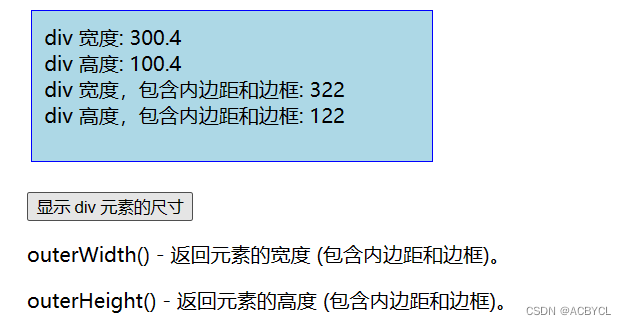
14.3 outerWidth() 和 outerHeight() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>

15.遍历—祖先
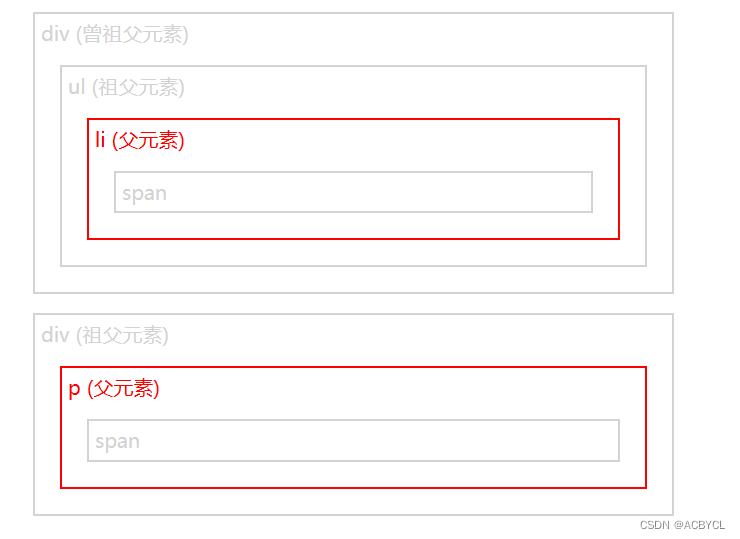
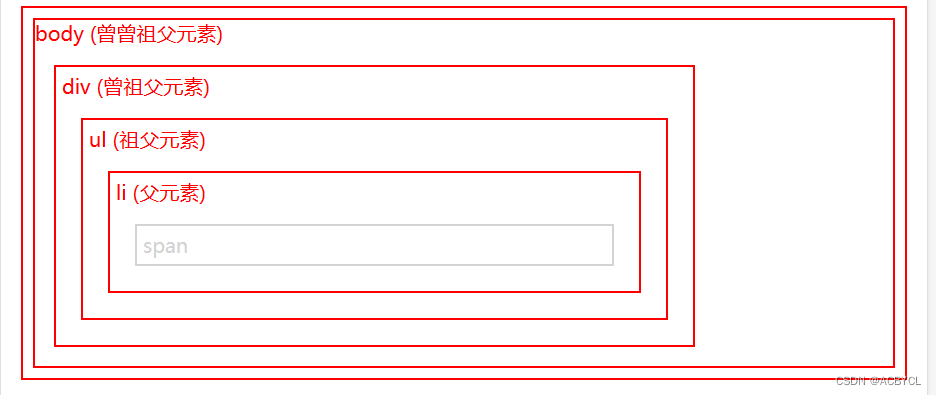
15.1 parent()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="ancestors">
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
<div style="width:500px;">div (祖父元素)
<p>p (父元素)
<span>span</span>
</p>
</div>
</div>
</body>
</html>

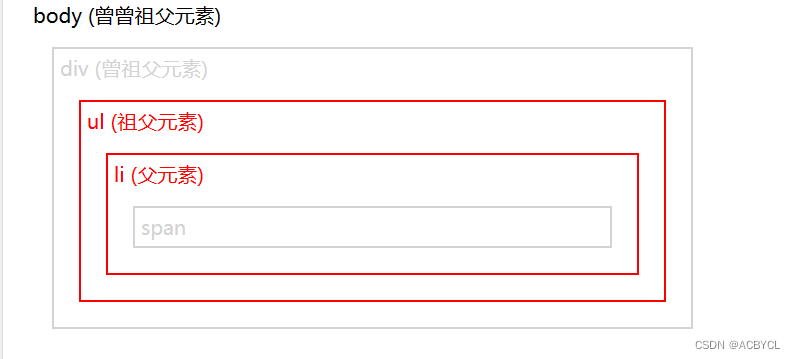
15.2 parents()
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parents().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>

