文章目录
一、CSS介绍
1、定义
- CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
- CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
- CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
简单来说:CSS --层叠样式表 (Cascading Style Sheets)定义如何显示控制 HTML 元素,从而实现美化HTML网页。
2.特点及优势
1)特点:
CSS为HTML标记语言提供了一种样式描述,定义了其中元素的显示方式。CSS在Web设计领域是一个突破。利用它可以实现修改一个小的样式更新与之相关的所有页面元素。
总体来说,CSS具有以下特点:
- 丰富的样式定义。 CSS提供了丰富的文档样式外观,以及设置文本和背景属性的能力;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变文本的大小写方式、修饰方式以及其他页面效果。
- 易于使用和修改。 CSS可以将样式定义在HTML元素的style属性中,也可以将其定义在HTML文档的header部分,也可以将样式声明在一个专门的CSS文件中,以供HTML页面引用。总之,CSS样式表可以将所有的样式声明统一存放,进行统一管理。另外,可以将相同样式的元素进行归类,使用同一个样式进行定义,也可以将某个样式应用到所有同名的HTML标签中,也可以将一个CSS样式指定到某个页面元素中。如果要修改样式,我们只需要在样式列表中找到相应的样式声明进行修改。
- 多页面应用。 CSS样式表可以单独存放在一个CSS文件中,这样我们就可以在多个页面中使用同一个CSS样式表。CSS样式表理论上不属于任何页面文件,在任何页面文件中都可以将其引用。这样就可以实现多个页面风格的统一。
- 层叠。 简单的说,层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。例如对一个站点中的多个页面使用了同一套CSS样式表,而某些页面中的某些元素想使用其他样式,就可以针对这些样式单独定义一个样式表应用到页面中。这些后来定义的样式将对前面的样式设置进行重写,在浏览器中看到的将是最后面设置的样式效果。
- 页面压缩。 在使用HTML定义页面效果的网站中,往往需要大量或重复的表格和font元素形成各种规格的文字样式,这样做的后果就是会产生大量的HTML标签,从而使页面文件的大小增加。而将样式的声明单独放到CSS样式表中,可以大大的减小页面的体积,这样在加载页面时使用的时间也会大大的减少。另外,CSS样式表的复用更大程度的缩减了页面的体积,减少下载的时间。 为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
2)优势:
为了让网页元素的样式更加丰富,也为了让网页的内容和样式能拆分开,CSS由此思想而诞生,有了CSS,html中大部分表现样式的标签就废弃不用了,html只负责文档的结构和内容,表现形式完全交给CSS,html文档变得更加简洁。
二、基本语法
1)CSS页面引入
格式:选择器(属性:值;属性:值;属性:值;…)

i、方法一:内联式
内联式:通过标签的style属性,在标签上直接写样式
< div style=“width:100px;height:100px:color:red”>…< /div>
简单代码如下:
DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内联式引入</title>
</head>
<body>
<div style="color: red;font-size: 30px">内联式页面引入</div>
</body>
</html>运行结果

注: 这种方法在开发中是最不常用的一种,因为在标签内写方法会让代码看起来很乱,而且也不利于管理和查找,所以只有在某些情况下才会使用这种方式来写样式。
ii、方法二:嵌入式
嵌入式:通过style标签,在网页上创建嵌入的样式表。
比较常用,需要写在head里。
< div>是最简单的标签选择器

简单代码如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简单案例</title>
<!-- CSS样式声明:写在head标签里面-->
<!-- 1.div是最简单的标签选择器-->
<!---->
<style type="text/css">
div{
border: 1px solid red;
width: 300px;
height: 300px
}
</style>
</head>
<body>
<div >
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>运行结果

注: 这种方法是比较常用的一种,一般在写首页的时候通常会用到这种方式,因为网站首页加载快慢会直接影响用户的体验,所以网页的加载速度就要快。那么这种方式不会影响加载速度,又将样式整合到了标签中,所以是比较适用的。但是也不会大量的使用。最后一种才是我们经常用的方式。
iii、方法三:外联式
外联式:通过link标签,链接到外部样式表到页面中。最常用,写在head里。

