概述
折叠屏形态
- 展开态:折叠屏设备完全展开后的形态。有更大的屏幕尺寸,可充分显示应用内容。
- 折叠态:折叠屏设备折叠后的形态。折叠后屏幕尺寸变小。
- 悬停态:折叠屏设备处于完全展开和折叠的中间状态,可平稳放置。


体验设计点
折叠态或悬停态下,屏幕被划分为2个显示区域,一个主要显示屏幕,一个次要显示屏幕。
折叠屏相对于普通手机有两个明显的特点:可随时折叠展开、展开后屏幕变大。
为了能够充分利用折叠屏的特点,提供良好的使用体验,折叠屏UX设计中需考虑如下体验诉求:
- 体验连续
屏幕可随时折叠展开,在体验上要保证用户体验的连续性,应用需要遵从屏幕显示的兼容和应用状态的连续。
- 屏幕兼容:由于屏幕尺寸发生变化,应用应采用适当的手段对屏幕上内容布局进行优化调整。
- 应用连续:应用在折叠与展开状态切换的过程中保持正常运行。
- 体验增值
屏幕变大后,用户体验在某些方面有增值。
- 更多内容:大尺寸屏幕可显示更多内容,提高显示和操作的效率。
- 更加沉浸:大尺寸屏幕可显示更清晰的细节,适合图片浏览、视频欣赏、游戏等应用和场景。
- 多任务并行:多个窗口可同时在大尺寸屏幕内展示,为用户多任务并行提供了直观高效的方式。
折叠屏UX体验标准
本标准从影响用户体验的各个维度定义了相应测试规范,规定了应用需达到的基础体验要求,用于引导应用的设计与开发,以保证应用良好的使用体验。
折叠屏需要遵循的UX体验标准包括:
开合连续性
