var myChart1 = echarts.init(document.getElementById('main1'));
myChart1.setOption({
title:{
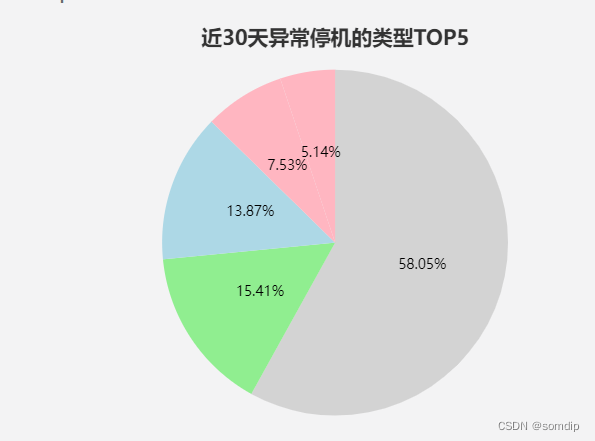
text:'近30天异常停机的类型TOP5',
x:'center',
y:'10px',
// textStyle:{
// fontSize:12
// }
},
tooltip: {
trigger: 'item'//提示 鼠标移动上去
},
// legend: { // 上面的提示
// top: '25%',
// left: 'center'
// },
color: [ 'lightgrey','lightgreen','lightblue','lightpink','lightpurple'], // 自定义颜色范围
series : [
{
name: '停机原因时长(min)',
type: 'pie', // 设置图表类型为饼图
// radius: ['50%', '65%'], // 饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
label: {
formatter: '{d}%',
show: true,
position: "inside", //outside 外部显示 inside 内部显示
textStyle:{
color:'#000'
}
},
data:mon
}
]
})
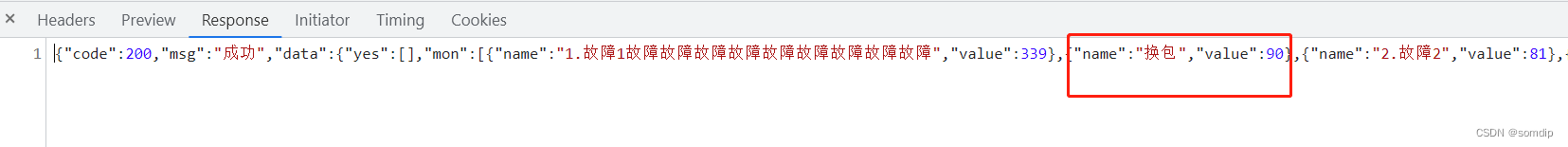
数据源
[{name :'"',value:''"}]
效果






















 6996
6996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










