目录
一、CSS介绍
CSS全称为层叠样式表,是用来做到网页和内容分离的样式语言,与HTML语言共同用作网页开发方面。CSS既可以构建静态web界面,也可以构造动态web界面。
二、CSS使用方式
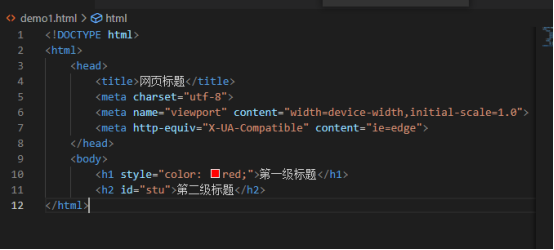
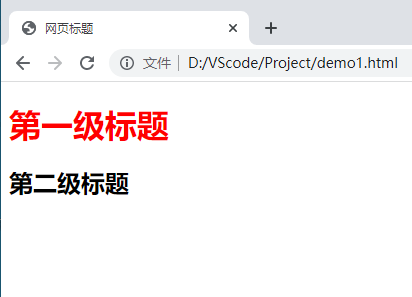
2.1、行内样式
通过style标签属性,为当前标签添加声明,其中样式声明由CSS属性和值组成
<标签名 style=”样式声明”>


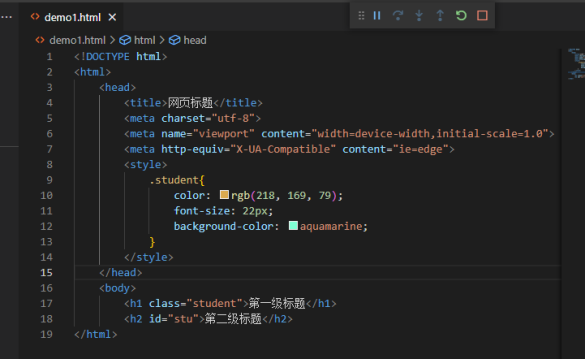
2.2、内嵌样式
借助style标签,将该CSS代码嵌入到HTML文档中,可以实现将CSS样式与HTML标签之间的分离作用。此时是通过CSS选择器将CSS代码嵌入到HTML代码中。
CSS选择器:通过标签名选取对应HTML代码中对应标签,为其应用样式。


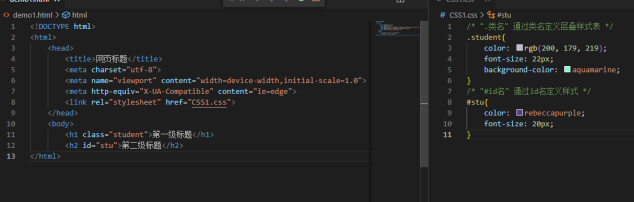
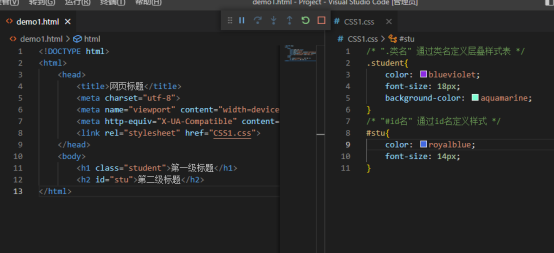
2.3、外链式
将CSS文件单独放入.css文件中,通过link标签引用(rel------声明关系类型、href-----指向连接文件)
格式:<link rel=”stylesheet” href=”1.css”>


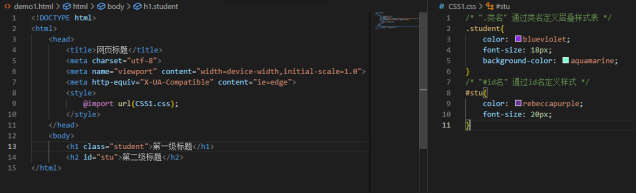
2.4、导入式
导入式是将单独的.css文件引入到style中,存在较大的缺点,页面会先加载html后再加载css样式文件,所以会存在时延。


三、CSS3基本语法
一共有三种基本设置方法:选择器通过标签名直接进行设置;选择器通过徐州呢class属性值进行设置;选择器通过id属性值进行设置,具体使用方法如下图所示:


还有三种较复杂的用法,我们统称为复合选择器:后代选择器/交集选择器/并集选择器

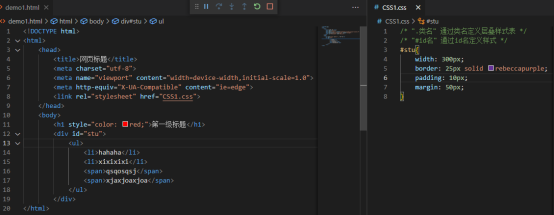
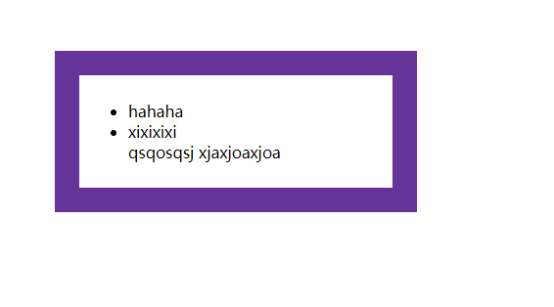
四、盒子模型
我们可以将HTML盒子简要看做一个盒子。这个盒子从内到外分别存在content(内容),padding(内边距),Border(边框)和margin(外边框)构成。

书写格式:
选择器 {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}






















 3549
3549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