简单代码如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>外联式引入样式</title>
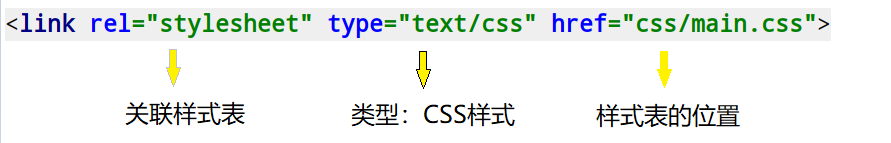
<link rel="stylesheet" type="text/css" href="main.css">
</head>
<body>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>运行结果

注意: 样式表位置建议写相对路径,CSS样式文件建议直接存到CSS目录中,创建一个CSS目录,再在里面创建一个main.css文件,用来编辑样式代码。
三、常用CSS样式
1、文本设置


2、颜色表示法

刚开始我们在模仿别人的页面去做的时候,如果看到人家用的好看的颜色想拿来用,直接看页面的源代码去找,箭头点击想要的颜色区域,右边查看源代码使用到的颜色。
关于CSS的样式有很多很多,用的时候去官网查看即可–菜鸟教程,W3C
简单的代码示例如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS基本的样式</title>
<style type="text/css">
a{
/*去掉超链接的文本装饰下划线*/
text-decoration: none;
}
ul>li{
/*去掉列表的文本装饰的前面的点*/
list-style: none;
/*给列表每一行设置行高*/
line-height: 30px;
}
</style>
</head>
<body>
<a href="#">
百度一下
</a>
<ul>
<li>1</li>
<li>2</li>
</ul>
</body>
</html>运行结果

四、基本选择器
1、标签选择器
标签选择器,此种选择器影响范围大,建议尽量应用在层级选择器中。
举例:

简单代码如下:
*{margin:0;padding:0} <!--*表示对所有元素进行操作,外边距、内边距都设置为0-->
div(color:red)
<div>...</div> <!--对应以上两条样式-->
<div class="box">...</div> <!--对应以上两条样式>2.id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
先设置标签的id号,再去使用id标签:
#box{color:red}<!--#后面加id名-->
<div id="box">...</div> <!--对应以上一条样式,其它元素不允许应用此样式-->简单的代码实现如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS简单案例</title>
<!-- CSS样式声明:写在head标签里面-->
<!-- 1.div是最简单的标签选择器-->
<!---->
<style type="text/css">
div{
border: 1px solid red;
width: 150px;
height: 150px
}
#box{
border: 1px solid blue;
width: 200px;
}
</style>
</head>
<body>
<div >
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<!--设置div标签的id号信息为box-->
<div id="box">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
<div >
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</div>
</body>
</html>运行结果

中间突出的盒子为id选择器设置的样式。
3、类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多的一种选择器。
如:
定义:类名(样式设置)
- red {color : red}
- big {font-size : 20px}
- mt10 {margin-top : 10px}
使用:
- < div class= " red ">…< /div>
- < h1 class="red big mt10 ">…< /h1>
- < p class=" big mt10 ">…< /p>
简单代码示例如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>类选择器</title>
<style type="text/css">
table{
/* 标签选择器*/
border: 1px solid black;
width: 50%;
text-align: center;
/* 如果是块级元素,居中:margin:0 auto
如果是行级元素,居中:text-align:center
*/
margin: 0 auto;
/*设置表格的上外边距*/
margin-top: 90px;
}
#table_title{
/* id选择器,设置表格的表头*/
font-weight: bold;
color: blueviolet;
font-size: 30px;
}
.odd{
/*类选择器*/
background-color: lightgray;
}
.odd:hover{
/* 当鼠标经过odd类对应的标签时,元素的样式*/
/* 是原来字体的百分之120*/
font-size: 120%;
background-color: gray;
}
</style>
</head>
<body>
<table>
<caption id="table_title">表格标签</caption>
<tr>
<td>1-1</td>
<td>1-2</td>
</tr>
<tr class="odd">
<td>2-1</td>
<td>2-2</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
<tr class="odd">
<td>4-1</td>
<td>4-2</td>
</tr>
</table>
</body>
</html>运行结果

