多级级联、快速定位、极少冗余,无不带来极简、便捷的操作体验。
关注点:
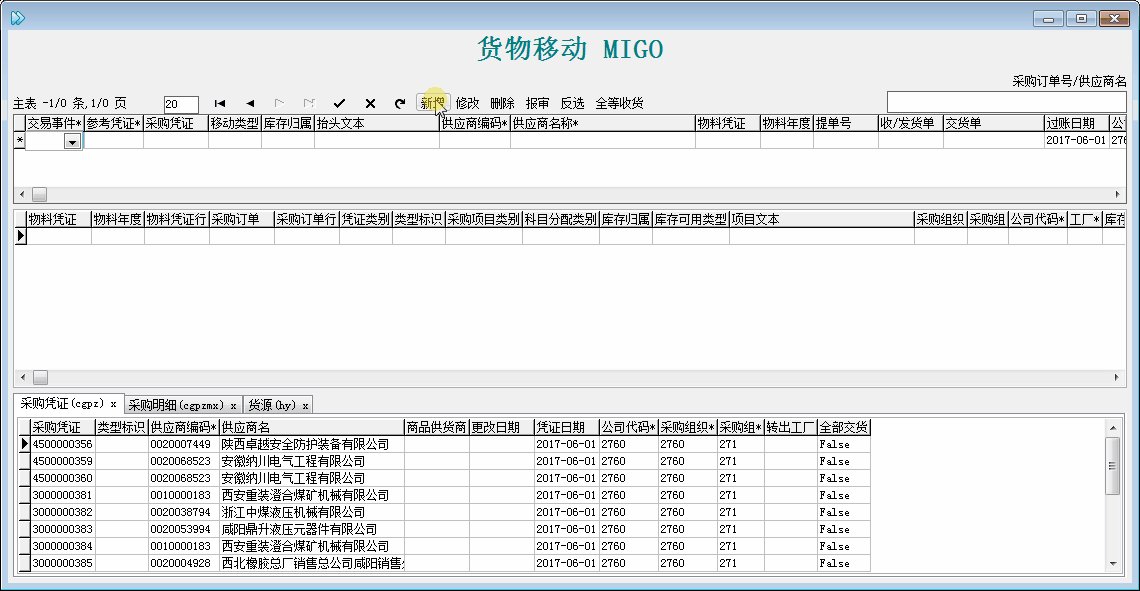
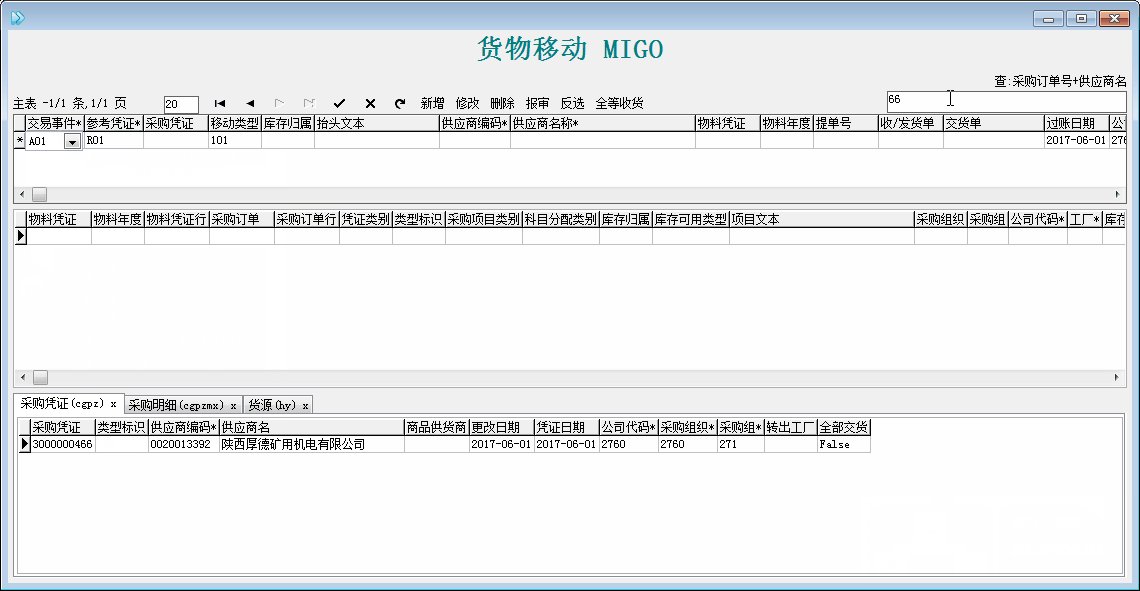
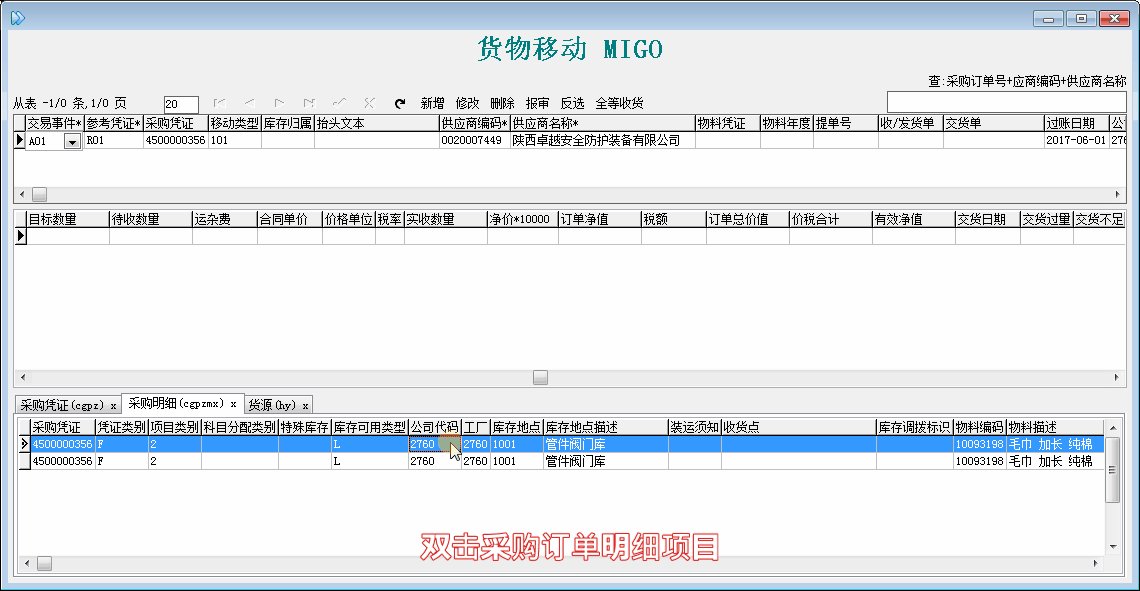
1、采购订单按订单号、供应商的快速检索;
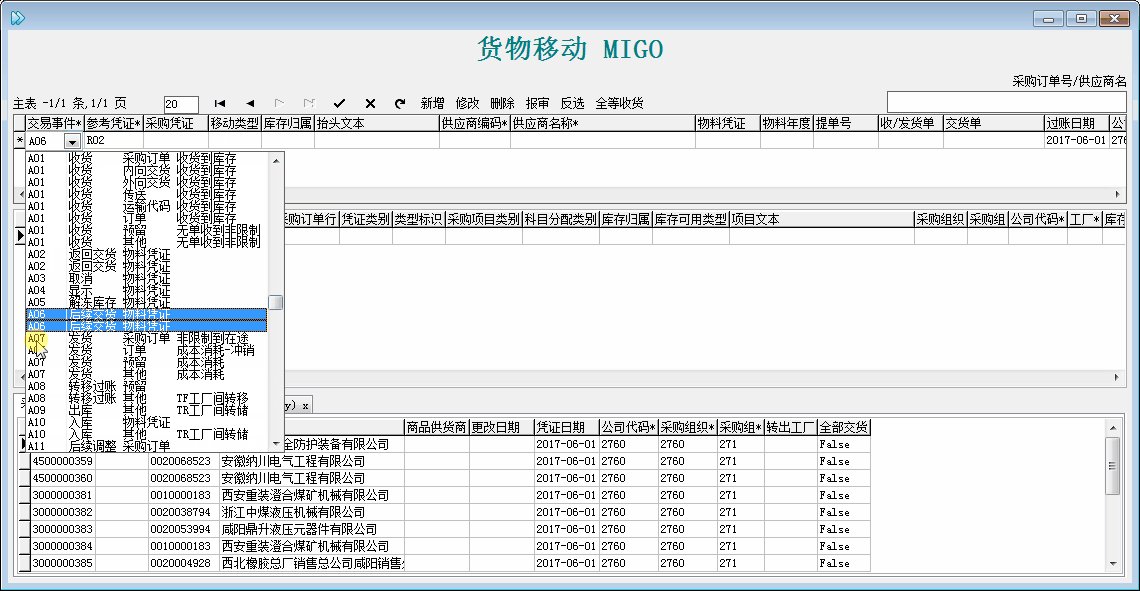