15.3 parentsUntil()
介于两个给定元素之间的所有祖先元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.ancestors *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors"> body (曾曾祖父元素)
<div style="width:500px;">div (曾祖父元素)
<ul>ul (祖父元素)
<li>li (父元素)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>

16 后代
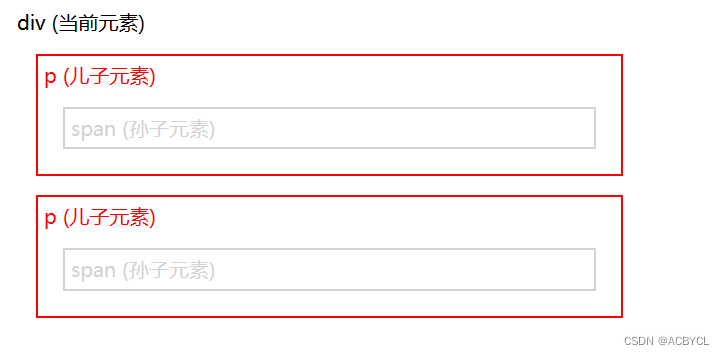
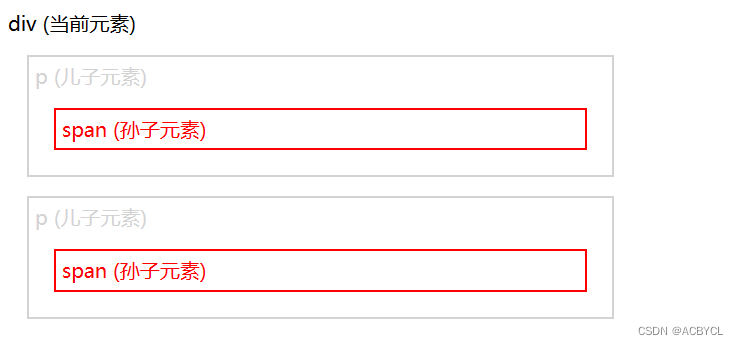
16.1 children()
只会影响一级子元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.descendants *
{
display: block;
border: 2px solid rgb(75, 75, 75);
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"})
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

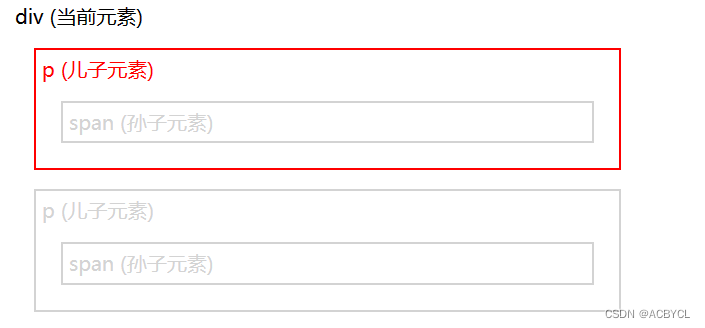
使用children()进行过滤
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p class="1">p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p class="2">p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

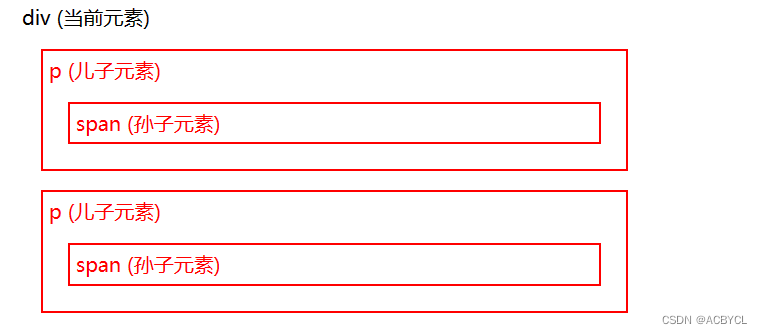
16.2 find()
以下的元素都会被影响
下面的例子返回属于 < div > 后代的所有 < span > 元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

例子返回 < div > 的所有后代:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
<p>p (儿子元素)
<span>span (孙子元素)</span>
</p>
</div>
</body>
</html>

