Android-ViewPager滑动图片
首先很感谢Hyman大神的教程让在下受益匪浅。
这是根据他写的模仿微信界面这一教程而写的总结。
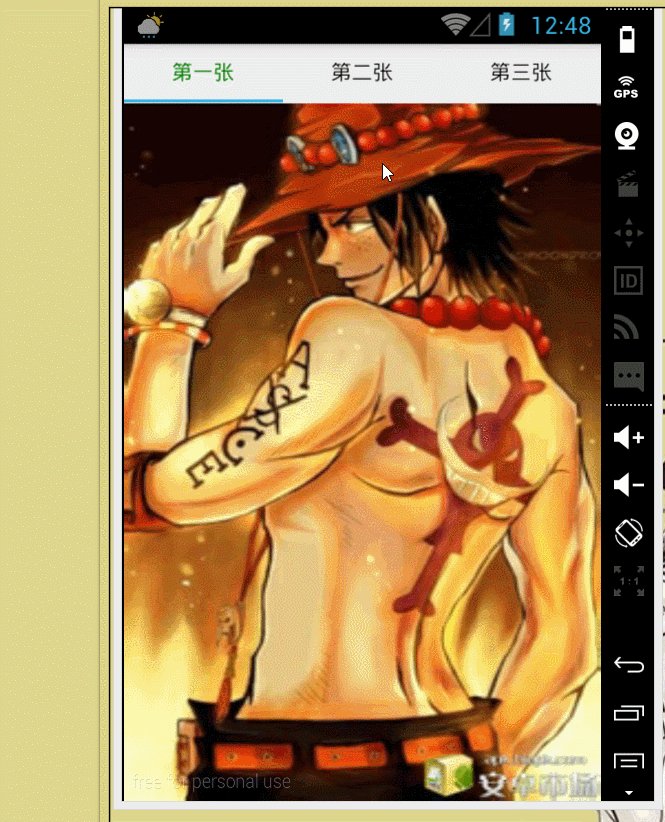
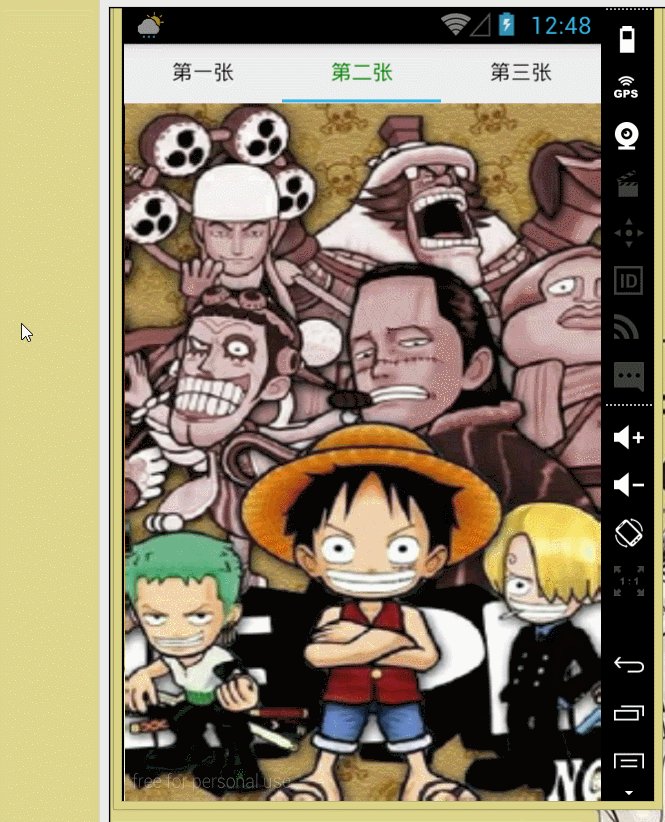
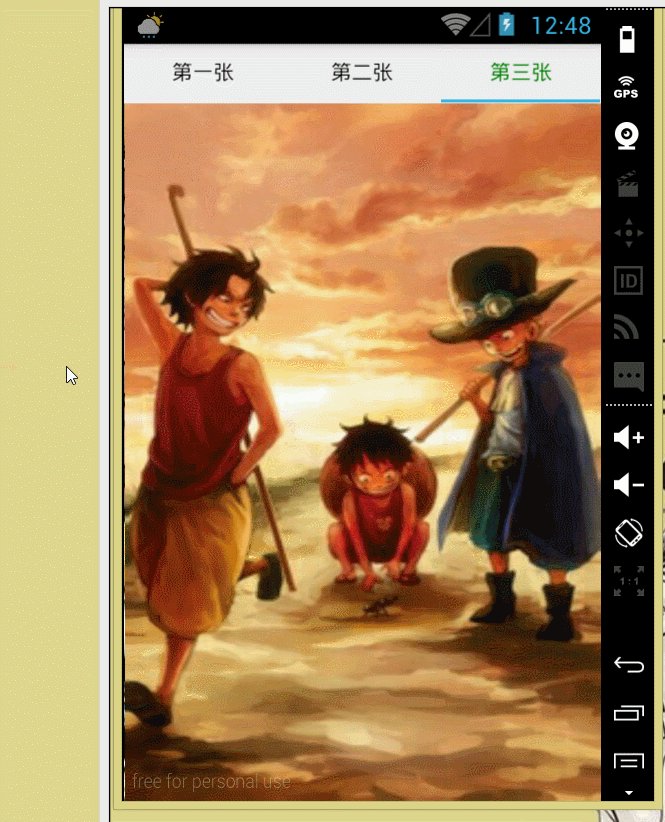
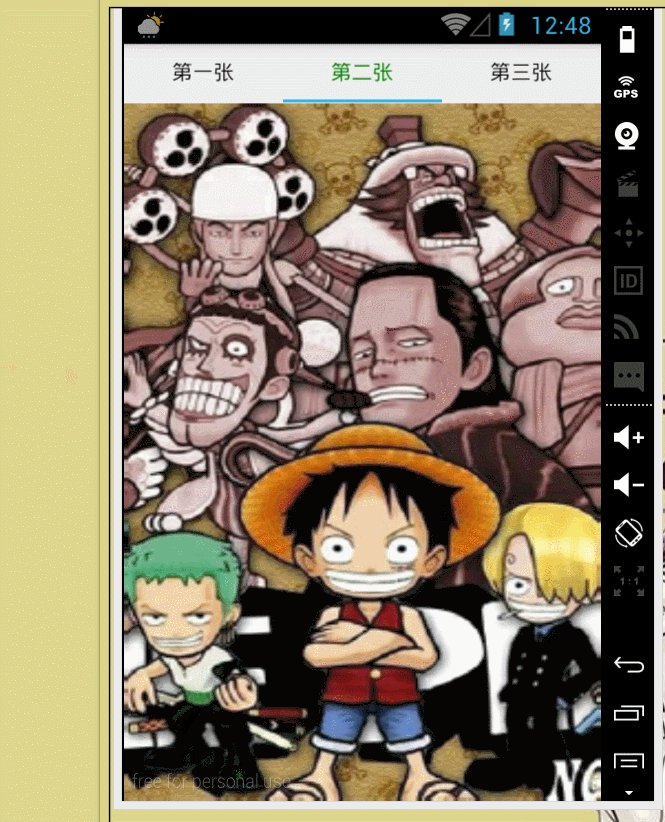
运行效果:
首先是布局:
就是顶部的界面
top.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="40dp"
android:orientation="vertical"
android:background="#eee"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="37dp"
android:orientation="horizontal"
>
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv1"
android:textColor="#008000"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一张"
/>
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
>
<TextView
android:id="@+id/tv2"
android:textColor="@android:color/background_dark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第二张"
/>
</LinearLayout>
<LinearLayout
android:layout_width="3dp"
android:gravity="center"
android:layout_height="match_parent"
android:layout_weight="1"
>
<TextView
android:id="@+id/tv3"
android:textColor="@android:color/background_dark"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第三张"
/>
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/id_tabLine"
android:layout_width="10dp"
android:layout_height="2dp"
android:background="@drawable/tabline"
/>
</LinearLayout>其次是中间图片的布局文件
top01.xml-top03.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:gravity="center"
android:layout_height="match_parent">
<ImageView
android:scaleType="fitXY"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@mipmap/pic1"
/>
</LinearLayout>最后是主布局文件:
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<include layout="@layout/top"></include>
<android.support.v4.view.ViewPager
android:id="@+id/id_viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v4.view.ViewPager>
</LinearLayout>
然后就是分别使用三个Fragment进行装载
ChatFragment.java-ChatFragment03.java
package com.xieth.as.animwork;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by YR on 2016/04/20.
