版权声明:本文为博主原创文章,未经博主允许不得转载。
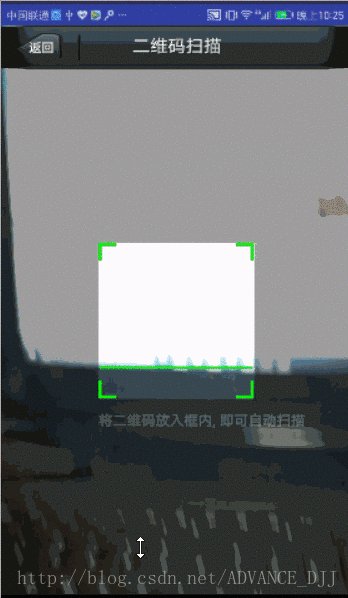
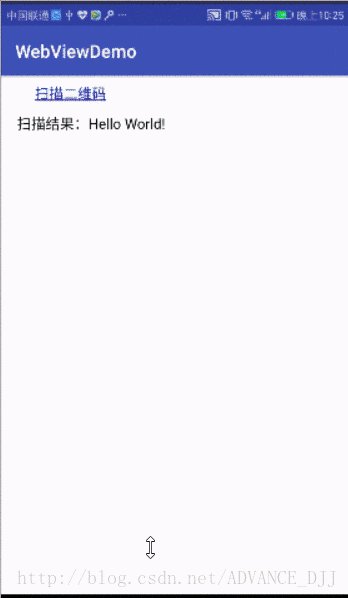
最近项目中有一个新的需求,大致是这样的:APP中通过WebView展示一个第三方的HTML5界面,用户可以在HTML5界面中调用Android摄像头进行二维码扫描,并将扫描结果显示在HTML5界面。这显然涉及到了Android原生与WebView之前的传值交互,由于之前对这一块不是很了解,所以特地写了一个小demo,方便自己以后使用,同时也分享给需要的人,先看一下demo的效果图吧。
我觉得主要有三个技术关键点:
1.Android 实现二维码扫描功能
2.Webview中点击事件拦截及跳转到原生二维码扫描界面
3.将扫描结果更新到Webview界面中
下面具体说明一下:
demo中显示在Webview中的HTML如下:
<body>
<script>
//提供给Android调用的方法
function funFromjs(result){
document.getElementById("result").innerText= result;
}
</script>
<a href='doScan' style='margin:30px;'>扫描二维码</a>
<div id="result" style="margin:10px;"></div>
</body>其中funFromjs()方法是专门提供给Android原生调用的,将二维码扫描结构通过这个方法更新到Webview界面上。
再看看Android端是如何拦截HTML中的点击事件,然后调用原生二维码扫描的界面









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1439
1439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