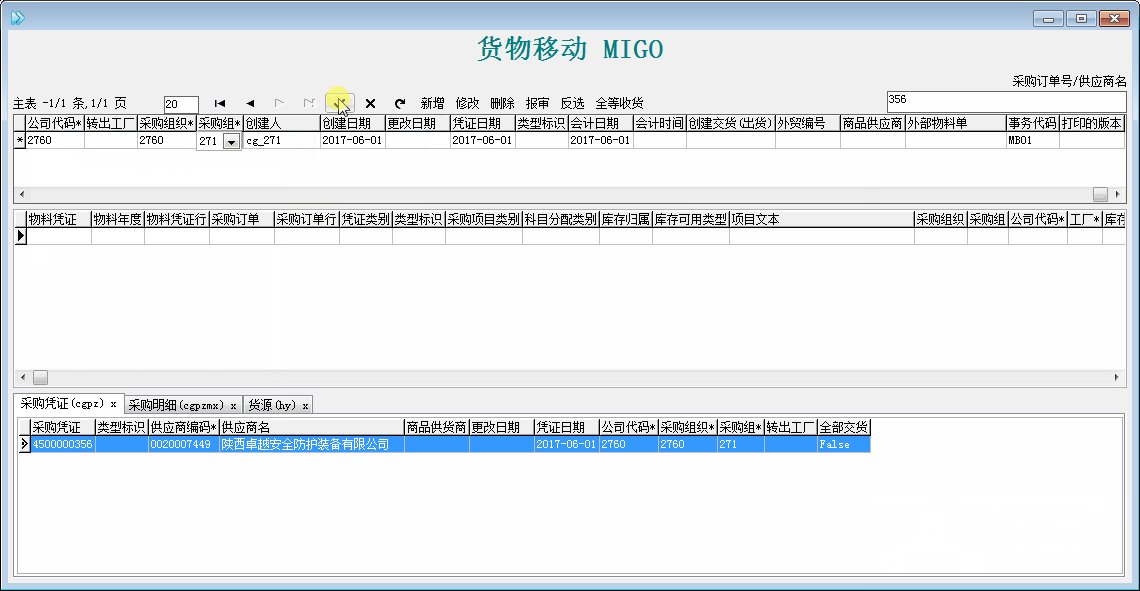
2、事务、参照单证、移动类型、公司代码、工厂、采购组织等的选择。

关注点:
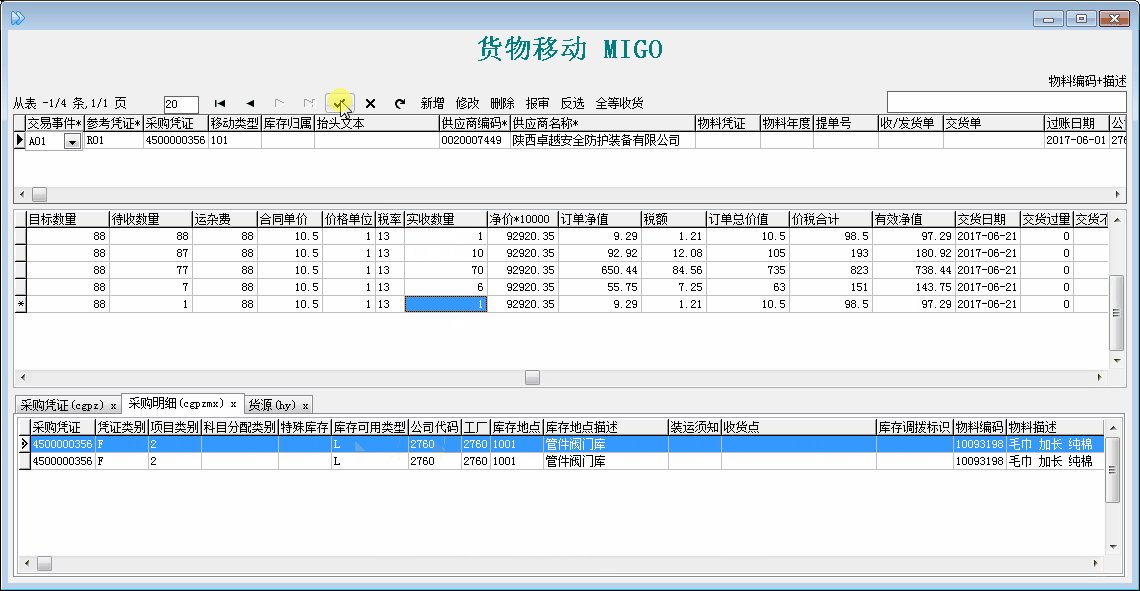
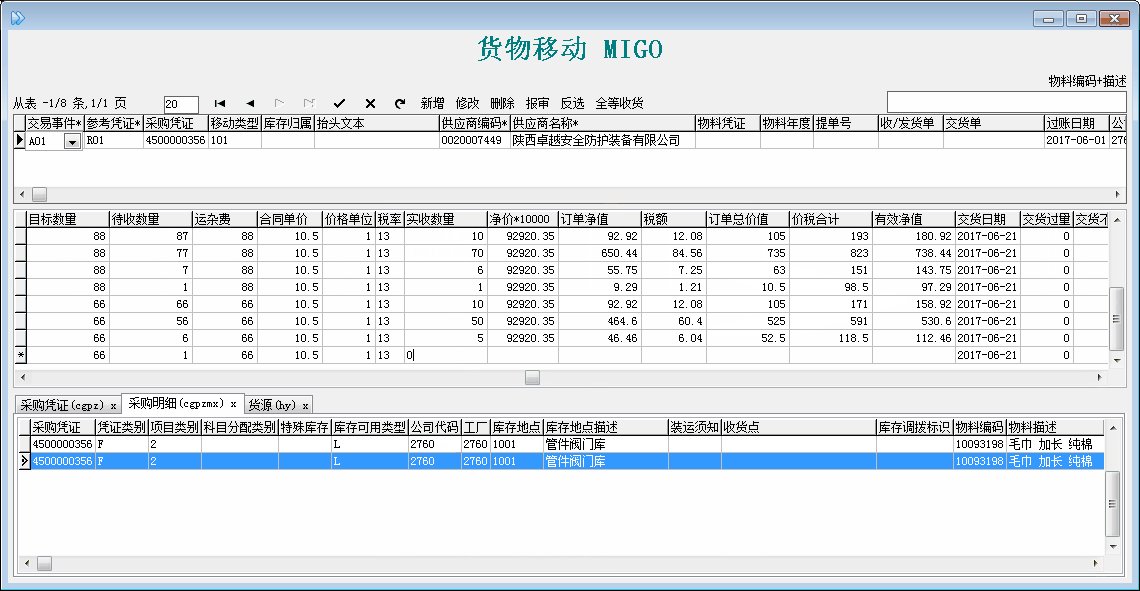
1、采购订单明细的每个行项目都可以多次收货。