图中颜色深的地方为鼠标经过时的样式。
4.层级选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减少命名,同时也可以通过层级,防止命名冲突。
- .box span{color : red}
- .box .red{ color : pink}
- .red{color : red}
< div class=box">
<span>...</span>
<a href="#" class="red">...</a>
</div>
<h3 class="red">...</h3>5.组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。
.box1,.box2,.box3{width:100px;height:100px}
.box1{background:red}
.box2{background:pink}
.box3{background:gold}
<div class="box1">...</div>
<div class="box2">...</div>
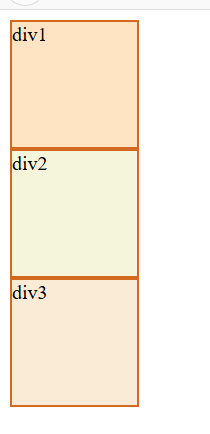
<div class="box3">...</div>简单案例如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1,.box2,.box3{
/*组选择器:逗号分割,多个选择器,如果有同样的样式设置,可以使用组选择器*/
width: 100px;
height: 100px;
border: 2px solid;
border-color: chocolate;
}
.box1{
background-color: bisque;
}
.box2{
background-color: beige;
}
.box3{
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="box1">
div1
</div>
<div class="box2">
div2
</div>
<div class="box3">
div3
</div>
</body>
</html>运行结果

6.伪类及伪元素选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态,伪元素选择器有before和after,它们可以通过样式在元素中插入内容。
.box1:hover{color:red}
.box2:before{content:'行首文字';} #经过盒子之前显示的信息
.box3:after{content:'行尾文字';} #经过盒子之后显示的信息
<div class="box1">...</div>
<div class="box2">...</div>
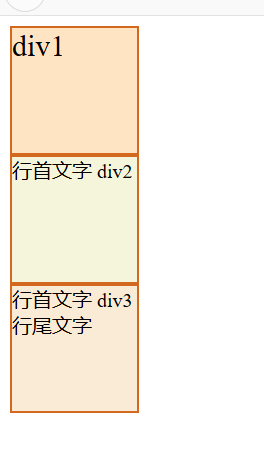
<div class="box3">...</div>简单代码如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪元素选择器</title>
<style type="text/css">
.box1,.box2,.box3{
width: 100px;
height: 100px;
border: 2px solid;
border-color: chocolate;
}
.box1{
background-color: bisque;
}
.box2{
background-color: beige;
}
.box3{
background-color: antiquewhite;
}
.box1:hover{
font-size: 150%;
}
.box2:before,.box3:before{
/*before:所有选择的标签前面添加信息*/
content: "行首文字";
}
.box3:after{
/*after:后面添加信息*/
content: "行尾文字";
}
</style>
</head>
<body>
<div class="box1">
div1
</div>
<div class="box2">
div2
</div>
<div class="box3">
div3
</div>
</body>
</html>运行结果

图中div1为鼠标经过时放大的样式。
五、盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。

- Margin(外边距)–清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。

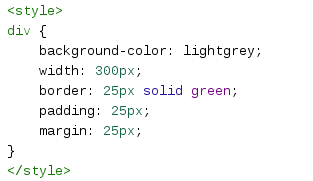
比如:

那么盒子总宽度为: 300px (宽) + 50px (左 + 右填充) + 50px (左 + 右边框) + 50px (左 + 右边距) = 450px
代码为:

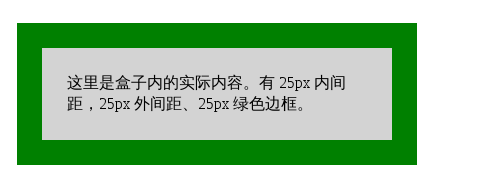
< div>这里是盒子内的实际内容。有25px内间距,25px绿色边框,25外间距。< /div>
再比如:

- 总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
- 总元素的高度=高度+顶部填充+底部填充+上边框 +下边框+上边距+下边距
代码为:
<style>
.ex
{
width:220px;
padding:10px;
border:5px solid gray;
margin:0px;
}
</style><body>
<img src="250x250px.gif" width="250" height="250" >
<div class="ex">上面的图片是250px宽,这个元素的总宽度也是250px。</div>
</body>简单的盒子实现代码:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型</title>
<style type="text/css">
.box{
/* 设置内边距为25px*/
padding: 25px;
/* 外边距为25px 让div块级元素居中*/
margin: 25px auto;
/* 设置边框为25px,颜色为绿色*/
border: 25px solid greenyellow;
/*设置盒子的宽度*/
width: 200px;
/* 文本居中*/
text-align: center;
}
</style>
</head>
<body>
<div class="box">
盒子模型
</div>
</body>
</html>运行结果

