阿里在线字体库超级简单又快捷的使用方法:
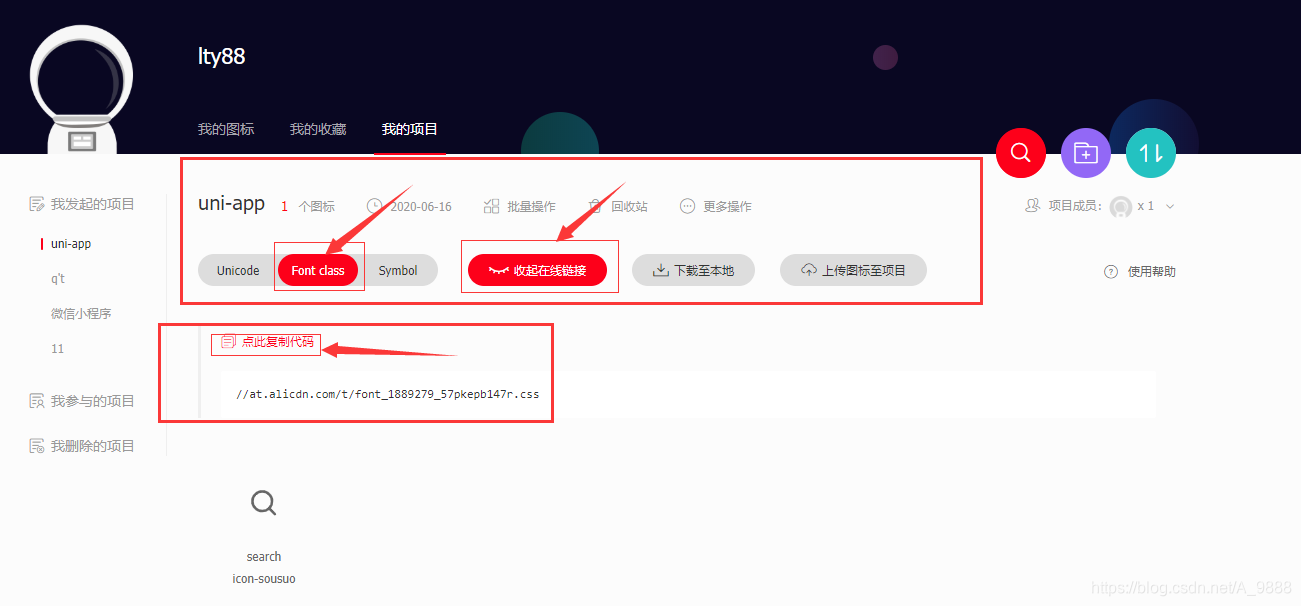
1.找到自己的字体图标后点击如图三个圈起来的地方,复制

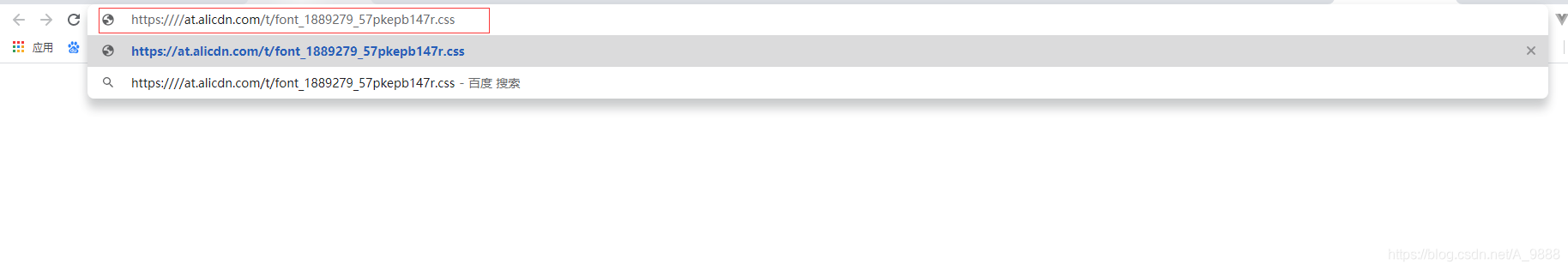
2. 复制代码后再浏览器输入 https:+粘贴复制的代码回车会打开一个新的font字体的css样式,复制此条


