1、期望效果
以柱状图为例,在鼠标滑过每个数据标签时,为了更友好地显示数据内容,需要对显示的数据内容作格式化处理,添加自定义内容。
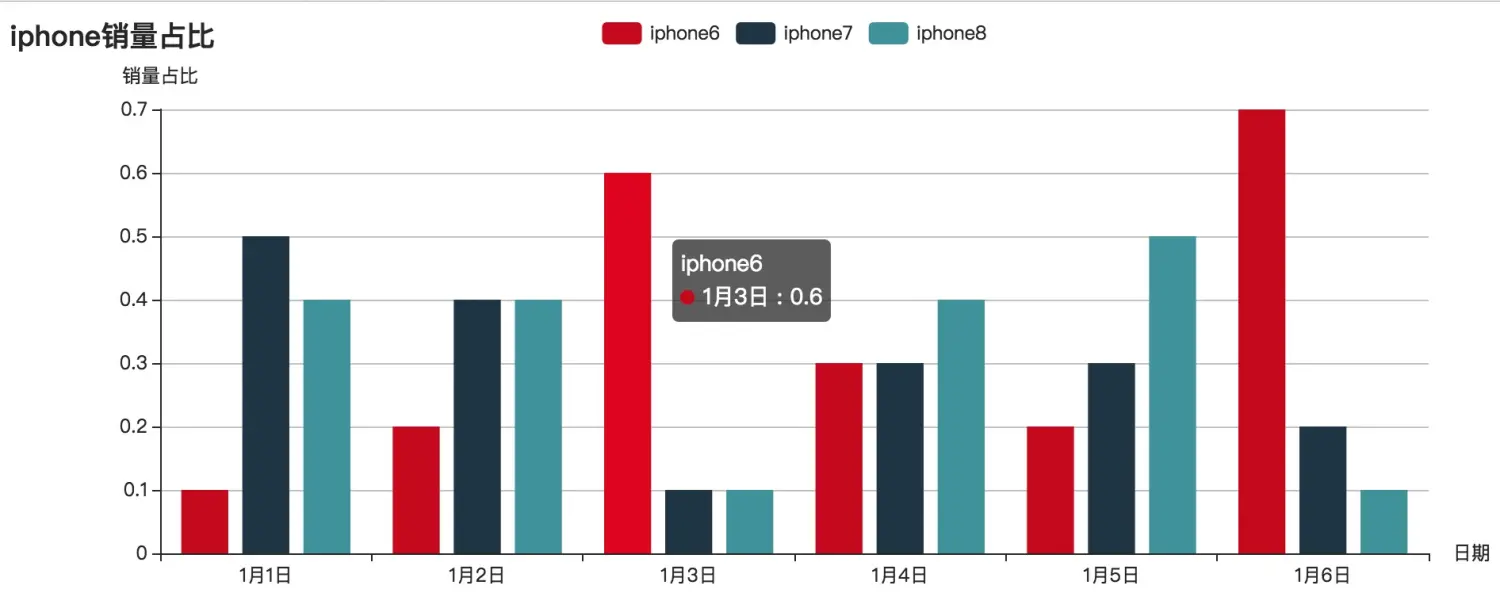
如下图,鼠标滑过每个数据项时,
第1张是默认提示框;
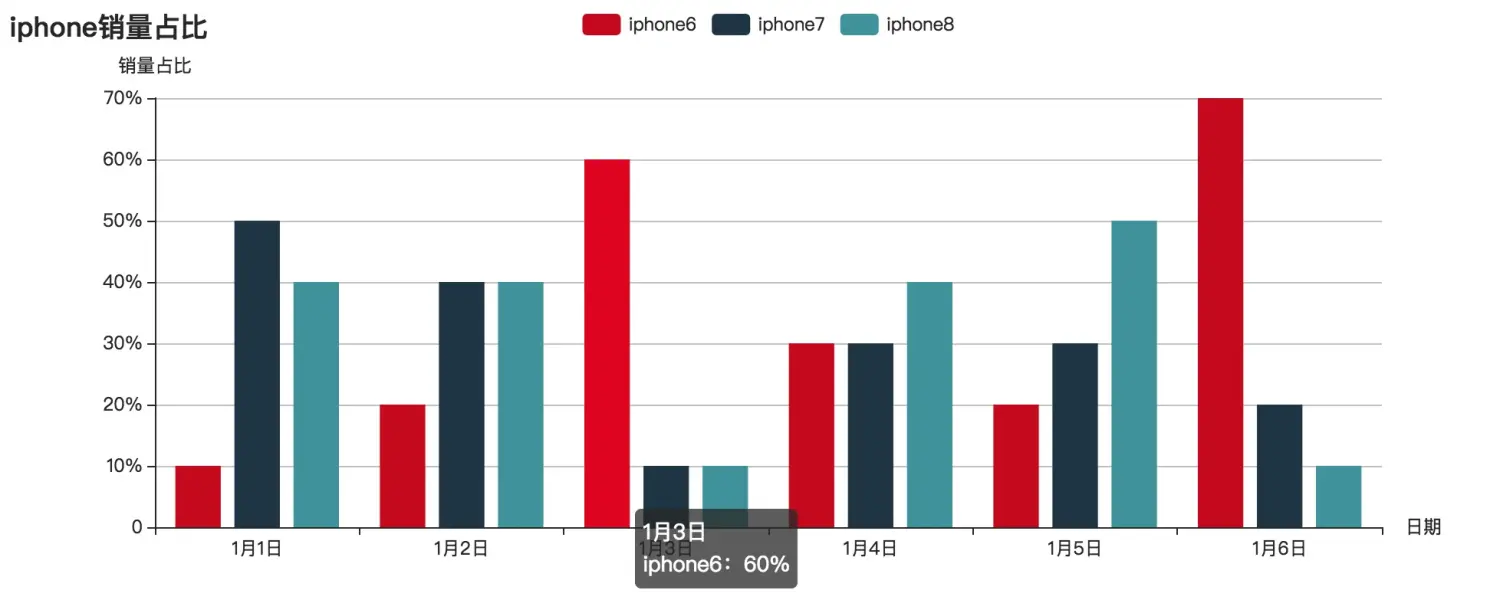
第2张是处理成百分比数据后,显示当前单个数据项的提示框;
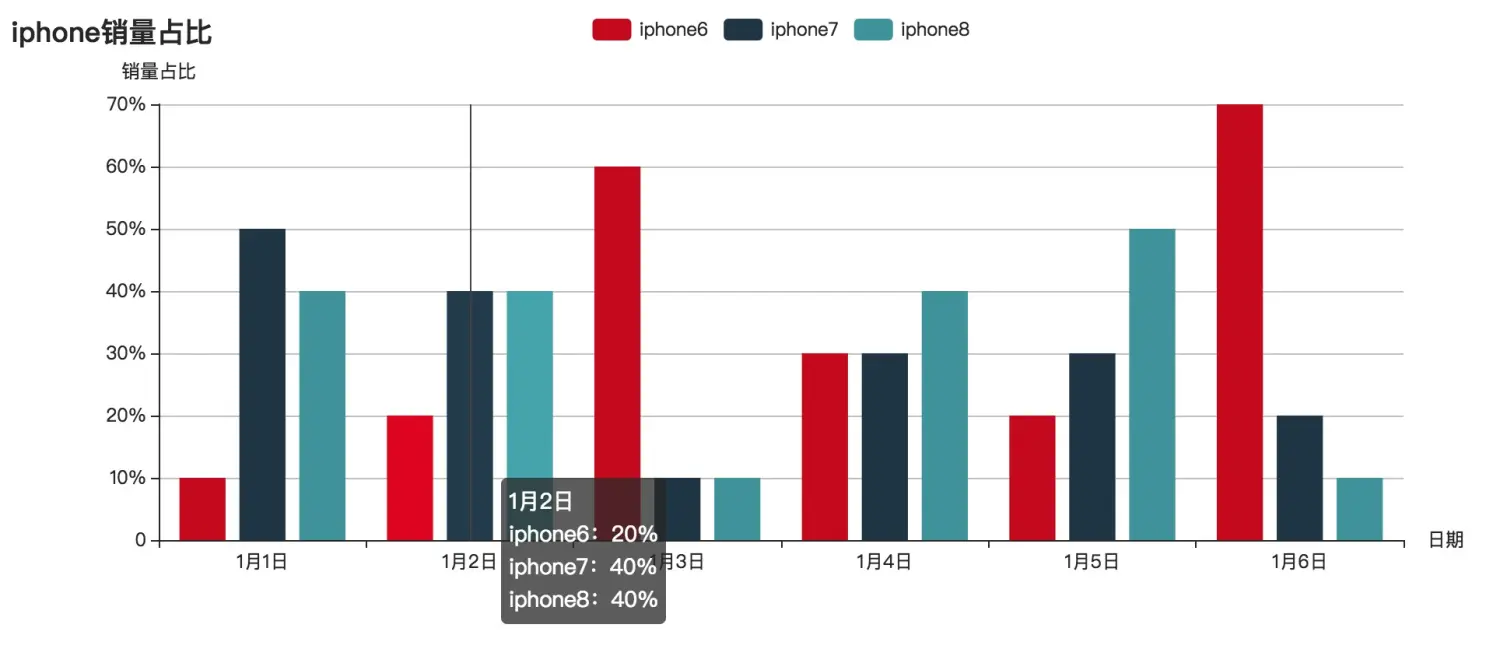
第3张是处理成百分比数据后,显示当前横坐标下多个数据项的提示框。



2、实现
(本文代码只涉及配置项的部分代码)
上述图片的效果可用echarts的tooltip组件中的一个formatter方法实现,formatter支持字符串和回调函数两种配置方式(本文只描述回调函数的实现方式)。
(具体参考:http://echarts.baidu.com/option.html#tooltip.formatter)。
2.1 显示单项数据内容
(处理上图2提示框的效果)
/**
* tooltip配置项示例
*/
//用formatter回调函数显示单项数据内容
tooltip: {
trigger: ‘item‘, formatter: function(data) { return data.name + ‘<br/>‘ +data.seriesName + ‘:‘+(data.value * 100)+‘%‘; //将小数转化为百分数显示 } } 2.2 显示多项数据内容
(处理上图3提示框的效果)
/**
* tooltip配置项示例
*/
//用formatter回调函数显示多项数据内容
tooltip: {
