某日领导看上win8的界面风格,一指那谁: 我要这个。
于是。。。
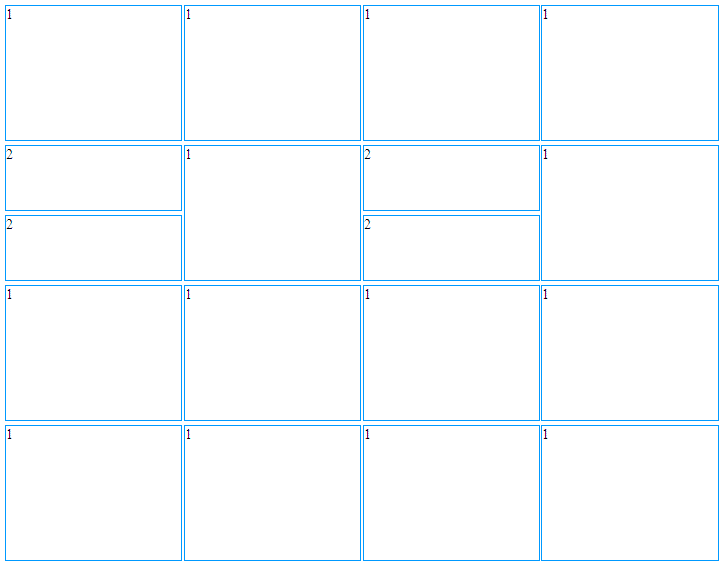
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.div1{
width:100%;
height:150px;
border:1px solid #0099FF;
}
.div2{
width:100%;
height:72px;
border:1px solid #0099FF;
}
.div3{
width:100%;
height:4px;
}
</style>
</head>
<body>
<table width="730px" align="center" >
<tr>
<td width="25%"><div class="div1">1</div> </td>
<td width="25%"><div class="div1">1</div> </td>
<td width="25%"><div class="div1">1</div> </td>
<td width="25%"><div class="div1">1</div> </td>
</tr>
<tr>
<td>
<div class="div2">2</div>
<div class="div3"> </div>
<div class="div2">2</div>
</td>
<td><div class="div1">1</div> </td>
<td>
<div class="div2">2</div>
<div class="div3"> </div>
<div class="div2">2</div>
</td>
<td><div class="div1">1</div> </td>
</tr>
<tr>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
</tr>
<tr>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
<td><div class="div1">1</div> </td>
</tr>
</table>
</body>
</html>
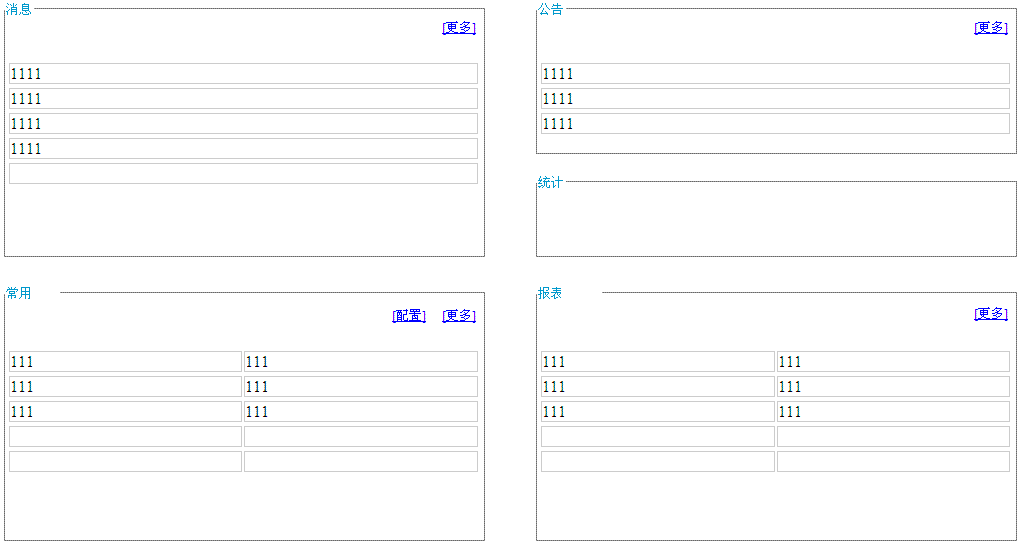
当然你要以为只是这样,你就错了,最终是这样地:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
//border:1px solid #CCCCCC;
</script>
<style type="text/css">
.div_1{
width:99%;
height:200px;
}
.div_11{
width:99%;
height:135px;
}
.div_12{
width:99%;
height:65px;
}
.div_2{
width:100%;
}
.div_21{
width:100%;
border:1px solid #CCCCCC;
}
</style>
</head>
<body>
<table width="1024px" align="center" border="0">
<tr>
<td><img src="images/top.JPG" width="1024px" /></td>
</tr>
<tr>
<td>
<table width="100%" bgcolor="#CCCCCC">
<tr>
<td>今天是2013年6月18日</td>
<td> </td>
<td align="right">
中石油北京分公司,王凡
</td>
<td align="right" width="15%">
<font size="-1" color="#006699">[个人中心]</font>
<font size="-1" color="#006699">[登出]</font>
</td>
</tr>
</table>
</td>
</tr>
</table>
<br/>
<table width="1024px" align="center" border="0">
<tr>
<td width="48%">
<fieldset>
<legend><font color="#0099CC" size="-1">消息</font> </legend>
<div class="div_1">
<table id="message" width="100%" border="0" align="center">
<tr>
<td align="right"><font size="-1"><a href="111.html">[更多]</a></font></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21"> </div></td>
</tr>
</table>
</div>
<br/>
<br/>
</fieldset>
</td>
<td> </td>