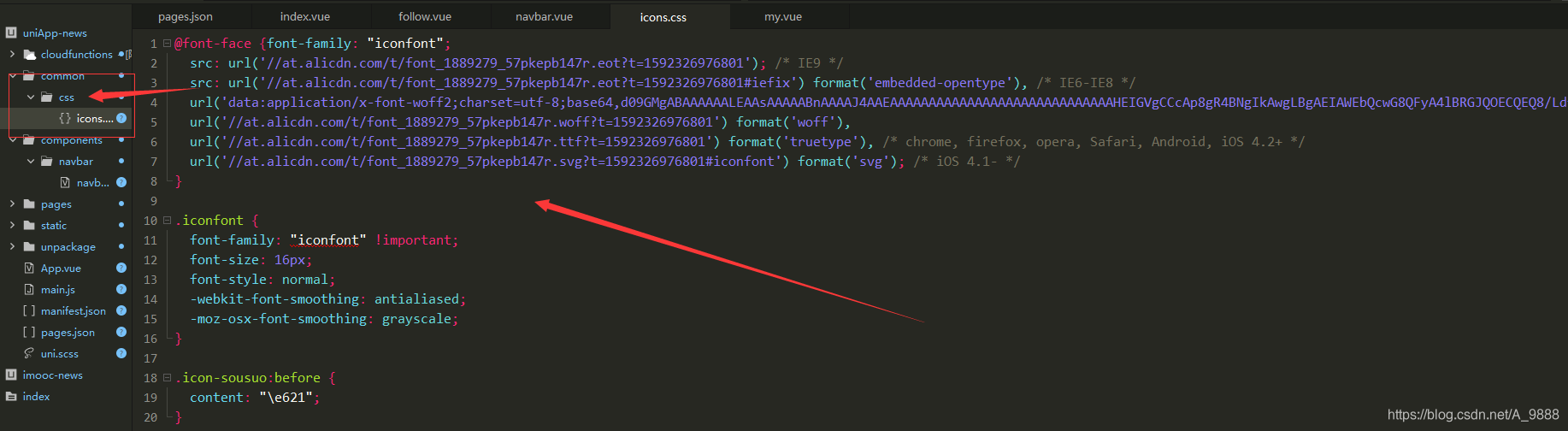
3.在自己的项目中新建一个存放字体的css文件,然后粘贴

4.页面使用直接导入该文件,我这里是在vue中style里面通过@import ‘…/…/common/css/icons.css’;导入的。
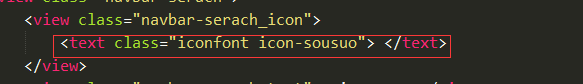
5.页面使用
直接在标签中参加class iconfont是每个用到样式必须加的,icon-sousuo是每个单独的图标的样式

