Android-include获取其子标签并且设置事件
include从字面意思来看是包含的意思。在安卓xml文件里面也是这个意思,哈哈哈哈,机智如我。

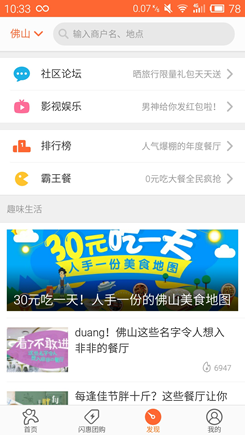
现在来模仿一下这个界面

…………………………………………………………的底部四个按钮以及事件监听
子布局:
btn_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/id_btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="按钮"/>
<TextView
android:id="@+id/id_text"
android:gravity="center_horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="静态加载"/>
</LinearLayout>父布局:
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<LinearLayout
android:id="@+id/id_frame"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:orientation="horizontal"
>
<include
android:id="@+id/id_one"
layout="@layout/btn_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
></include>
<include
android:id="@+id/id_two"
layout="@layout/btn_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
></include>
<include
android:id="@+id/id_three"
layout="@layout/btn_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
></include>
<include
android:id="@+id/id_four"
layout="@layout/btn_layout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
></include>
</LinearLayout>
</RelativeLayout>
可以看见使用了include
接下来在主活动进行获取组件并且设置事件
MainActivity.java
package com.xieth.as.againfragment;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private Button btn1 = null;
