在浏览网页的时候,我们会发现网页中有很多各种各样的图标,其实他们不是图片,而是一种特殊的字体,这种字体的来源渠道常见的有阿里字体库。
因为是字体,所以对文本可以使用的样式,对它都可以使用。
使用步骤如下:
1、首先进行账号的注册和登录。
2、进行搜索,然后将想要的字体图标添加入库。

3、然后点击右上角的购物车

4、将购物车里面的文字图标添加到项目

5、添加到项目的时候,可以新建项目

6、选中font class 然后下载至本地。

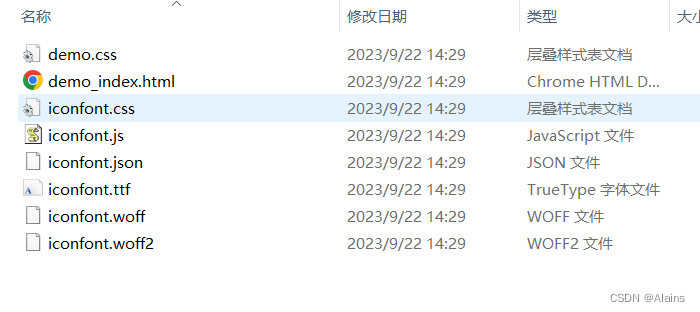
7、下载后的文件,打开是这样的

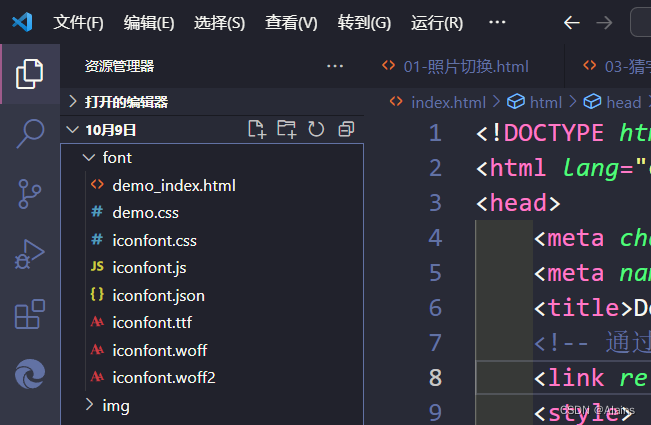
8、将文件放入到项目中,然后通过link引入使用。

代码举例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 通过引入iconfont.css文件引入阿里字体库 -->
<link rel="stylesheet" href="./font/iconfont.css">
<style>
.zdyLeiMing{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<!-- 通常用i标签,然后必须用class -->
<!-- iconfont表示引用字体库(必填项,必须是iconfont)
icon-fangdajing表示使用是哪个字(比如购物车字体或者放大镜字体)
因为class不是唯一的,则可以在后面自定义class,例如下面的zdyLeiMing-->
<i class="iconfont icon-fangdajing zdyLeiMing"></i>
</body>
</html>





















 5248
5248











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