17.同胞
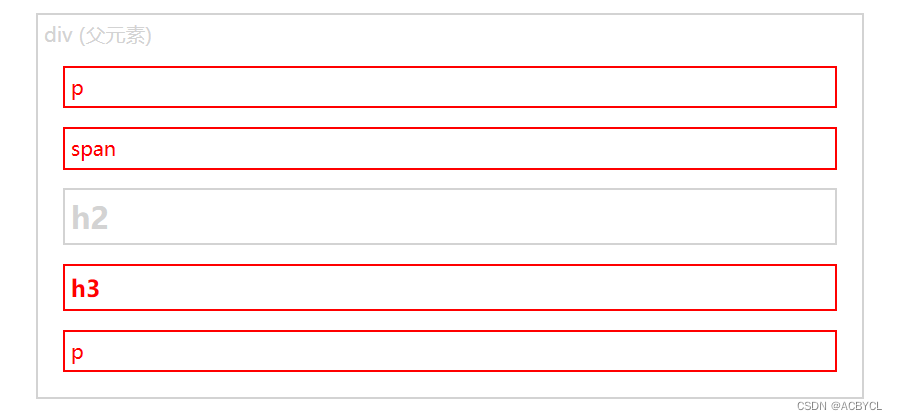
17.1 siblings()–返回同级所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").siblings().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

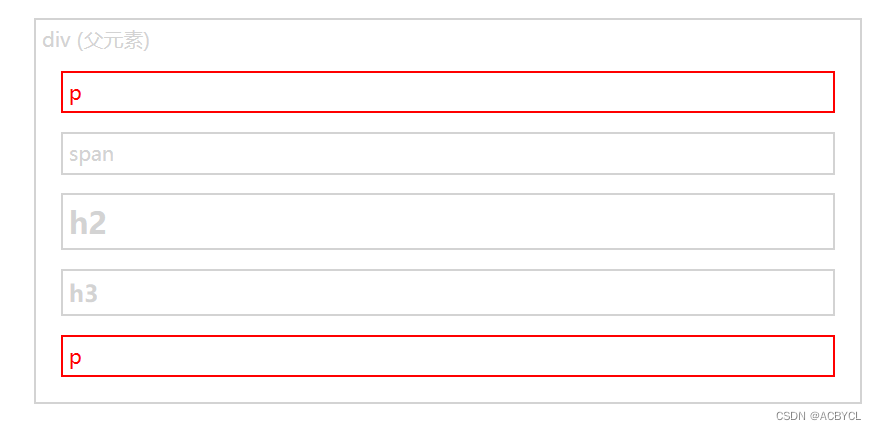
返回属于
的同胞元素的所有
元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").siblings("p").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

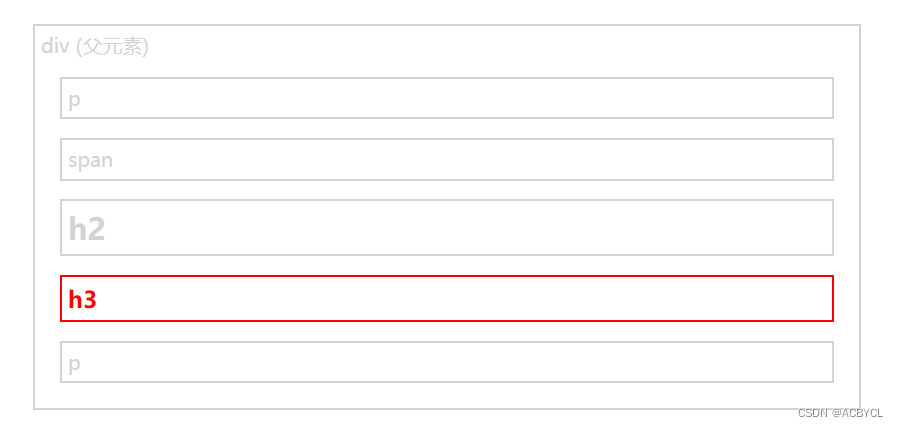
17.2 next()—返回的下一个同胞元素
只返回一个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").next().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

