1.1. 介绍React脚手架介绍
-
Node环境
无论是windows还是Mac OS,都可以通过node官网直接下载;
官网地址:https://nodejs.org/en/download/
注意:这里推荐大家下载LTS(Long-term support )版本,是长期支持版本,会比较稳定;
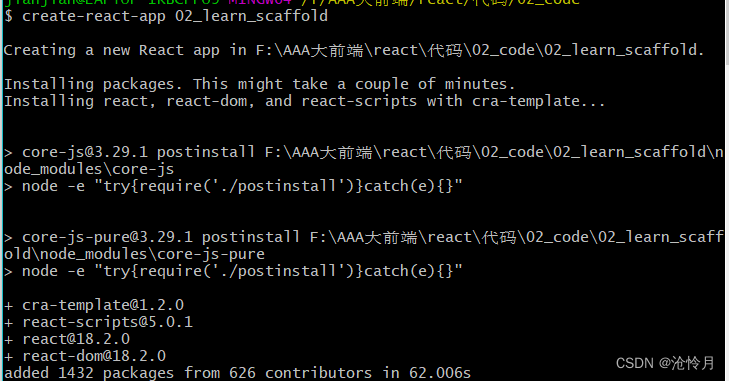
1.2. 使用create-react-app创建项目
创建React项目的命令如下:
注意:项目名称不能包含大写字母
另外还有更多创建项目的方式,可以参考GitHub的readme
◼ 创建完成后,进入对应的目录,就可以将项目跑起来:
创建React项目 create-react-app
项目名称 cd 01-test-react yarn start

