Android-开关按钮ToggleButton
ToggleButton只有两种状态,true和false,很适用于制作一些是和否的情况事件。
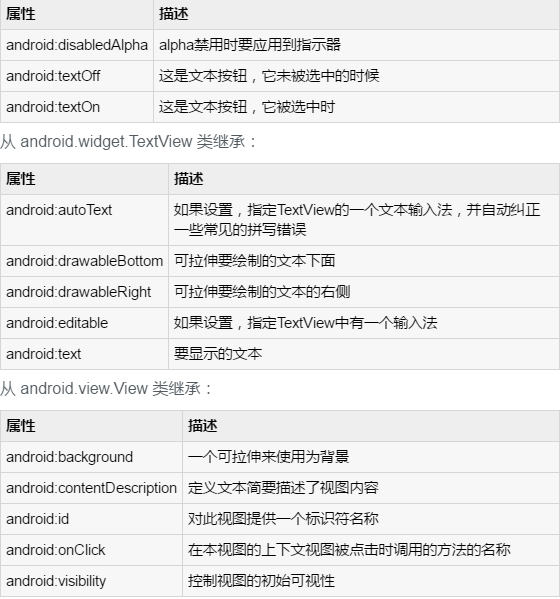
属性:
例子:
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity"
>
<ToggleButton
android:layout_marginBottom="20dp"
android:id="@+id/id_toggleBtn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textOff="关"
android:textOn="开"/>
<ImageView
android:id="@+id/id_image"
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="330dp"
android:background="@mipmap/a2"/>
</LinearLayout>
主活动:
package com.xieth.as.togglebuttondemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.ToggleButton;
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener {
private ToggleButton tb = null;
private ImageView iv = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
getSupportActionBar().hide();
initViews();
eventViews();
}
private void eventViews() {
tb.setOnCheckedChangeListener(this);
}
private void initViews() {
tb = (ToggleButton) findViewById(R.id.id_toggleBtn);