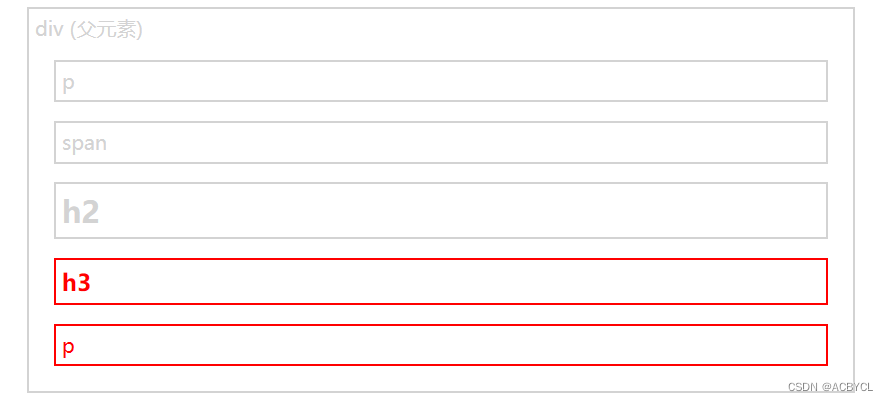
17.3 nextAll()—所有跟随的同胞元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").nextAll().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<p>p</p>
</div>
</body>
</html>

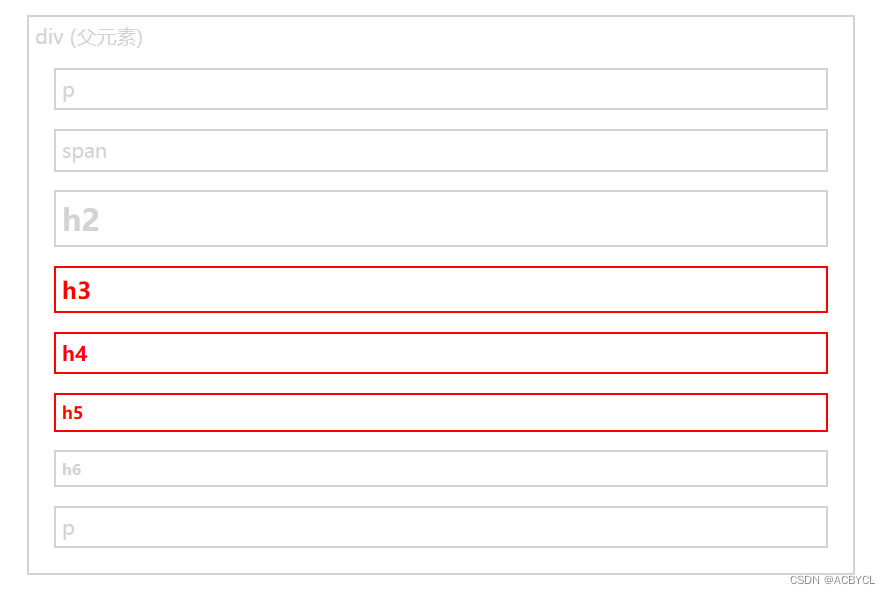
17.4 nextUntil()
介于参数之间的所有的同胞元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.siblings *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="siblings">
<div>div (父元素)
<p>p</p>
<span>span</span>
<h2>h2</h2>
<h3>h3</h3>
<h4>h4</h4>
<h5>h5</h5>
<h6>h6</h6>
<p>p</p>
</div>
</body>
</html>

18.过滤
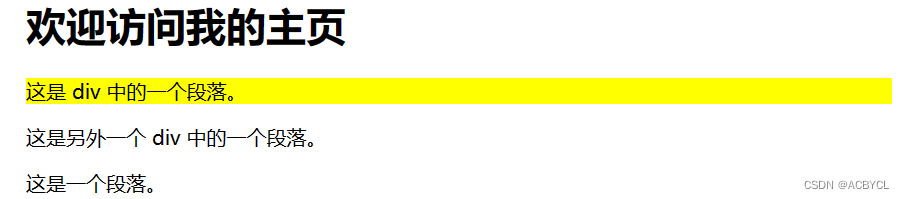
18.1 first()—返回第一个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div p").first().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>

18.2 last()—最后一个元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div p").last().css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<div>
<p>这是 div 中的一个段落。</p>
</div>
<div>
<p>这是另外一个 div 中的一个段落。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>

18.3 eq()—返回带有指定索引号的元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p>http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p>http://www.google.com (index 3)。</p>
</body>
</html>

18.4 filter()
规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").filter(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>

18.5 not()—返回不匹配标准的所有元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").not(".url").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎访问我的主页</h1>
<p>菜鸟教程 (index 0).</p>
<p class="url">http://www.runoob.com (index 1)。</p>
<p>google (index 2).</p>
<p class="url">http://www.google.com (index 3)。</p>
</body>
</html>






















 9596
9596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