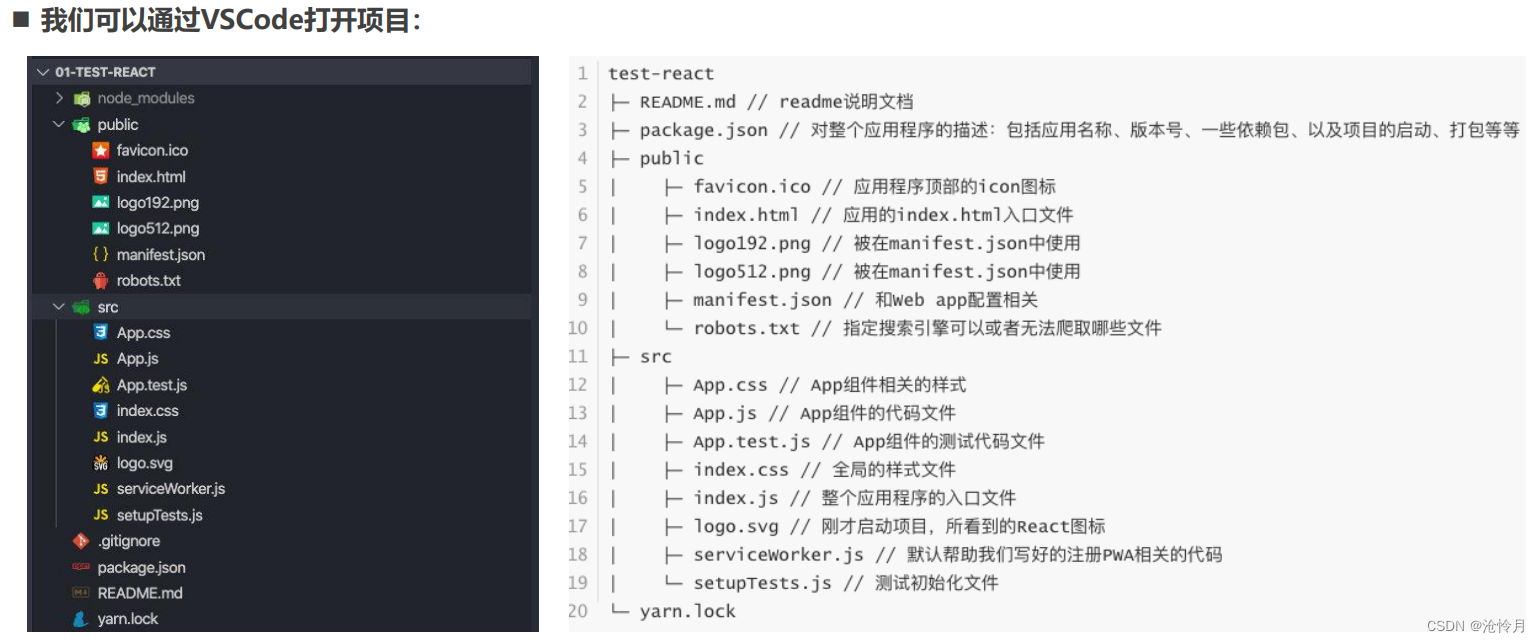
1.3. 目录结构的分析和PWA介绍

1.2.1 了解PWA
整个目录结构都非常好理解,只是有一个PWA相关的概念:
PWA全称Progressive Web App,即渐进式WEB应用;
一个 PWA 应用首先是一个网页, 可以通过 Web 技术编写出一个网页应用;
随后添加上 App Manifest 和 Service Worker 来实现 PWA 的安装和离线缓存等功能;
这种Web存在的形式,我们也称之为是 Web App;
◼ PWA解决了哪些问题呢?
可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;
实现离线缓存功能,即使用户手机没有网络,依然可以使用一些离线功能;
实现了消息推送;
等等一系列类似于Native App(原生App)相关的功能;
◼ 更多PWA相关的知识,可以自行去学习更多;
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
1.4. 从零编写项目代码
-
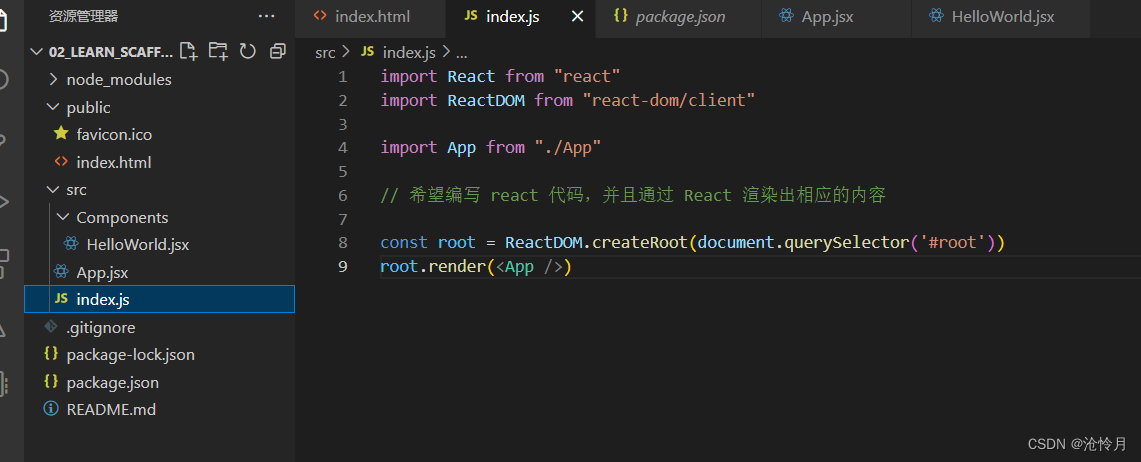
index.js 在src目录下,创建一个index.js文件,因为这是webpack打包的入口。