iv = (ImageView) findViewById(R.id.id_image);
}
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
iv.setBackgroundResource(isChecked ? R.mipmap.a1 : R.mipmap.a2);
}
}
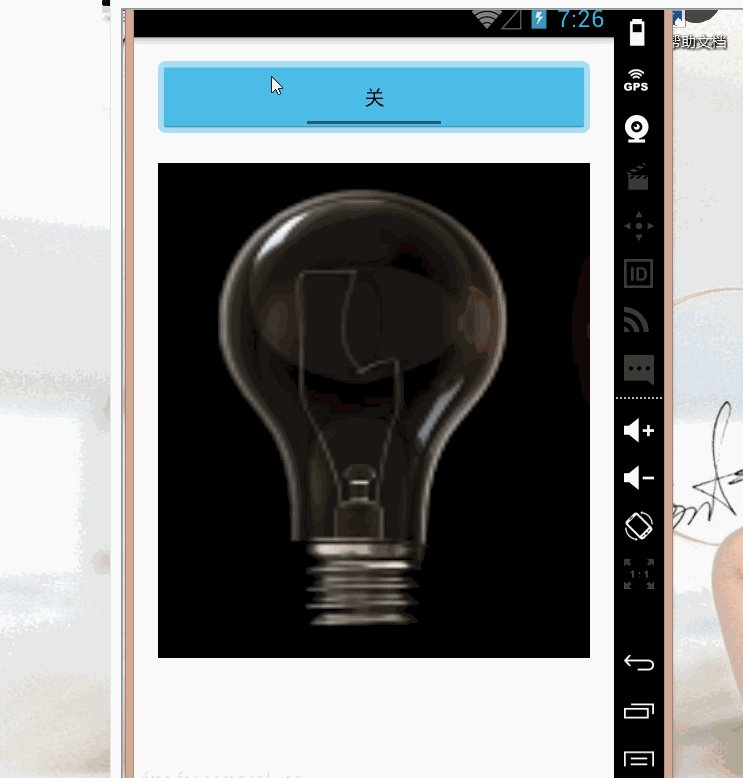
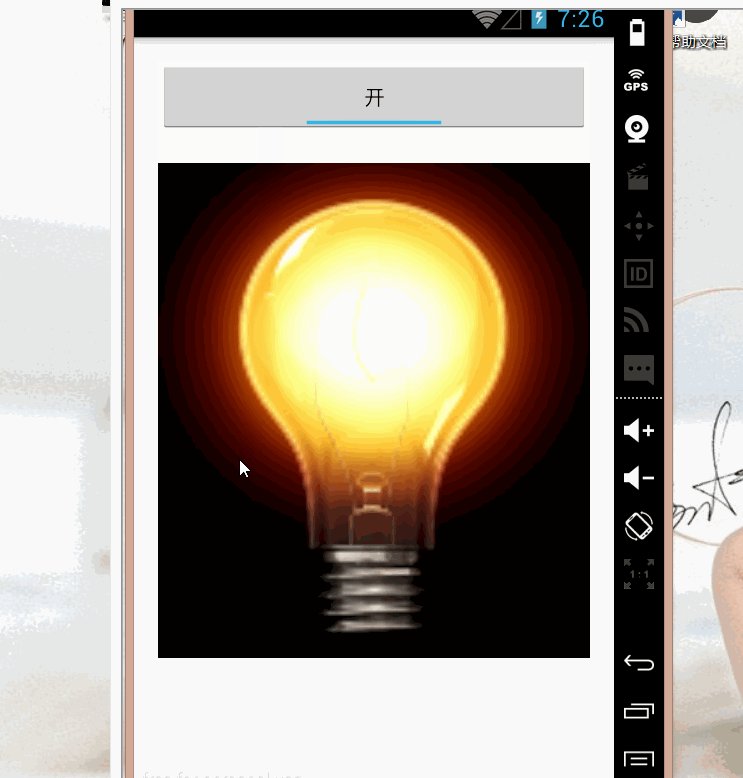
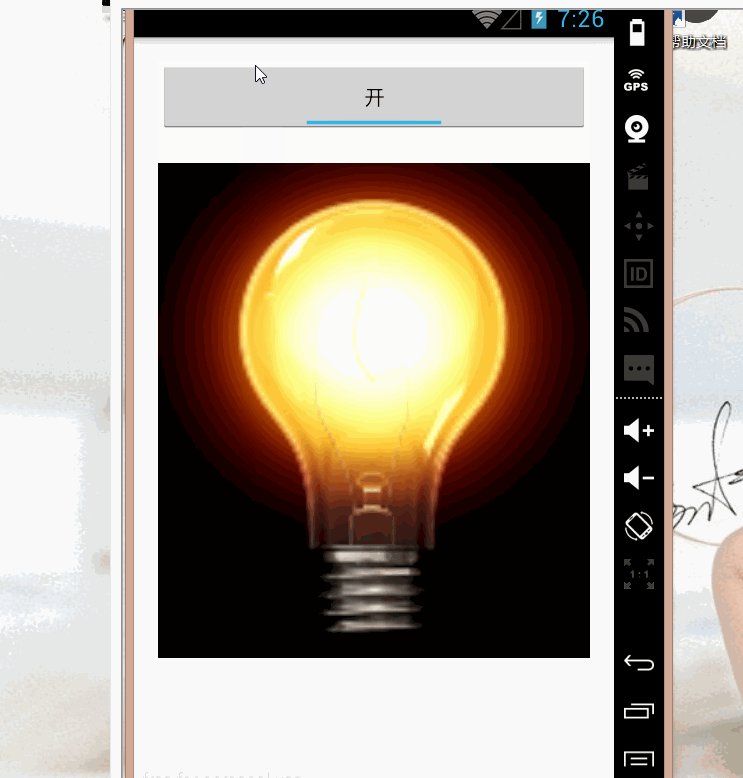
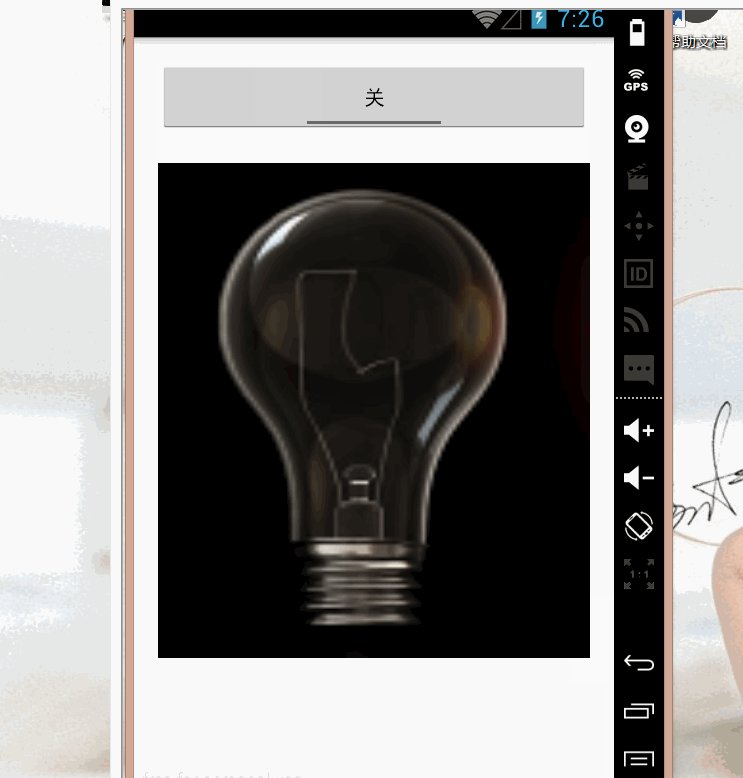
运行效果:

但是默认图标太丑了,我们可以自定义图标。
首先选取两张图标:

btn_style.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false" android:drawable="@mipmap/off"></item>
<item android:state_checked="true" android:drawable="@mipmap/on"></item>
</selector>主布局文件:
<ToggleButton
android:layout_gravity="center"
android:layout_marginBottom="20dp"
android:id="@+id/id_toggleBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="false"
android:textOff=""
android:textOn=""
android:background="@drawable/btn_style"
/>运行效果:

水平有限,就没有添加动画效果了。慢慢努力。。。
























 982
982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








