项目需求根据不同的日期选择不同的时间段实现二级联动
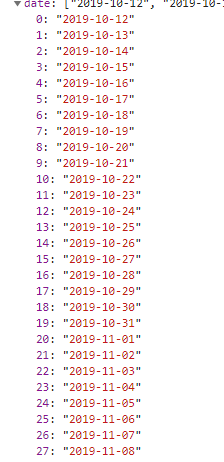
日期的返回数据

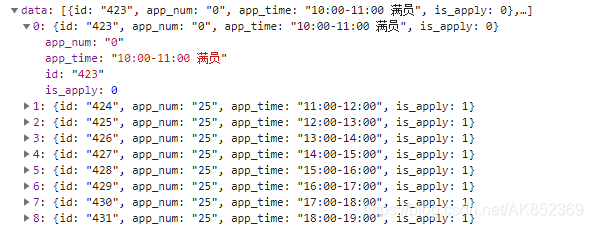
时间段的返回数据

<input type="text" placeholder="请选择日期" id='date'>
<div id='eloct'>
<input type="text" placeholder="请选择时段">
</div>
//获取日期信息
$.ajax({
url: url,
type: "post",
data: { key: key, type: 'getFlashSignInfo' },
dataType: 'json',
success: function (res) {
if (res.status == 1) {
for (let i = 0; i < res.data.date.length; i++) {
$("#date").picker({
title: "请选择日期",
cols: [{
textAlign: 'center',
values: res.data.date
}],
//点击完成或关闭picker获取时间段信息
onClose: function (picker) {
console.log(picker)
dataTime(picker.value[0])
},
});
}
} else {
$.toptip(res.msg, 'error');
}
}
})
//获取时间段
function dataTime(appDate) {
$.ajax({
url: url,
type: "post",
data: {
key: key,
type: 'getFlashTimeInfo',
data: { 'appDate': appDate },
},
dataType: 'json',
success: function (res) {
if (res.status == 1) {
list = []
for (let i = 0; i < res.data.length; i++) {
list.push(res.data[i].app_time);
}
$("#eloct").html(`<input type="text" placeholder="请选择时段" id='period'/>`)
$("#period").picker({
title: "请选择时段",
cols: [{
textAlign: 'center',
values: list
}],
});
}
}
})
}






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