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
应用在设备折叠/展开后不应出现操作步骤增加,操作更复杂等体验下降的情况。例如:如页面切换到其他页面、页面滚动位置发生偏移、输入内容丢失、图片模糊、播放进度变化。
页面滚动位置不偏移的示例 |
|
| 测试方法 |
设备展开/折叠,观察开合转换过程和页面布局。 |
|
| 判定标准 |
设备开合过程流畅,不卡顿,界面布局正常,操作交互正常。 |
|
| 标准等级 |
必须 |
|
| 适用设备类型 |
折叠屏 |
|
| 需考虑的特殊事项 |
无 |
|
开合流畅
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
折叠屏外折时,变化过程有连续动效,而不是硬切换。 |
|
| 测试方法 |
对折叠屏进行外折操作,观察界面动效。 |
|
| 判定标准 |
在折叠屏外折过程中,界面动效自然流畅,无卡顿等异常。 |
|
| 标准等级 |
推荐 |
|
| 适用设备类型 |
折叠屏 |
|
| 需考虑的特殊事项 |
无 |
|
悬停适配
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
长视频、短视频、直播、通话、会议、拍摄类应用需针对折叠屏的悬停态进行单独适配。在界面布局设计时充分考虑悬停态下不同屏幕区域的可视角度及交互难易度。下半屏区域内可放置交互操作,上半屏区域内进行信息显示,呈现浏览型内容。交互型控件,例如弹出框、半模态,在下半屏显示;跟随上下文的控件,例如菜单,跟随触发元素所在侧的屏幕显示。
