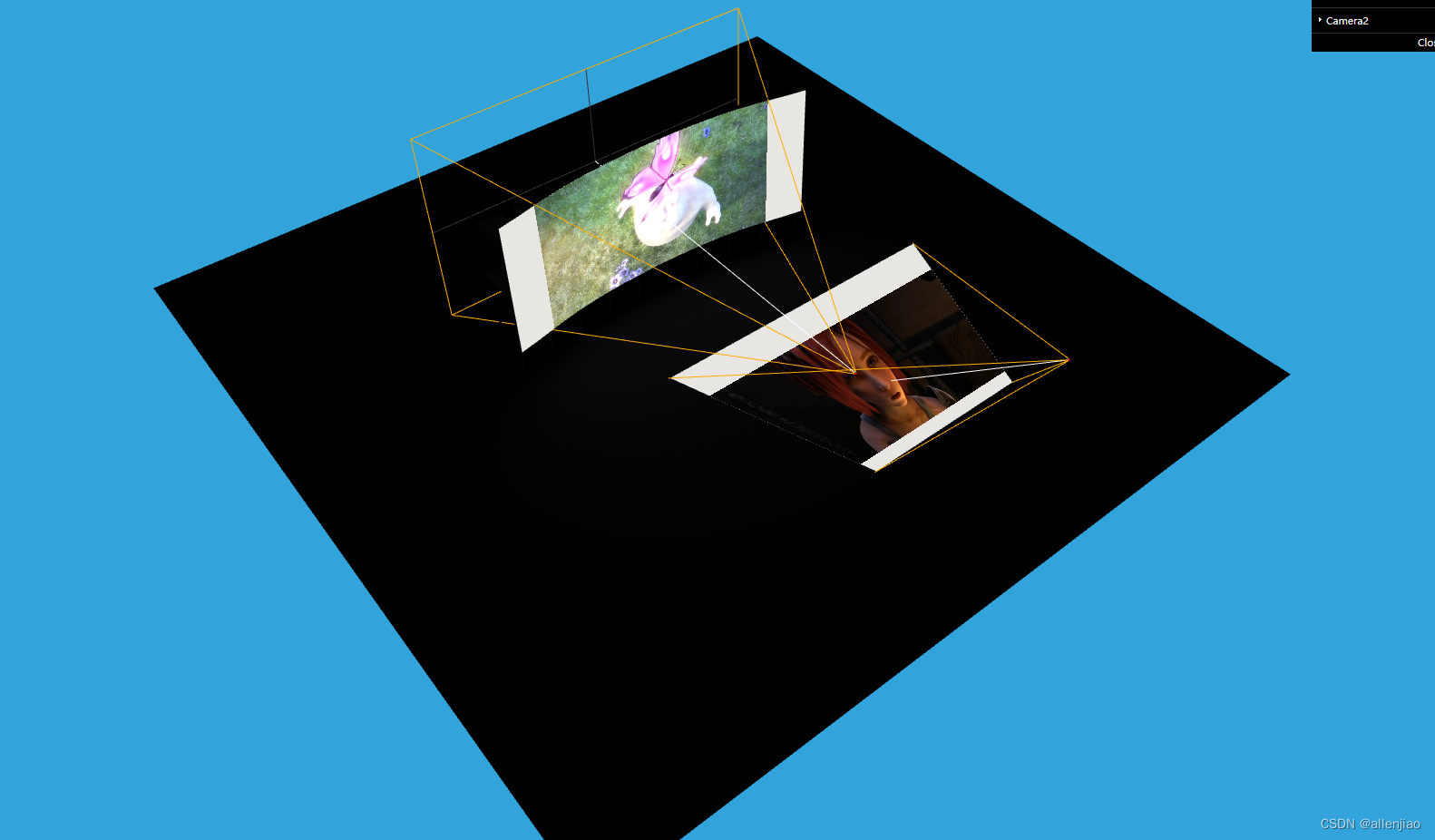
threejs三维视频融合



let objList = [];
const clock = new THREE.Clock();
const container = document.getElementById( 'container' );
const stats = new Stats();
container.appendChild( stats.dom );
const renderer = new THREE.WebGLRenderer( { antialias: true } );
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
container.appendChild( renderer.domElement );
const pmremGenerator = new THREE.PMREMGenerator( renderer );
const scene = new THREE.Scene();
scene.background = new THREE.Color( 0x33a3dc );
// scene.environment = pmremGenerator.fromScene( new RoomEnvironment( renderer ), 0.04 ).texture;
// add lights
const directionalLight = new THREE.DirectionalLight(0xfffef9,0.5)//
directionalLight.position.set(0, 10, 10)
scene.add(directionalLight)
const ambientLight = new THREE.AmbientLight(0xfffef9)
scene.add(ambientLight)