-
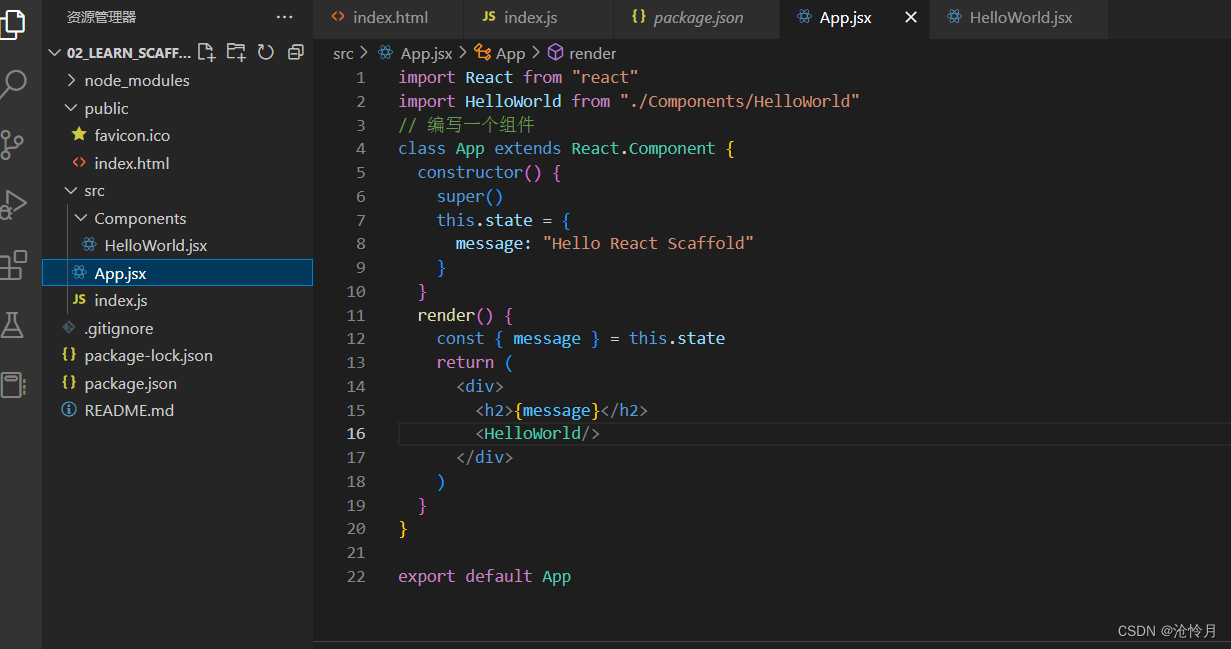
App.jsx 如果我们不希望直接在 root.render 中编写过多的代码,就可以单独抽取一个组件App.js:

-
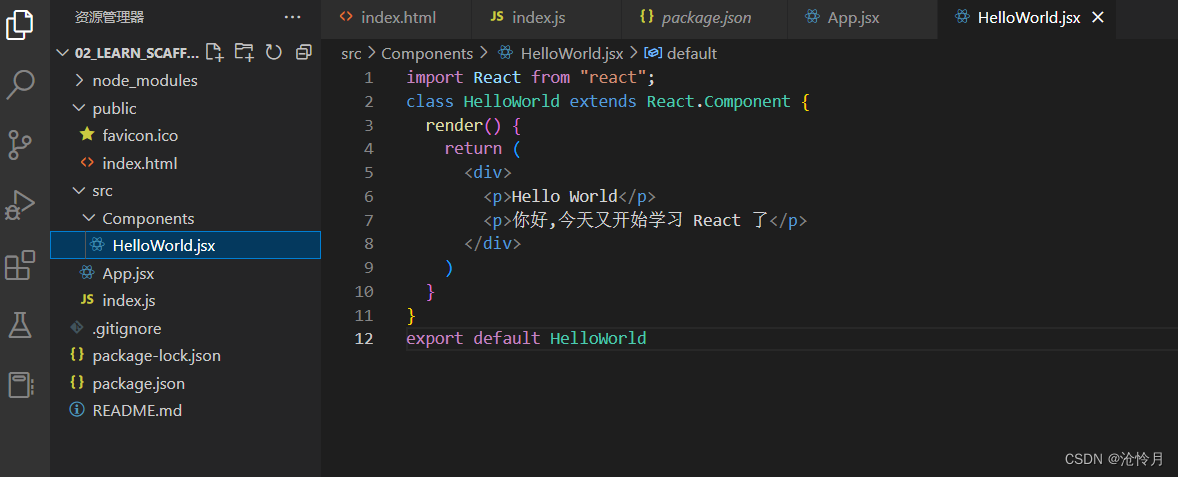
HelloWorld.jsx























 617
617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








