Android-在浏览器启动Activity
Activity的跳转在安卓开发中很常见,其实,它也可以在浏览器页面上启动!
如下:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.xieth.as.intent2" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<!--修改部分-->
<activity
android:name=".ChAct"
android:label="@string/title_activity_ch" >
<intent-filter>
<category android:name="android.intent.category.BROWSABLE"/>
<category android:name="android.intent.category.DEFAULT"/>
<action android:name="android.intent.action.VIEW"></action>
<data android:scheme="app"/>
</intent-filter>
</activity>
</application>
</manifest>
ChAct.java
package com.xieth.as.intent2;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class ChAct extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_ch);
Intent it = getIntent();
Uri uri = it.getData();
System.out.println(uri);
}
}
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style>
a{
font-size: 50px;
}
</style>
</head>
<body>
<a href="app://hello"">App</a>
</body>
</html>请事先关联好tomcat或者Apache
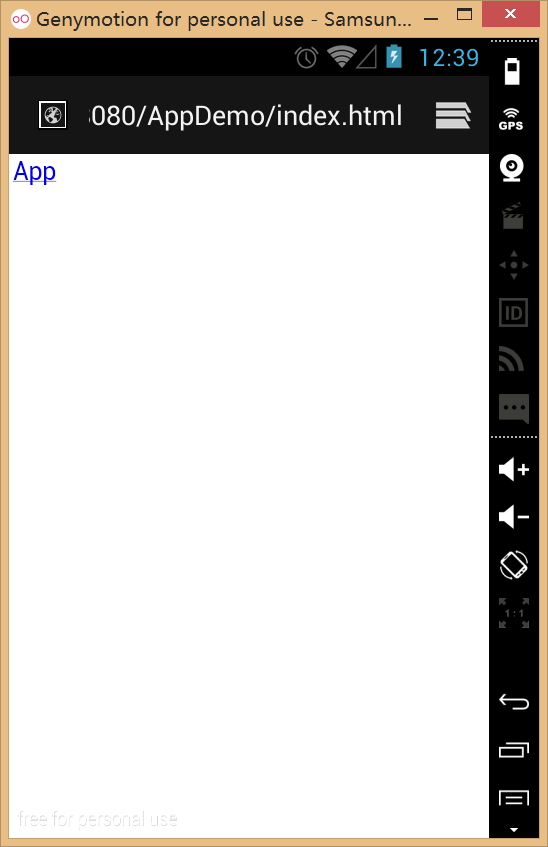
运行效果:

点击App链接

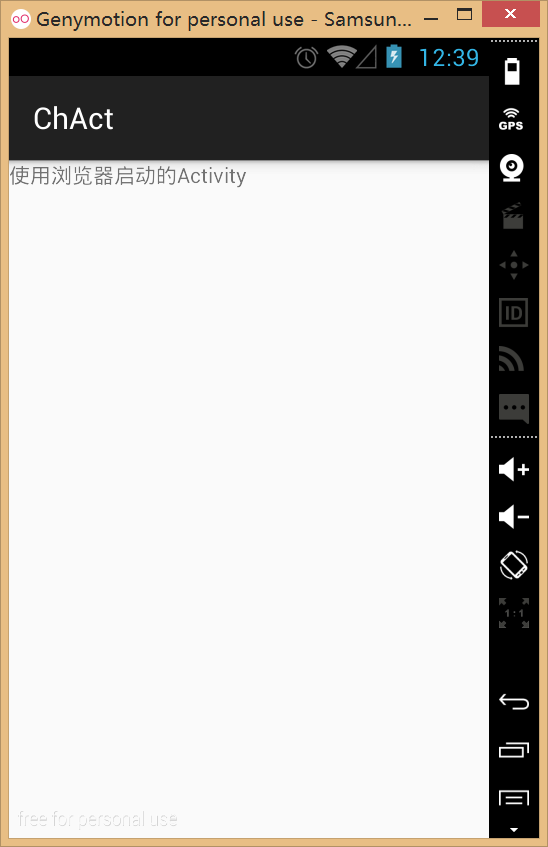
可以看到 成功跳转
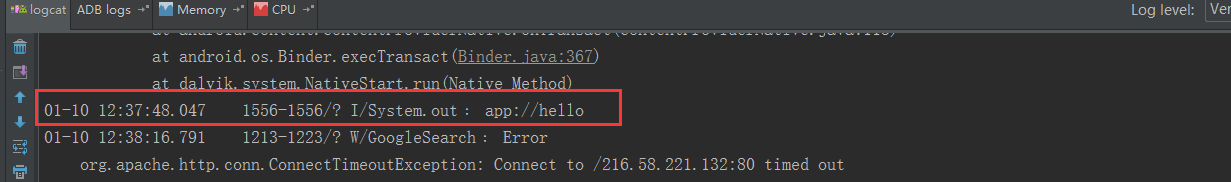
查看输出信息

输出了app://hello 这是之前写的href的链接
2016年1月10日20:44:36 记录一下























 1116
1116

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