2、按照供应商送货来的交货单,逐行添加收货行项目。有两种方式
A. 先点击增加MIGO明细项目,再双击原采购订单对应的行项目,全自动录入信息和待收数量;
B. 系统默认内部自动新增MIGO明细项目,只要双击就可一次完成(现在的优选方案)
3、只要填0(默认清收剩余数量)或实收数量就自动完成全部计算。同时更新已收数量、剩余数量。当本采购订单行项目收讫时,自动标识(也可人工直接终结)“交货已完成”
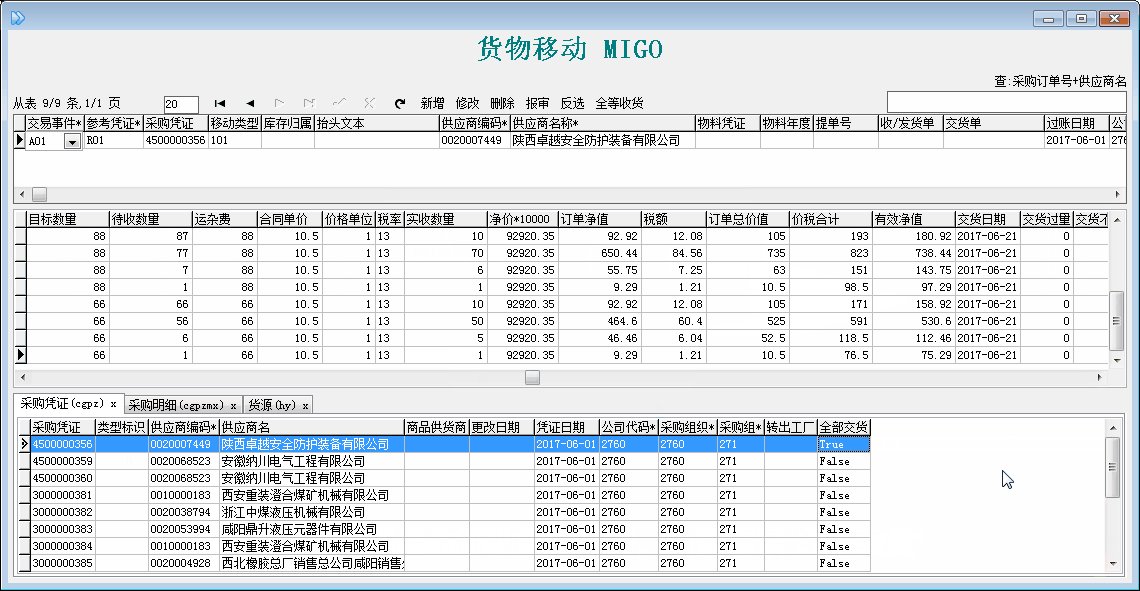
4、当采购订单的所有行项目均已标示“交货已完成”时。标示该订单“全部交货”。
5、交货完成的采购订单不能再收货。

壮美的西藏,我的家

























 2135
2135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