private Button btn2 = null;
private Button btn3 = null;
private Button btn4 = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
}
private void initViews() {
btn1 = (Button) findViewById(R.id.id_one).findViewById(R.id.id_btn);
btn1.setTag(1);
btn2 = (Button) findViewById(R.id.id_two).findViewById(R.id.id_btn);
btn2.setTag(2);
btn3 = (Button) findViewById(R.id.id_three).findViewById(R.id.id_btn);
btn3.setTag(3);
btn4 = (Button) findViewById(R.id.id_four).findViewById(R.id.id_btn);
btn4.setTag(4);
btn1.setOnClickListener(this);
btn2.setOnClickListener(this);
btn3.setOnClickListener(this);
btn4.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int id = (int) v.getTag();
switch (id) {
case 1:
Toast.makeText(this, "1", Toast.LENGTH_SHORT).show();
break;
case 2:
Toast.makeText(this, "2", Toast.LENGTH_SHORT).show();
break;
case 3:
Toast.makeText(this, "3", Toast.LENGTH_SHORT).show();
break;
case 4:
Toast.makeText(this, "4", Toast.LENGTH_SHORT).show();
break;
default:
break;
}
}
}
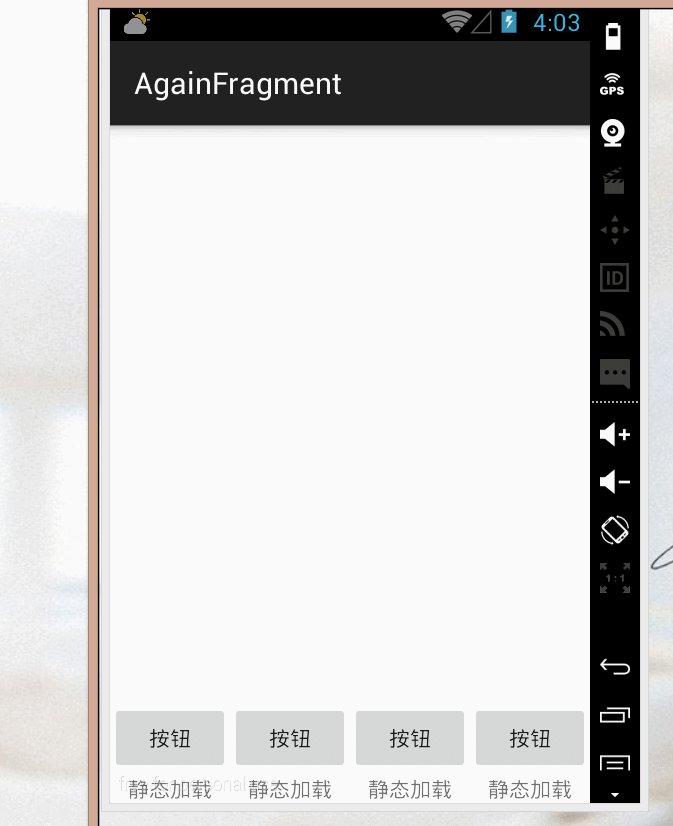
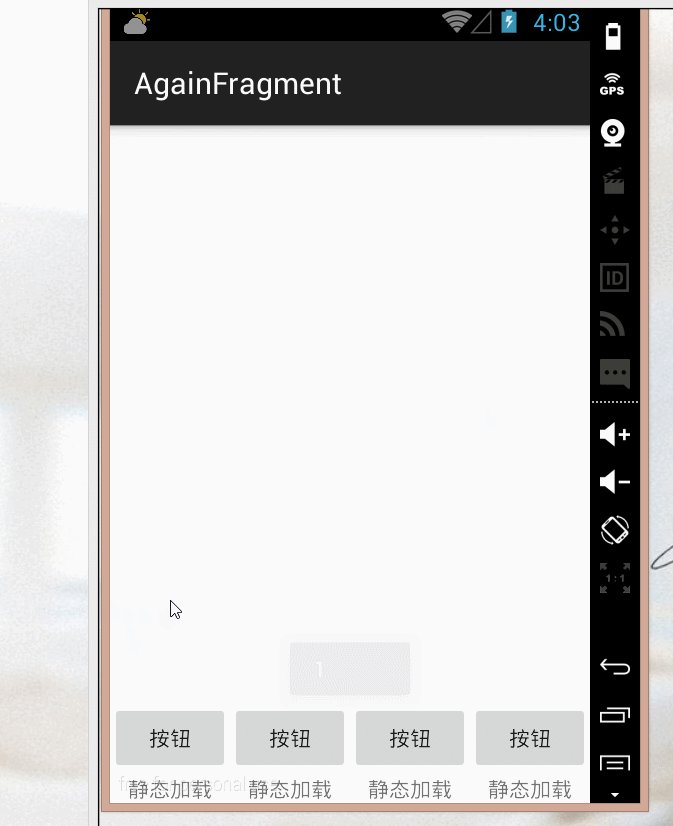
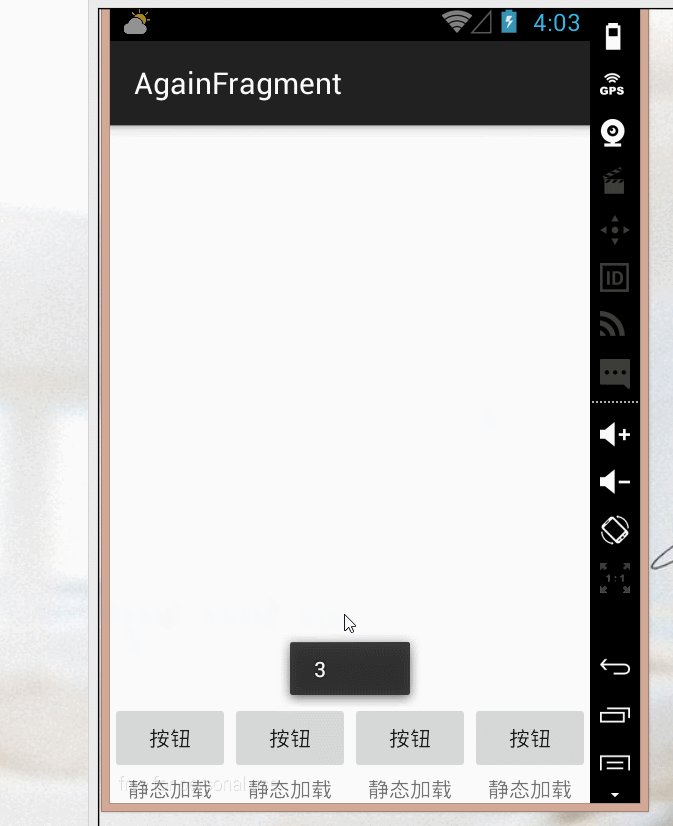
运行:

鼠标有点错位,看清点,按钮还是在相应的位置上,录制gif软件不给力。求推荐
























 4259
4259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