trigger: ‘axis‘, formatter: function(datas) { var res = datas[0].name + ‘<br/>‘, val; for(var i = 0, length = datas.length; i < length; i++) { val = (datas[i].value*100) + ‘%‘; res += datas[i].seriesName + ‘:‘ + val + ‘<br/>‘; } return res; } } 2.3 formatter回调函数的传参
formatter回调函数的传参格式为:
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string 描述:
1、params:
(1)当tooltip的trigger为‘item’时,显示单项数据内容。formatter回调函数的第一个参数传入一个数据项对象;
(2)当tooltip的trigger为‘axis’时,显示多项数据内容数组。formatter回调函数的第一个参数传入当前类目下的数据项对象数组。
2、ticket:异步回调标识,无需关心,用作callback的传参。
3、callback:异步回调函数,传递ticket与填充内容的html两个参数。
当tooltip的trigger为‘item’时,在控制台中输出的单项数据示例对象为:
{
$vars: ["seriesName", "name", "value"],
color: "#c23531", componentSubType: "bar", componentType: "series", data: 0.6, dataIndex: 2, dataType: undefine, dname: "1月3日", seriesIndex: 0, seriesName: "iphone6", seriesType: "bar", value: 0.6 } 其中,几个重要的data对象属性如下:
seriesName:系列名称
value:当前数据值
name:数据名,类目名(上述柱状图中表示当前横坐标数据名)
模拟异步返回提示框内容如下:
//用formatter回调函数模拟异步返回提示框内容
tooltip: {
trigger: ‘item‘,
formatter: function(param, ticket, callback) { //用定时器模拟异步事件 setTimeout(function() { var res = param.name + ‘<br/>‘ +param.seriesName + ‘:‘+(param.value * 100)+‘%‘; callback(ticket, res); }, 1000); return ‘‘;//内容还没返回时显示的内容 } } 3、扩展-其他配置项的formatter
3.1 直角坐标轴(xAxis/yAxis)中axisLabel的formatter
显示效果为上图2-单项提示框的y轴刻度数据。
//yAxis/xAxis配置项示例——用axisLabel 的formatter回调函数处理数据格式
yAxis: {
name: ‘销量占比‘,
axisLabel : { formatter: function(value) { if(value == 0) { return value; }else { return value*100+‘%‘; } } } }





















 496
496

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








