Android简单自定义标题栏
自定义标题栏
1.新建项目ImageViewDemo
2.主入口Class:MainActivity
3.布局XML:activity_main.xml
MainActivity.java
package com.example.imageviewdemo;
import android.app.Activity;
import android.os.Bundle;
import android.view.Window;
public class MainActivity extends Activity{
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
}
}1.首先在res/drawable-hdpi路径添加三组背景图片 分别是:
- back_bg
- edit_bg
- title_bg
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/title_bg" >
<Button
android:id="@+id/back"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:background="@drawable/back_bg"
android:text="Back"
android:textColor="#fff" />
<TextView
android:id="@+id/title_text"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:gravity="center"
android:text="This is title"
android:textColor="#fff"
android:textSize="24sp" />
<Button
android:id="@+id/Edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dip"
android:background="@drawable/edit_bg"
android:text="Edit"
android:textColor="#fff" />
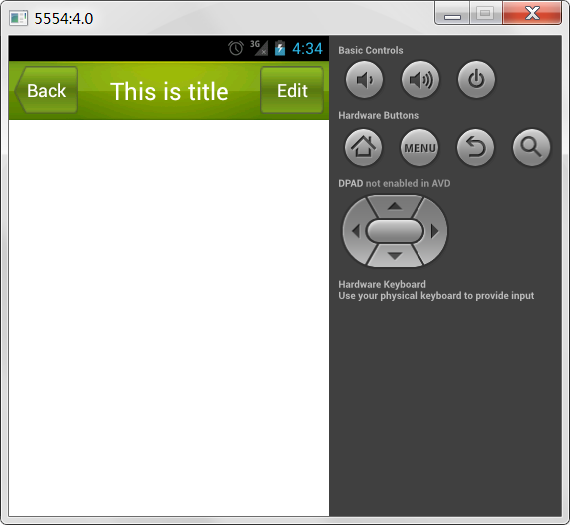
<LinearLayout/>运行效果如图所示
2015年9月1日00:35:24























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