盒子模型典型案例:实现电影简介界面的标签:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型案例</title>
<style type="text/css">
.box,img{
width: 232px;
height: 322px;
}
.box{
border:2px solid brown;
}
.detail{
font-size: 12px;
padding: 8px;
margin: 0 auto;
border: firebrick solid 2px;
}
</style>
</head>
<body>
<div class="box">
<div class="taobao-image">
<img src="./大圣归来.jpg">
</div>
<div class="detail">
大闹天宫后四百年多年,齐天大圣成了一个传说,在山妖横行的长安城,孤儿江流儿(林子杰 配音)与行脚僧法明(吴文伦 配音)相依为命,小小少年常常神往大闹天宫的孙悟空(张磊 配音)。
</div>
</div>
</body>
</html>运行结果

六、CSS浮动
1.定义
- CSS的Float浮动,会使元素向左或向右移动,其周围的元素也会重新排列。浮动,往往是用于图像,但它在布局时一样非常有用。
- float是css样式中的定位属性,用于设置标签对象(如:< div>标签盒子、< span>标签、< a>标签、< em>标签等html标签)的浮动布局,浮动也就是我们所说标签对象浮动居左靠左(float:left)和浮动居右靠右(float:right)。
2.浮动规则
- 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
- 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 浮动元素之后的元素将围绕它。
- 浮动元素之前的元素将不会受到影响。
- 如果图像是右浮动,下面的文本流将环绕在它左边。
如下:




简单案例如下:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS浮动</title>
<style type="text/css">
.box,img{
width: 126px;
}
.box{
border:2px solid brown;
/*让所有的div标签向左浮动,排在同一行*/
float: left;
/* 设置外边距*/
margin: 5px;
padding-bottom: 10px;
}
.detail{
font-size: 12px;
height: 20px;
padding: 8px;
margin: 0 auto;
/*如果指定信息超出,那么则隐藏信息(使用hidden),此处作为一个滚动条查看(auto)*/
overflow: auto;
}
</style>
</head>
<body>
<div class="box">
<div class="taobao-image">
<img src="./大圣归来.jpg">
</div>
<div class="detail">
大闹天宫后四百年多年,齐天大圣成了一个传说,在山妖横行的长安城,孤儿江流儿(林子杰 配音)与行脚僧法明(吴文伦 配音)相依为命,小小少年常常神往大闹天宫的孙悟空(张磊 配音)。
</div>
</div>
<div class="box">
<div class="taobao-image">
<img src="./大圣归来.jpg">
</div>
<div class="detail">
大闹天宫后四百年多年,齐天大圣成了一个传说,在山妖横行的长安城,孤儿江流儿(林子杰 配音)与行脚僧法明(吴文伦 配音)相依为命,小小少年常常神往大闹天宫的孙悟空(张磊 配音)。
</div>
</div>
<div class="box">
<div class="taobao-image">
<img src="./大圣归来.jpg">
</div>
<div class="detail">
大闹天宫后四百年多年,齐天大圣成了一个传说,在山妖横行的长安城,孤儿江流儿(林子杰 配音)与行脚僧法明(吴文伦 配音)相依为命,小小少年常常神往大闹天宫的孙悟空(张磊 配音)。
</div>
</div>
</body>
</html>运行结果

CSS浮动案例:电影排行页面显示
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电影排行榜</title>
<style type="text/css">
*{
/*去除所有的内边距和外边距*/
padding: 0;
margin: 0;
}
.content{
width: 300px;
height: 200px;
}
img{
width: 80px;
height: 120px;
float: left;
}
.content p{
height: 120px;
font-size: 12px;
line-height: 20px;
}
</style>
</head>
<body>
<div class="content">
<img src="./大圣归来.jpg">
<p>
大闹天宫后四百年多年,齐天大圣成了一个传说,在山妖横行的长安城,
孤儿江流儿(林子杰 配音)与行脚僧法明(吴文伦 配音)相依为命,
小小少年常常神往大闹天宫的孙悟空(张磊 配音)。
</p>
</div>
</body>
</html>运行结果