悬停态适配的示例 |
|
| 测试方法 |
在设备悬停态下,观察应用界面的信息显示和交互。 |
|
| 判定标准 |
应用能正常适配悬停态,在悬停态下半屏区域内可进行交互操作,上半屏区域内内容信息显示正常。 |
|
| 标准等级 |
涉及则必须 |
|
| 适用设备类型 |
折叠屏 |
|
| 需考虑的特殊事项 |
无 |
|
折痕避让
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
悬停态时,中间弯折区域难以操作且显示内容会变形。长视频、短视频、直播、通话、会议、拍摄类应用需针对折痕区域进行避让适配。
折痕避让的示例 |
|
| 测试方法 |
在设备悬停态下,观察应用对折痕区域的适配。 |
|
| 判定标准 |
应用能进行折痕避让。 |
|
| 标准等级 |
涉及则必须 |
|
| 适用设备类型 |
折叠屏 |
|
| 需考虑的特殊事项 |
无 |
|
横竖屏适配
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
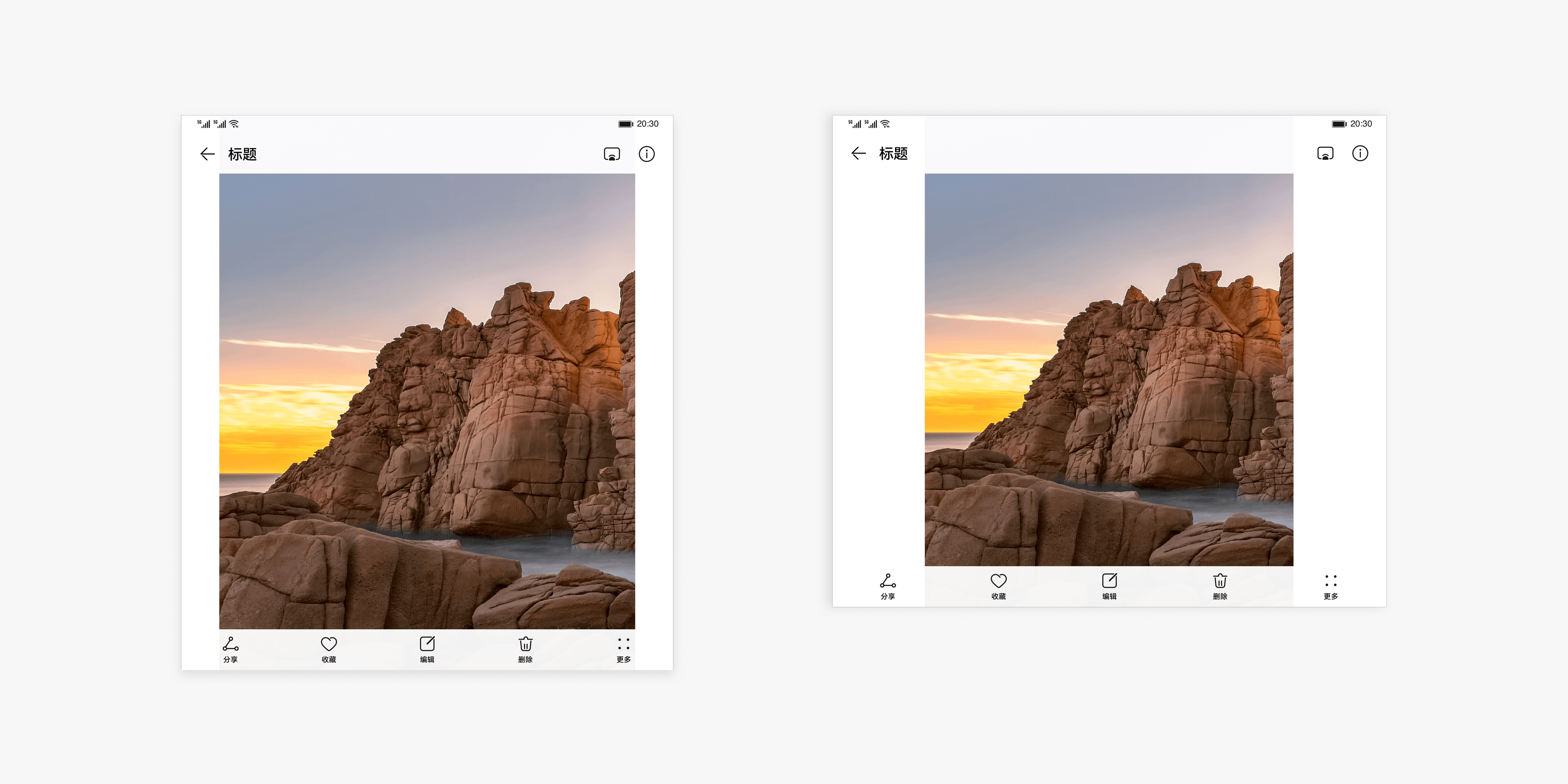
应用支持在折叠屏展开态、平板设备上的横竖屏切换显示。 屏幕比例接近 1:1 的设备,横竖屏布局需保持一致。
