这里介绍一个快速解决字符串中转义字符转换的方法!
转义字符未正常转换显示!
<el-input v-model='strValue' type="textarea"/>
strValue = 特殊符号:“№·!@#¥%…|&*()——【】+:“”《》,。?|、{}”
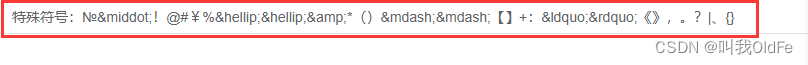
页面上显示:

正常显示应该是:特殊符号:“№·!@#¥%……&*()——【】+:“”《》,。?|、{}”
解决方法!
1、使用 v-html
使用v-html后是可以正常转换,但是无法输入编辑!!!
<el-input v-html='strValue' type="textarea"/>
2、使用DOMParser来解析含有HTML实体的字符串
如果使用replace方法替换要一个个添加转义字符对应的符号,这样会比较麻烦!
在JavaScript中,可以使用DOMParser来解析含有HTML实体的字符串,并将这些实体转换成相应的字符。这个函数将输入文本作为HTML解析,并获取其文本内容,这一过程会自动将HTML实体转换成对应的字符。这种方法特别适用于需要在不修改页面DOM的情况下解码HTML实体的场景。
function decodeHtmlEntities(text) {
let doc = new DOMParser().parseFromString(text, 'text/html');
return doc.documentElement.textContent;
}
// 示例使用:
let stringWithHtmlEntities = "This "example" contains <b>HTML</b> entities.";
let decodedString = decodeHtmlEntities(stringWithHtmlEntities);
console.log(decodedString); // 输出:This "example" contains <b>HTML</b> entities.






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