案例说明:当要浮动图片和文字时,只需要将页面浮动。
3.清除浮动
元素浮动之后,周围的元素会重新排列,为了避免这种情况,使用 clear 属性。clear 属性指定元素两侧不能出现浮动元素。
案例:网站主页设计
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站主页设计</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container{
width: 100%;
border: 1px solid black;
line-height: 150%;
}
.header,.footer{
/*0.5em=8px*/
padding: 0.5em;
background-color: chocolate;
color: yellow;
/*清除向左浮动*/
clear:left;
}
.left{
border: 1px solid greenyellow;
float: left;
width: 20%;
height: 100px;
padding: 1em;
}
.content{
float: left;
width: 60%;
height: 100px;
padding: 1em;
}
</style>
</head>
<body>
<!--
网站主页:
头部(header)
主体部分:
left
content
尾部(footer)
-->
<div class="container">
<div class="header">
<h1 class="header">安安零食铺</h1>
</div>
<div class="left">
<ul>
<li>辣条</li>
<li>膨化食品</li>
<li>麻辣鸭货</li>
<li>甜品</li>
</ul>
</div>
<div class="content">
<h2>零食屋浏览导航</h2>
<p>
饼干、糖果、巧克力、即食面等品种齐全,选择多样,价格低于市场。
而且配有送货上门服务,只要您需要,只要您下单,我们马上送上门!
</p>
</div>
<div class="footer">
Created in 2020 by anning.
</div>
</div>
</body>
</html>运行效果

七、典型布局案例
1、分页
特征布局:翻页(所需知识点:盒子模型、内联元素)

在实现分页之前,先介绍一个属性;
display属性: 规定元素应该生成的框的类型
它的常用属性有:
| 值 | 相关描述 |
|---|---|
| none | 表示此元素不会被实现 |
| block | 表示此元素将显示为块级元素,此元素前后都会带有换行符 |
| inline | 默认的,此元素显示的是内联元素,元素前后没后换行符 |
| inline-block | 行内块元素。(CSS2.1新增的值) |
| list-item | 此元素会作为列表显示 |
代码:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>分页案例</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container{
/* 当块级元素要居中时,直接使用margin*/
margin:0 auto;
width: 50%;
}
.pagination>li{
/*删除无序列表前面的标记*/
list-style: none;
/*行内块元素,即将元素改为一行内每个元素均为块元素*/
display: inline-block;
/* 设置宽度和高度 */
width: 50px;
/*设置字体大小*/
font-size: 12px;
/*字体居中*/
text-align: center;
/*添加边框*/
border: 1px solid greenyellow;
background-color: yellow;
/* 设置内边距,上下为5px,左右为10px*/
padding: 5px 10px;
}
.pagination>li>a{
/* 删除超链接的下划线*/
text-decoration: none;
/* 设置字体颜色*/
color: black;
}
.pagination>li:hover{
background-color: gold;
font-size: 14px;
}
</style>
</head>
<body>
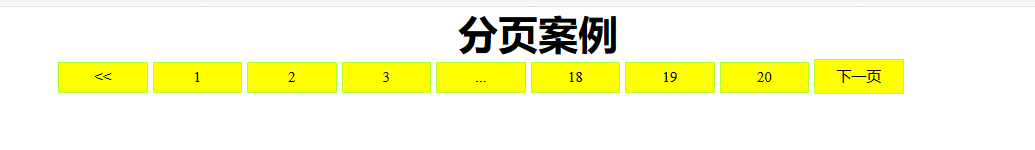
<div class="container">
<h1 style="text-align: center">分页案例</h1>
<ul class="pagination">
<!-- 可以将上一页下一页改为小于大于号,<表示大于,>表示小于-->
<li><a href="#"><<</a> </li>
<li><a href="#">1</a> </li>
<li><a href="#">2</a> </li>
<li><a href="#">3</a> </li>
<li><a href="#">...</a> </li>
<li><a href="#">18</a> </li>
<li><a href="#">19</a> </li>
<li><a href="#">20</a> </li>
<li><a href="#">下一页</a> </li>
</ul>
</div>
</body>
</html>运行效果