折叠屏的横屏响应式布局适配示例
平板的横屏响应式布局适配示例
比例接近 1:1 的屏幕上横竖屏布局一致的示例 |
|
| 测试方法 |
设备旋转,观察横竖屏切换旋转过程和横竖屏的界面布局。 |
|
| 判定标准 |
适配横屏显示,横竖屏切换过程流畅,不卡顿;屏幕比例接近 1:1 时横竖屏布局正常且一致。 |
|
| 标准等级 |
必须 |
|
| 适用设备类型 |
折叠屏、平板、2in1 |
|
| 需考虑的特殊事项 |
无 |
|
多窗适配
| 简介 |
描述 |
|
|---|---|---|
| 标准描述 |
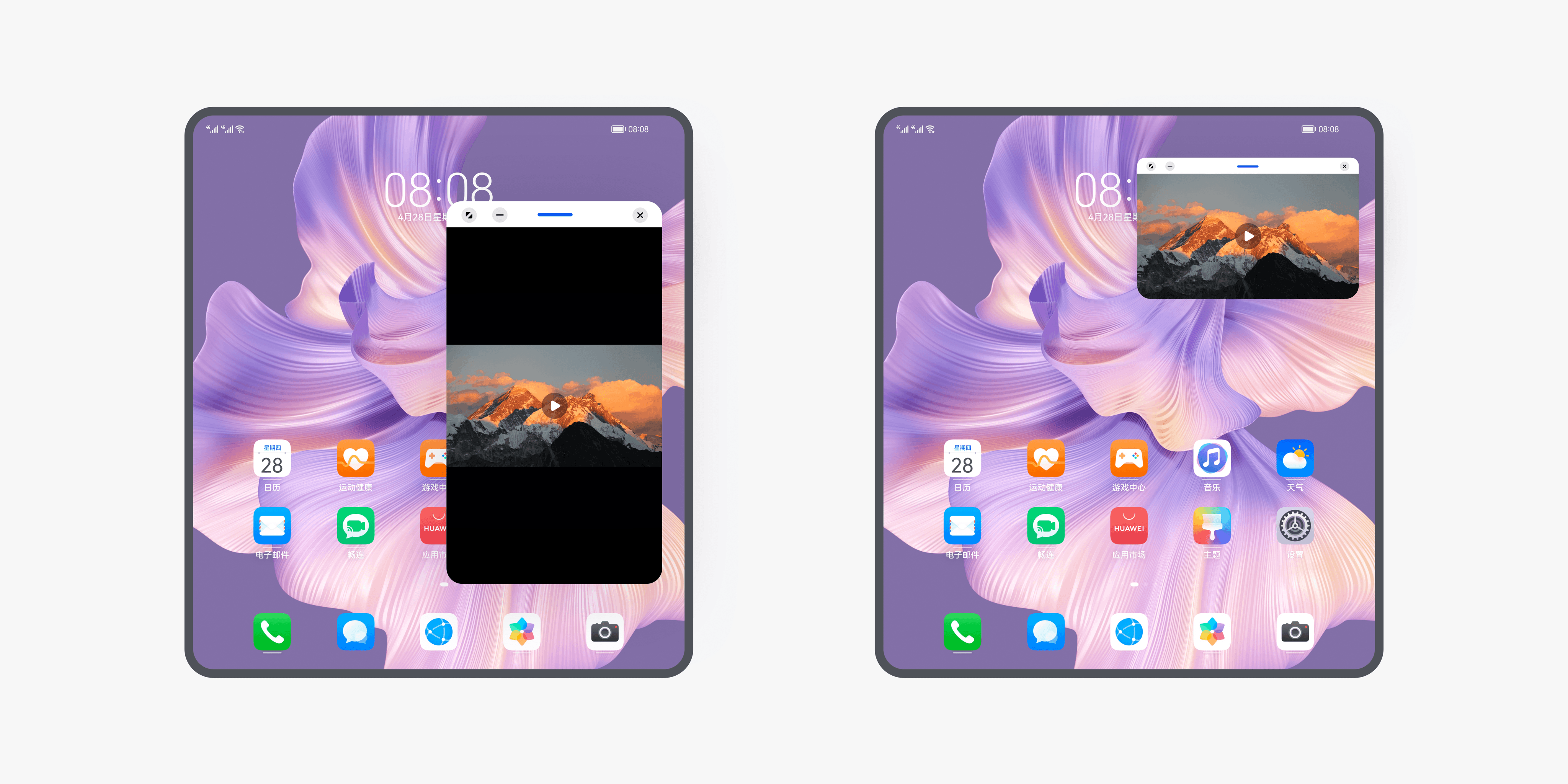
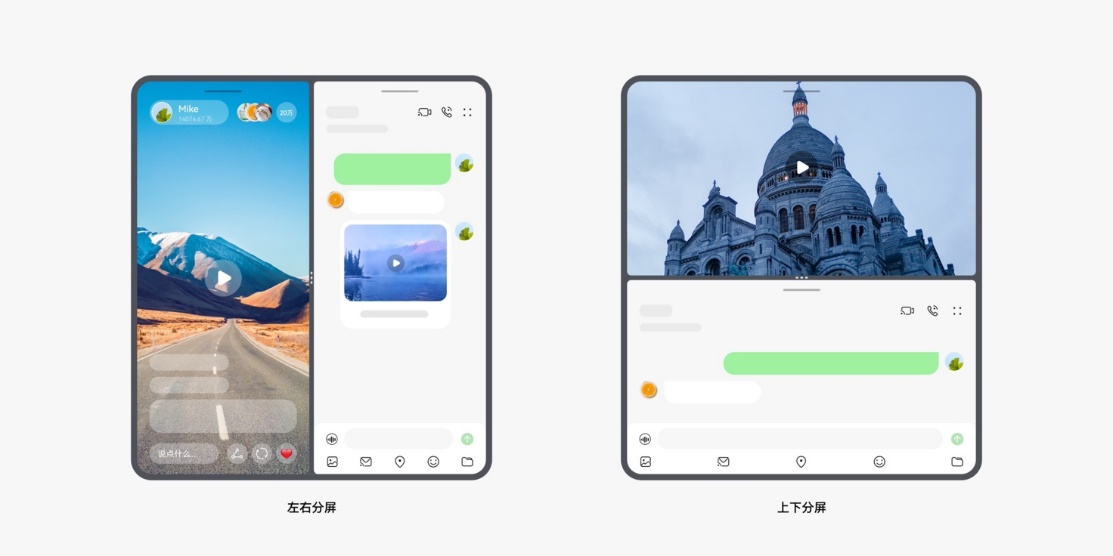
竖向悬浮窗、横向悬浮窗、左右分屏、上下分屏。 |
|
| 测试方法 |
在设备上启动悬浮窗、分屏,观察是否能正常触发多窗,多窗的显示布局是否正常,应用是否正常运行。 |
|
| 判定标准 |
设备能正常启动悬浮窗、分屏,且悬浮窗和分屏内布局正常,不出现卡顿、闪退、闪屏、变形、错位等情况。 |
|
















 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2524
2524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