const camera = new THREE.PerspectiveCamera( 40, window.innerWidth / window.innerHeight, 0.1, 1000 );
camera.position.set( -0.9, 0.9, 2.2 );
const controls = new OrbitControls( camera, renderer.domElement );
controls.target.set( 0, 0.4, 0.1 );
controls.update();
webgl视频融合
function createPanel() {
const panel = new GUI( { width: 310 } );
const folder1 = panel.addFolder( 'Camera1' );
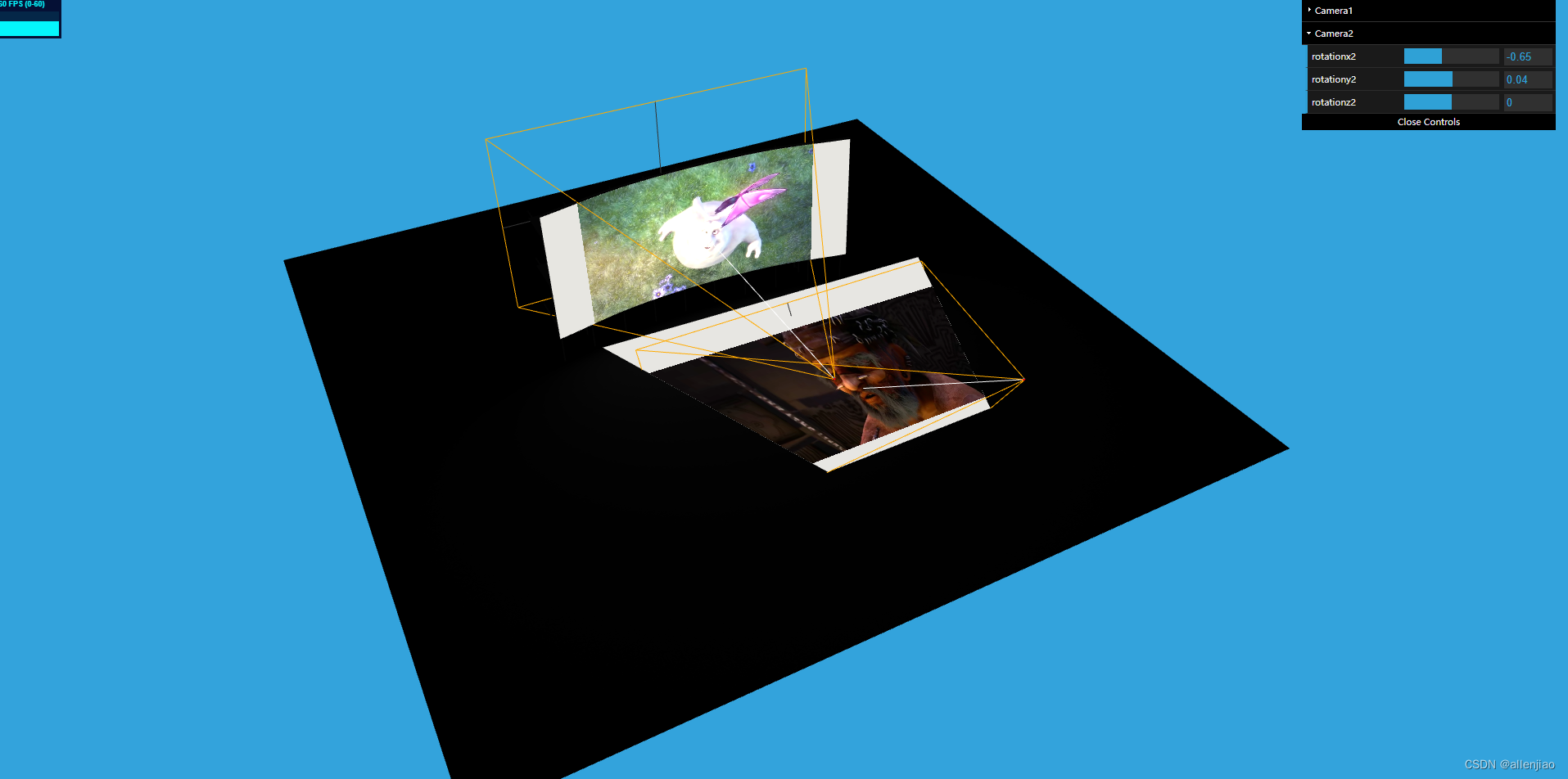
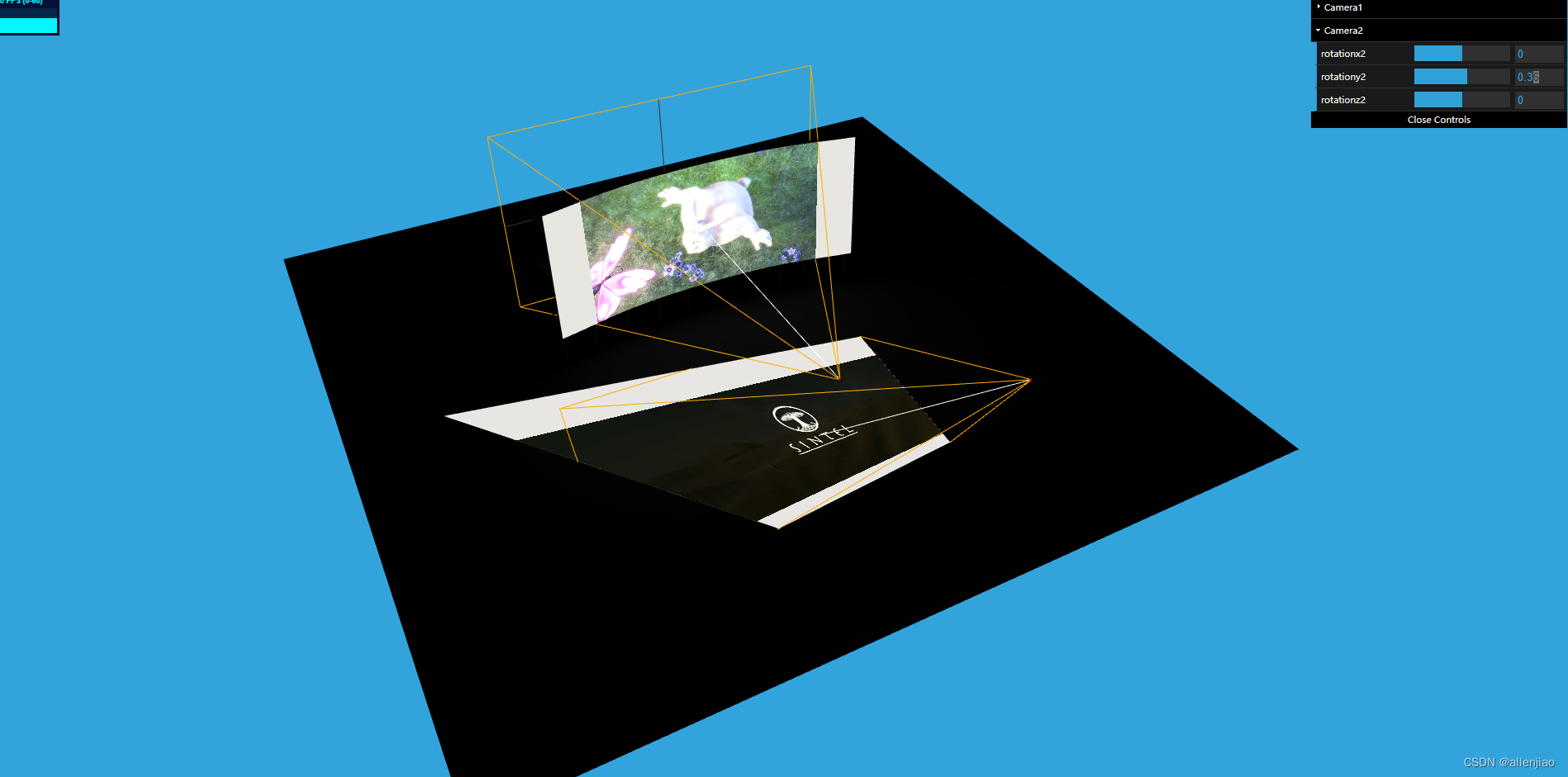
const folder2 = panel.addFolder( 'Camera2' );
let settings = {
'rotationx1': 0.0,
'rotationy1': 0.0,
'rotationz1': 0.0,
'rotationx2': 0.0,
'rotationy2': 0.0,
'rotationz2': 0.0
};
folder1.add( settings, 'rotationx1', -3.1415926, 3.1415926, 0.01 ).name('rotationx1').listen().onChange( function ( val ) {
updateCameraView('camera','x',val);
} );
folder1.add( settings, 'rotationy1', -3.1415926, 3.1415926, 0.01 ).name('rotationy1').listen().onChange( function ( val ) {
updateCameraView('camera','y',val);
} );
folder1.add( settings, 'rotationz1', -3.1415926, 3.1415926, 0.01 ).name('rotationz1').listen().onChange( function ( val ) {
updateCameraView('camera','z',val);
} );
folder2.add( settings, 'rotationx2', -3.1415926, 3.1415926, 0.01 ).name('rotationx2').listen().onChange( function ( val ) {
updateCameraView('camera2','x',val);
} );
folder2.add( settings, 'rotationy2', -3.1415926, 3.1415926, 0.01 ).name('rotationy2').listen().onChange( function ( val ) {
updateCameraView('camera2','y',val);
} );
folder2.add( settings, 'rotationz2', -3.1415926, 3.1415926, 0.01 ).name('rotationz2').listen().onChange( function ( val ) {
updateCameraView('camera2','z',val);
} );
}
























 3410
3410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