6.如果需要用到更多的字体样式图标,直接加单独字体样式进css文件


======
=====Dcloud插件使用图标
Dcloud插件使用图标
Dcloud插件市场
使用方法:
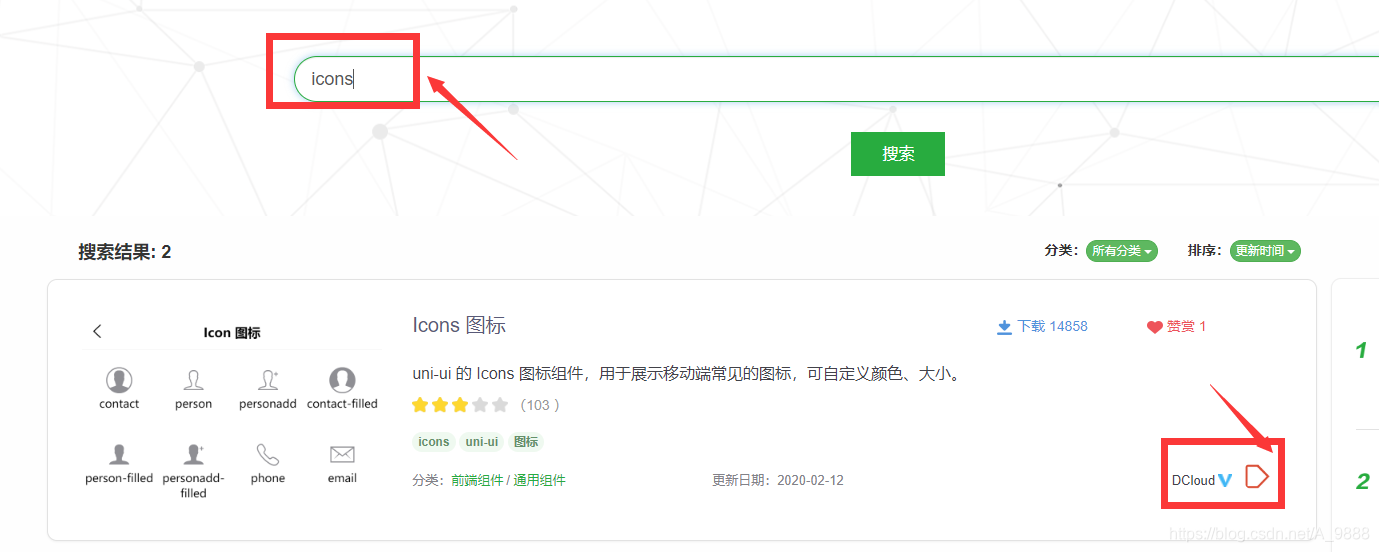
1.直接搜索icons 点击DCloud

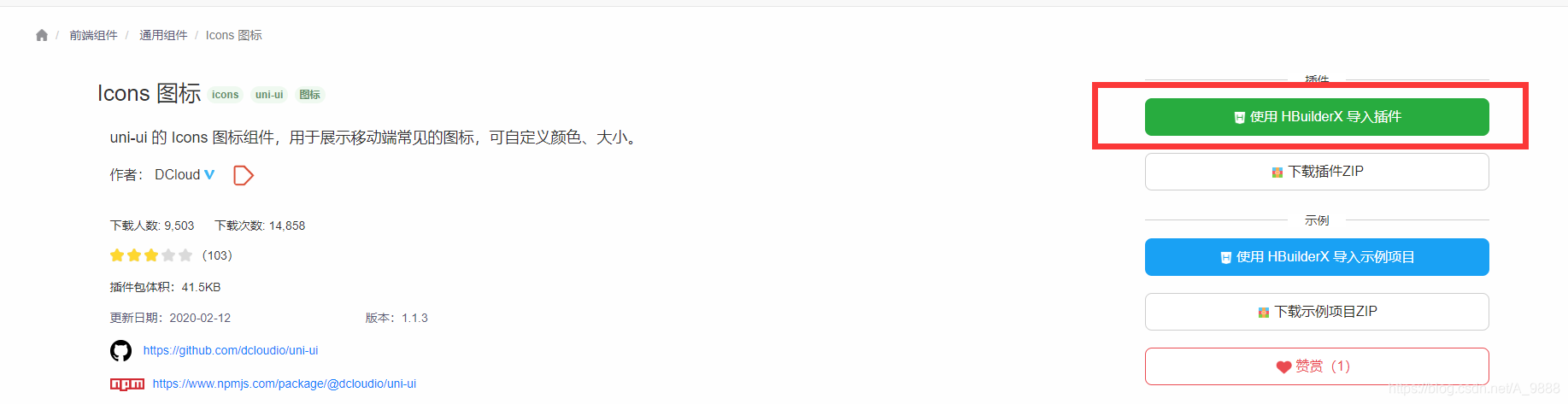
- 直接使用HBuilderX导入会提示导入到你的项目中去并为你创建一个iocns的文件

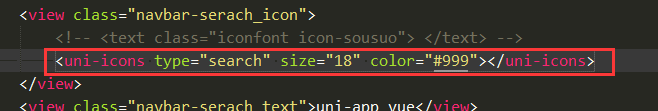
3.具体使用























 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