<td width="48%">
<fieldset>
<legend><font color="#0099CC" size="-1">公告</font> </legend>
<div class="div_11">
<table id="message" width="100%" border="0" align="center">
<tr>
<td align="right"><font size="-1"><a href="111.html">[更多]</a></font></td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
<tr>
<td><div class="div_21">1111 </div></td>
</tr>
</table>
</div>
</fieldset>
<br/>
<fieldset>
<legend><font color="#0099CC" size="-1">统计</font> </legend>
<div class="div_12">
<table width="90%" align="center" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td><font size="-1">当前在线操作员30人,点击<font color="#006699">查看</font></font></td>
</tr>
<tr>
<td><font size="-1">已接管资源800台,点击<font color="#006699">查看</font></font></td>
</tr>
</table>
</div>
</fieldset>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>
<fieldset>
<legend><font color="#0099CC" size="-1"> 常用操作</font> </legend>
<div class="div_1">
<table width="100%" align="center">
<tr>
<td width="50%"> </td>
<td align="right">
<font size="-1"><a href="111.html">[配置]</a></font>
<font size="-1"><a href="111.html">[更多]</a></font>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td>
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21"> </div>
</td>
<td>
<div class="div_21"> </div>
</td>
</tr>
<tr>
<td>
<div class="div_21"> </div>
</td>
<td>
<div class="div_21"> </div>
</td>
</tr>
</table>
</div>
<br/>
<br/>
</fieldset>
</td>
<td width="30px"> </td>
<td>
<fieldset>
<legend><font color="#0099CC" size="-1"> 报表&视图</font> </legend>
<div class="div_1">
<table width="100%" align="center">
<tr>
<td> </td>
<td align="right">
<font size="-1"><a href="111.html">[更多]</a></font>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="50%">
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21">111</div>
</td>
<td>
<div class="div_21">111</div>
</td>
</tr>
<tr>
<td>
<div class="div_21"> </div>
</td>
<td>
<div class="div_21"> </div>
</td>
</tr>
<tr>
<td>
<div class="div_21"> </div>
</td>
<td>
<div class="div_21"> </div>
</td>
</tr>
</table>
</div>
<br/>
<br/>
</fieldset>
</td>
</tr>
</table>
<br/>
<br/>
<br/>
</body>
</html>























 3265
3265











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








