一、下载wireshark
下载链接:wireshark下载地址
二、选择网络

三、选择过滤器


四、找到TCP三次握手



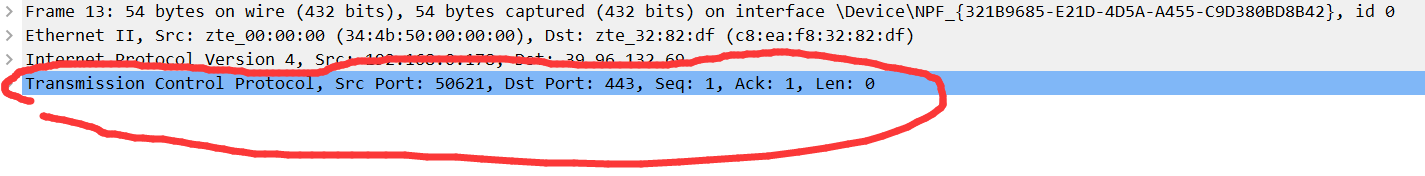
第一次握手

第二次握手

第三次握手

sequence number=1 acknowlegment=1
五、总结
HTTP请求格式:
< request-line>
< headers>
< blank line>
< request-body>
说明:第一行必须是一个请求行(request-line),用来说明请求类型,要访问的资源以及所使用的HTTP版本.紧接着是一个首部(header)小节,用来说明服务器要使用的附加信息.之后是一个空行.再后面可以添加任意的其他数据[称之为主体(body)].
HTTP响应格式:
< status-line>
< headers>
< blank line>
< response-body>
Http请求头:
Accept:客户机通过这个头,告诉服务器,它支持哪些数据类型
Accept-Charset::客户机通过这个头,告诉服务器,它支持的编码
Accept-Encoding: 客户机通过这个头,告诉服务器,支持哪种数据压缩格式
Accept-Language: 客户机采用的是哪个语言
Host:客户机通过这个头,告诉服务器,想访问服务器哪台主机
If-Modified-Since:客户机通过这个头,告诉服务器,数据缓存的时间
Referer:客户机通过这个头,告诉服务器,客户机是从哪个页面来的(防盗链)
User-Agent: 说明客户机操作系统信息,以及浏览器信息
Cookie:客户机通过这个头,可以带点数据给服务器
Connection:表示是否需要持久连接。
HTTP响应头:
on:服务器通过这个头告诉浏览器去访问哪个页面,这个头通常配合302状态码使用
server: 服务器通过这个头,告诉浏览器服务器类型
Content-Encoding: 服务器通过这个头告诉浏览器,回送的数据采用的压缩格式
Content-Length: 服务器通过这个头告诉浏览器,回送的数据的大小长度
Content-Type: 服务器通过这个头告诉浏览器,回送数据的类型
Last-Modified: 服务器通过这个头告诉浏览器,缓存资源的最后修改时间
Refresh:服务器通过这个头告诉浏览器,定时刷新网页
Content-Disposition: attachment; filename=aaa.zip:服务器通过这个头告诉浏览器,以下载方式打开数据
ETag: W/“7777-1242234904000”:缓存相关的头,为每一个资源配一个唯一的编号
Expires: 0 服务器通过这个头,告诉浏览器把会送的资源缓存多长时间,-1或0,则是不缓存
Cache-Control: no-cache
Pragma: no-cache





















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








