搞了一个上午中午搞的差不多了,由于公司突然把以前用的自定义布局titleBar替换为Toolbar,我才有幸使用Toolbar,-_-。。。。不过刚用真的好蛋疼,其实和actionBar差不多,好了不扯了。
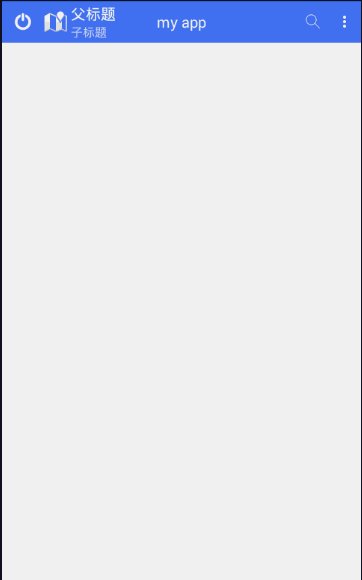
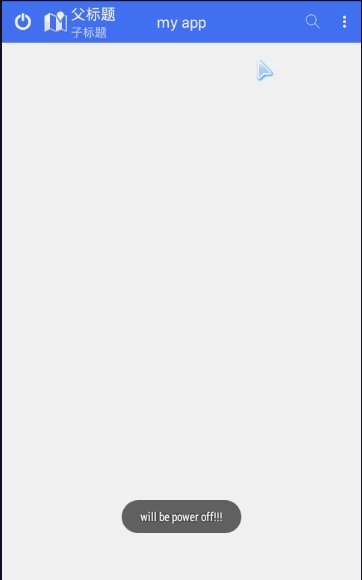
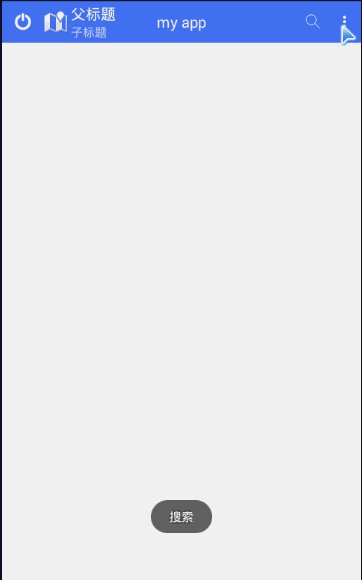
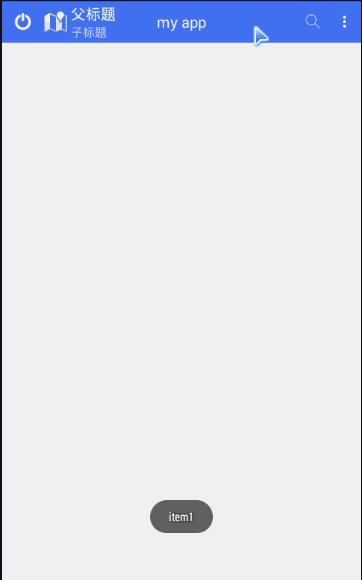
先上图(没图没真相):
我在注释里写的很清楚大家直接看代码:
第一:大家要去主题里面去掉系统默认的标题栏
<style name="AppBaseTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- toolbar(actionbar)颜色 -->
<item name="colorPrimary">#4876FF</item>
<!-- 状态栏颜色 -->
<item name="colorPrimaryDark">#3A5FCD</item>
<!-- 窗口的背景颜色 -->
<item name="android:windowBackground">@android:color/white</item>
<!--去掉系统默认的标题栏-->
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
</style>第二:引入自定义的toolBar布局:大家看里面有个TextView控件,就是中间的my app标题
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<!--android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
如果不添加这个主题会变成黑色字体和箭头-->
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:ellipsize="end"
android:maxLength="15"
android:singleLine="true"
android:textAppearance="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"
android:textColor="#FFFFFF"
/>
</android.support.v7.widget.Toolbar>
第三:好了我们可以用了
public class MainActivity extends AppCompatActivity {
Toolbar toolbar;
ActionBar actionBar;
TextView centerTtitle;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
toolbar = (Toolbar) findViewById(R.id.toolbar);
centerTtitle = (TextView) findViewById(R.id.title);
setSupportActionBar(toolbar);
actionBar = getSupportActionBar();
actionBar.setDisplayHomeAsUpEnabled(true);//设置返回箭头显示
actionBar.setTitle("父标题");//父标题
actionBar.setSubtitle("子标题");//子标题
actionBar.setLogo(android.R.drawable.ic_dialog_map);
// actionBar.setDisplayUseLogoEnabled(false);//设置logo是否显示(默认为true哦)
centerTtitle.setText("my app");//自定义标题
//当然有时候我们想要用其他的logo替换返回箭头,来做一些其他的操作
actionBar.setHomeAsUpIndicator(android.R.drawable.ic_lock_power_off);
}
//处理menu事件
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
//点击返回箭头结束activity
/* case android.R.id.home:
finish();
return true;*/
case android.R.id.home:
showToast("will be power off!!!");
return true;
case R.id.action_search:
showToast("搜索");
return true;
case R.id.action_item1:
showToast("item1");
return true;
case R.id.action_item2:
showToast("item2");
return true;
}
return super.onOptionsItemSelected(item);
}
//引入menu布局
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.main_menu, menu);
return true;
}
private void showToast(String s) {
Toast.makeText(MainActivity.this, s, Toast.LENGTH_SHORT).show();
}
}对了还有menu布局文件:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_search"
android:icon="@mipmap/ic_search"
android:title="search"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_item1"
android:title="item_01"
app:showAsAction="never" />
<item
android:id="@+id/action_item2"
android:title="item_02"
app:showAsAction="never" />
</menu>好了,到这里就结束了,够我们日常开发中自定义用了。另外详细的可以参考:D_clock爱吃葱花






















 3425
3425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








