Android之模仿微信聊天界面
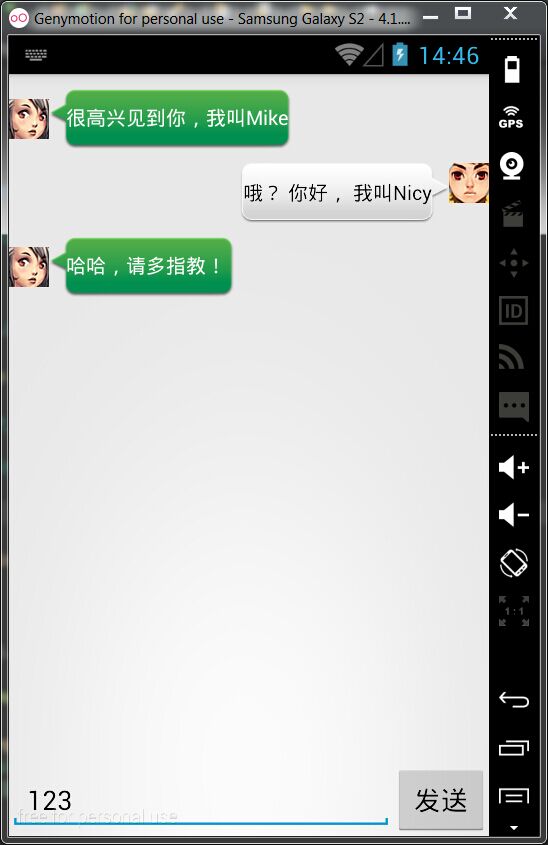
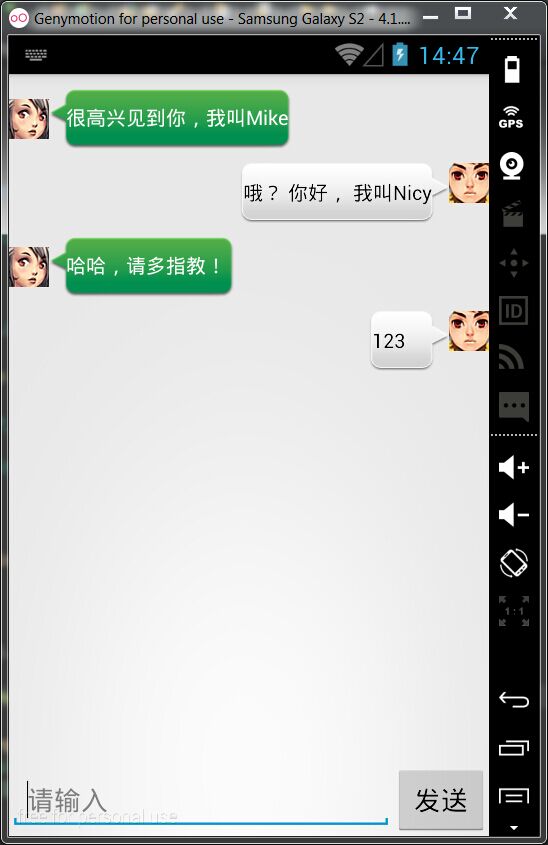
运行效果图:

代码如下:
MainActivity.java
package com.example.chatdemo;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.Window;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.ListView;
import android.widget.SimpleAdapter;
import java.util.*;
public class MainActivity extends Activity {
private ListView listView = null;
private List<Msg> list = new ArrayList<Msg>();
private Button sendBtn = null;
private EditText input = null;
private MsgAdapter msgAdapter = null;
private LinearLayout mainLayout = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initMsgs();
listView = (ListView) findViewById(R.id.list_view);
msgAdapter = new MsgAdapter(MainActivity.this, R.layout.msg_item, list);
sendBtn = (Button) findViewById(R.id.btn_send);
input = (EditText) findViewById(R.id.edit_send);
listView.setAdapter(msgAdapter);
sendBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String content = input.getText().toString();
if (!"".equals(content)) {
Msg msg = new Msg(content, Msg.TYPE_SEND);
list.add(msg);
msgAdapter.notifyDataSetChanged(); // 刷新界面
listView.setSelection(list.size()); // 把发送的信息定位到最后一行
input.setText(""); // 发送框置空
}
}
});
}
private void initMsgs() {
Msg msg1 = new Msg("很高兴见到你,我叫Mike", Msg.TYPE_RECE);
list.add(msg1);
Msg msg2 = new Msg("哦? 你好, 我叫Nicy", Msg.TYPE_SEND);
list.add(msg2);
Msg msg3 = new Msg("哈哈,请多指教! ", Msg.TYPE_RECE);
list.add(msg3);
}
}
MsgAdapter.java
package com.example.chatdemo;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MsgAdapter extends ArrayAdapter<Msg> {
private int resourceId;
public MsgAdapter(Context context, int resource, List<Msg> objects) {
super(context, resource, objects);
resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
Msg msg = getItem(position);
View view = null;
ViewHolder viewHolder = null;
if (convertView == null) {
view = LayoutInflater.from(getContext()).inflate(resourceId, null);
viewHolder = new ViewHolder();
viewHolder.leftLayout = (LinearLayout) view
.findViewById(R.id.msg_left);
viewHolder.rightLayout = (LinearLayout) view
.findViewById(R.id.msg_right);
viewHolder.leftTextView = (TextView) view
.findViewById(R.id.left_tv);
viewHolder.rightTextView = (TextView) view
.findViewById(R.id.right_tv);
view.setTag(viewHolder);
} else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
if (msg.getType() == Msg.TYPE_RECE) { //如果是接收信息
viewHolder.leftLayout.setVisibility(View.VISIBLE);
viewHolder.rightLayout.setVisibility(View.GONE);
viewHolder.leftTextView.setText(msg.getContent());
} else { // 如果是发送信息
viewHolder.leftLayout.setVisibility(View.GONE);
viewHolder.rightLayout.setVisibility(View.VISIBLE);
viewHolder.rightTextView.setText(msg.getContent());
}
return view;
}
private class ViewHolder {
LinearLayout leftLayout;
LinearLayout rightLayout;
TextView leftTextView;
TextView rightTextView;
}
}
Msg.java
package com.example.chatdemo;
public class Msg {
public static final int TYPE_RECE = 0;
public static final int TYPE_SEND = 1;
private String content;
private int type;
public Msg(String content, int type) {
super();
this.content = content;
this.type = type;
}
public String getContent() {
return content;
}
public int getType() {
return type;
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:scrollbars="none"
android:divider="#ffffff" >
</ListView>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<EditText
android:id="@+id/edit_send"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="请输入"
android:maxLines="1" />
<Button
android:id="@+id/btn_send"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="发送" />
</LinearLayout>
</LinearLayout>msg_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingTop="10dp"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/msg_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:id="@+id/left_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/q" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/message_left" >
<TextView
android:id="@+id/left_tv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:textColor="#fff"
android:textSize="13sp" />
</LinearLayout>
</LinearLayout>
<LinearLayout
android:id="@+id/msg_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:orientation="horizontal" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dp"
android:background="@drawable/message_right" >
<TextView
android:id="@+id/right_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:textColor="#000"
android:textSize="13sp" />
</LinearLayout>
<ImageView
android:id="@+id/right_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right"
android:background="@drawable/w" />
</LinearLayout>
</LinearLayout>2015年10月13日22:49:29
今天没时间详细解释了, 明天再修改文章,做详细注释!








 本文介绍了一个简单的Android应用,用于模仿微信的聊天界面。通过自定义布局和适配器实现了消息的发送与接收显示效果。
本文介绍了一个简单的Android应用,用于模仿微信的聊天界面。通过自定义布局和适配器实现了消息的发送与接收显示效果。

















 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