*/
public class ChatFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.tab01, container, false);
return view;
}
}
然后在主活动进行计算布局和设置滑动事件等。。
MainActivity.java
首先获取屏幕的宽度:
private void initTabLine() {
Display display = getWindow().getWindowManager().getDefaultDisplay();
DisplayMetrics displayMetrics = new DisplayMetrics();
display.getMetrics(displayMetrics);
mScreen1_3 = displayMetrics.widthPixels / 3;
tabLine = (ImageView) findViewById(R.id.id_tabLine);
ViewGroup.LayoutParams lp = tabLine.getLayoutParams();
lp.width = mScreen1_3;
tabLine.setLayoutParams(lp);
}上述代码设置横线图片宽度占整个屏幕宽度的三分之一。
然后是ViewPager的滑动事件监听
// 设置事件
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) tabLine.getLayoutParams();
Log.d("MainActivity1","position->"+ position + ", mCurrentPageIndex->" + mCurrentPageIndex + ", positionOffset->" + positionOffset);
if (mCurrentPageIndex == 0 && position == 0) {
//0->1
lp.leftMargin = (int) (positionOffset * mScreen1_3 + mCurrentPageIndex * mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 0) {
//1->0
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset - 1) * mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 1) {
//1->2
lp.leftMargin = (int) (positionOffset * mScreen1_3 + mCurrentPageIndex * mScreen1_3);
} else if (mCurrentPageIndex == 2 && position == 1) {
// 2->1
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset-1) * mScreen1_3);
}
tabLine.setLayoutParams(lp);
}
@Override
public void onPageSelected(int position) {
resetTextView();
switch (position) {
case 0:
tv1.setTextColor(Color.parseColor("#008000"));
break;
case 1:
tv2.setTextColor(Color.parseColor("#008000"));
break;
case 2:
tv3.setTextColor(Color.parseColor("#008000"));
break;
default:
break;
}
mCurrentPageIndex = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});每滑过一个页面就让字体颜色变色,并且重置其他两页没有滑动到的文字颜色,还有下面的横条进行
动态的滑动。
MainActivity.java全部代码
package com.xieth.as.animwork;
import android.graphics.Color;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Display;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends FragmentActivity {
private ViewPager viewPager = null;
private FragmentPagerAdapter adapter = null;
// 数据源
private List<Fragment> mDatas = null;
private TextView tv1;
private TextView tv2;
private TextView tv3;
// 进行滑动设置
private int mScreen1_3;
private ImageView tabLine;
private int mCurrentPageIndex=0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initTabLine();
initViews();
}
private void initTabLine() {
Display display = getWindow().getWindowManager().getDefaultDisplay();
DisplayMetrics displayMetrics = new DisplayMetrics();
display.getMetrics(displayMetrics);
mScreen1_3 = displayMetrics.widthPixels / 3;
tabLine = (ImageView) findViewById(R.id.id_tabLine);
ViewGroup.LayoutParams lp = tabLine.getLayoutParams();
lp.width = mScreen1_3;
tabLine.setLayoutParams(lp);
}
private void initViews() {
viewPager = (ViewPager) findViewById(R.id.id_viewPager);
mDatas = new ArrayList<>();
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
ChatFragment c1 = new ChatFragment();
ChatFragment02 c2 = new ChatFragment02();
ChatFragment03 c3 = new ChatFragment03();
mDatas.add(c1);
mDatas.add(c2);
mDatas.add(c3);
// 数据适配器
adapter = new FragmentPagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
return mDatas.get(position);
}
@Override
public int getCount() {
return mDatas.size();
}
};
viewPager.setAdapter(adapter);
// 设置事件
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
LinearLayout.LayoutParams lp = (LinearLayout.LayoutParams) tabLine.getLayoutParams();
Log.d("MainActivity1","position->"+ position + ", mCurrentPageIndex->" + mCurrentPageIndex + ", positionOffset->" + positionOffset);
if (mCurrentPageIndex == 0 && position == 0) {
//0->1
lp.leftMargin = (int) (positionOffset * mScreen1_3 + mCurrentPageIndex * mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 0) {
//1->0
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset - 1) * mScreen1_3);
} else if (mCurrentPageIndex == 1 && position == 1) {
//1->2
lp.leftMargin = (int) (positionOffset * mScreen1_3 + mCurrentPageIndex * mScreen1_3);
} else if (mCurrentPageIndex == 2 && position == 1) {
// 2->1
lp.leftMargin = (int) (mCurrentPageIndex * mScreen1_3 + (positionOffset-1) * mScreen1_3);
}
tabLine.setLayoutParams(lp);
}
@Override
public void onPageSelected(int position) {
resetTextView();
switch (position) {
case 0:
tv1.setTextColor(Color.parseColor("#008000"));
break;
case 1:
tv2.setTextColor(Color.parseColor("#008000"));
break;
case 2:
tv3.setTextColor(Color.parseColor("#008000"));
break;
default:
break;
}
mCurrentPageIndex = position;
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
}
private void resetTextView() {
tv1.setTextColor(Color.BLACK);
tv2.setTextColor(Color.BLACK);
tv3.setTextColor(Color.BLACK);
}
}






















 1474
1474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








