Android 自定义View
思路
1、新建CircleView.java文件,编写view的界面,在layout里面的布局引入所写的view界面,引入方式为标签名设置成CircleView.java的所处的位置(即包名+类名)。
2、之后由于是用xml定义,那么会调用第二个构造函数。构造函数中attrs属性,会获取layout中activity_main.xml中com.sunnyweather.definedview.CircleView里面属性,比如android:layout_width=“match_parent”、android:padding="20dp"等等。
3、如果想自定义一些属性。可以在values里面建立xml文件,并引入所编写的java类名,在这里设置属性名和格式,,其中name是属性名,format是格式,然后可以在layout中xml文件引入,之后java文件也可以获取这些属性。
代码
CircleView.java
public class CircleView extends View {
Paint mPaint1;
Integer mColor;
public CircleView(Context context) {
super(context);
}
public CircleView(Context context, @Nullable AttributeSet attrs) {
this(context,attrs,0);
}
public CircleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.CircleView);
mColor = a.getColor(R.styleable.CircleView_circle_color,Color.RED);
a.recycle();
init(mColor);
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public CircleView(Context context, @Nullable AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
private void init(Integer mColor){
mPaint1 = new Paint();
mPaint1.setColor(mColor);
mPaint1.setStrokeWidth(5f);
mPaint1.setStyle(Paint.Style.FILL);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
final int paddingLeft = getPaddingLeft();
final int paddingRight = getPaddingRight();
final int paddingTop = getPaddingTop();
final int paddingBottom = getPaddingBottom();
int width = getWidth() - paddingLeft - paddingRight ;
int height = getHeight() - paddingTop - paddingBottom ;
int r = Math.min(width,height)/2;
canvas.drawCircle(paddingLeft+width/2,paddingTop+height/2,r,mPaint1);
}
}
res/layout/activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.sunnyweather.definedview.CircleView
android:layout_width="match_parent"
android:layout_height="150dp"
android:background="#000000"
android:padding="20dp"
app:circle_color="#FF4081">
</com.sunnyweather.definedview.CircleView>
</RelativeLayout>
res/values/attrs_circle_view.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="CircleView">
<attr name="circle_color" format="color"></attr>
</declare-styleable>
</resources>
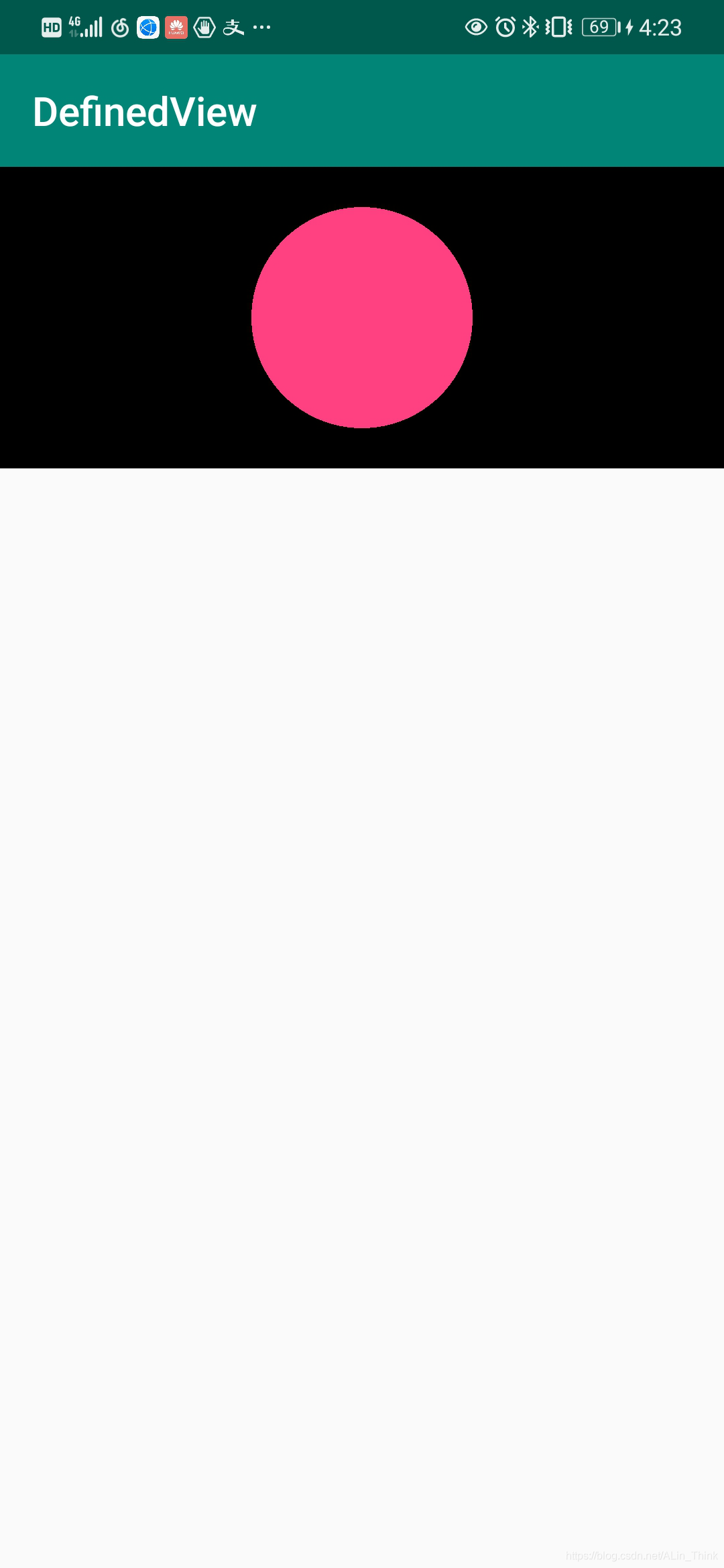
结果






















 5590
5590











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