可见,鼠标移动的过程当中字体和外框就会随之浮动变大,效果比较美观了。
注意:
- 有一个 & lt; & lt; 和 & gt; & gt;
这是 << 和 >>的转义字符,直接写<< 和>>是写不了的 - padding 属性的默认值是有4个的,且该属性可以有1-4个值。
2.导航条
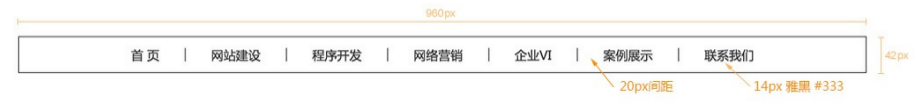
- 特征布局:导航条01(所需知识点:盒模型、行内元素布局)

- 特征布局:导航条02(所需知识点:盒模型、浮动、定位、字体对齐)

代码:
<!DOCTYPE HTML >
<html lang="en">
<head>
<meta charset="UTF-8">
<title>导航栏案例</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.container{
margin: 0 auto;
width: 100%;
height: 40px;
background-color: lightpink;
overflow: hidden;
}
.leader>li{
list-style: none;
display: inline-block;
background-color: lightpink;
font-size: 20px;
text-align: center;
width: 100px;
height: 40px;
padding-top: 12px;
}
.leader li:hover{
background-color: palevioletred;
font-size: 23px;
}
.leader>li>a{
text-decoration: none;
color: black;
}
</style>
</head>
<body>
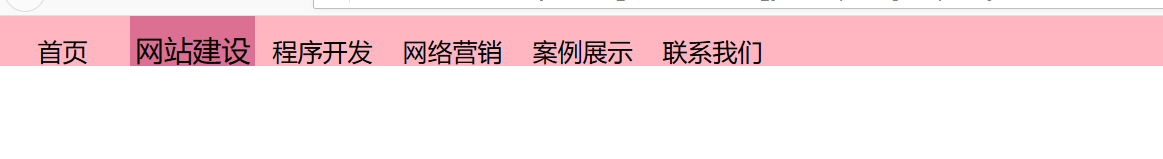
<div class="container">
<ul class="leader">
<li><a href="#">首页</a> </li>
<li><a href="#">网站建设</a> </li>
<li><a href="#">程序开发</a> </li>
<li><a href="#">网络营销</a> </li>
<li><a href="#">案例展示</a> </li>
<li><a href="#">联系我们</a> </li>
</ul>
</div>
</body>
</html>运行效果

八、总结
1.CSS的三种引入方式:
1)内联式
<p style="font-size:20px;">...</p>
2)嵌入式-在head中
<style>
p{
font-size:20px
}
</style>
3)外联式-也在head中
<link rel="stylesheet" type="text/css" href="CSS/main.css"
2.CSS选择器
1)标签选择器
2)id选择器 #id名称{样式}
3)class选择器 .类名称{样式}
4)组合选择器 选择器1,选择器2{样式}
5)层级选择器 .leader>li>a{样式} 或 .leader li a{样式}
6)伪选择器 li:hover{}--鼠标经过的地方的设置 li:after{}---内容末尾添加内容 li:before{}---内容前面添加的内容
3.CSS中比较重要的设置
1)居中时:
-块级元素:margin:0 auto;
-行内元素:text-align:center
2)设置显示问题:
display:inline-block,inline,block ---在块级元素内设置行内元素
3)去掉相关文本装饰
text-decoration:none ---去掉下划线
list-style:none ---去掉默认乱序列表前的圆点
4)盒子模型
padding 内边距
margin 外边距
border 边框
padding-top 上内边框
padding-bottom 下内边框
padding:0px 2px 3px 9px;--(上,右,下,左内边距)
padding:0px 2px 3px;---(上,左右,下内边距)
padding:0px 2px;---(上下,左右内边距)
5)浮动
设置浮动:float:right/left ---(向左或向右浮动)
取消浮动: clear:right/left/both; --(清除向左/向右/两边的浮动)
6)overflow:hidden;scroll;auto;--(隐藏超出边框的内容;滚动条显示隐藏内容;自动循环滚动隐藏内容)
























 444
444











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








