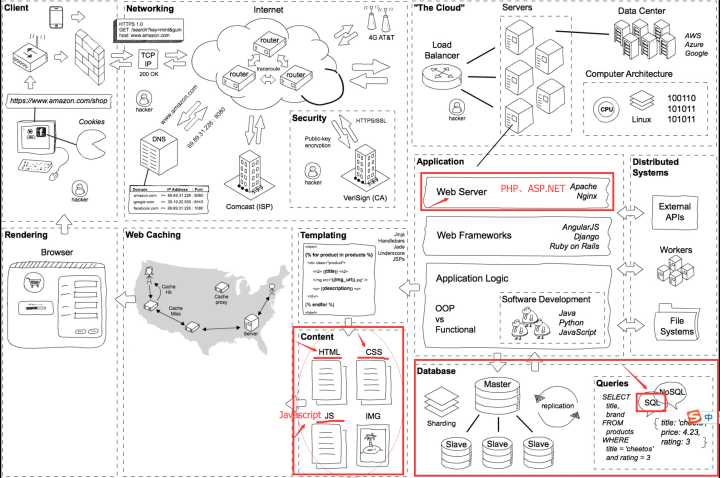
HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、ASP.NET、Web Service
简单概括一下,对于我们普通的网站访问,涉及到的技术就是:
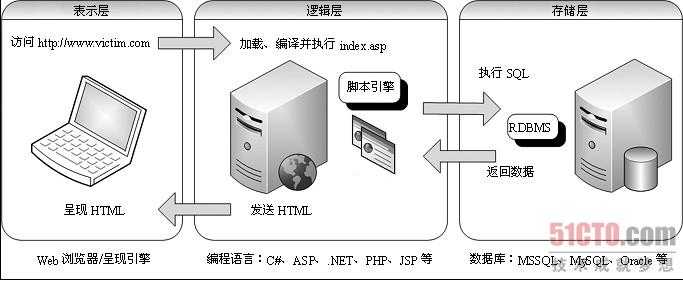
- 用户操作浏览器访问,浏览器向服务器发出一个 HTTP 请求;
- 服务器接收到 HTTP 请求,Web Server 进行相应的初步处理,使用服务器脚本生成页面;
- 服务器脚本(利用Web Framework)调用本地和客户端传来的数据,生成页面;
- Web Server 将生成的页面作为 HTTP 响应的 body,根据不同的处理结果生成 HTTP header,发回给客户端;
- 客户端(浏览器)接收到 HTTP 响应,通常第一个请求得到的 HTTP 响应的 body 里是 HTML 代码,于是对 HTML 代码开始解析;
- 解析过程中遇到引用的服务器上的资源(额外的 CSS、JS代码,图片、音视频,附件等),再向 Web Server 发送请求,Web Server 找到对应的文件,发送回来;
- 浏览器解析 HTML 包含的内容,用得到的 CSS 代码进行外观上的进一步渲染,JS 代码也可能会对外观进行一定的处理;
- 用户与页面交互(点击,悬停等等)时,JS 代码对此作出一定的反应,添加特效与动画;
- 交互的过程中可能需要向服务器索取或提交额外的数据(局部的刷新,类似微博的新消息通知),一般不是跳转就是通过 JS 代码(响应某个动作或者定时)向 Web Server 发送请求,Web Server 再用服务器脚本进行处理(生成资源or写入数据之类的),把资源返回给客户端,客户端用得到的资源来实现动态效果或其他改变。
注意这只是小网站里比较常见的模型,大网站为了解决规模问题还会有很多处理,
每个环节都会有一些细微的差异,中间还会使用各种各样的工具减轻服务器的压力,提高效率,方便日常维护
- LAMP = Linux + Apache + MySQL + PHP(P还可能是Python或Perl。有时候L会改成W=Windows。),也就是服务器上的操作系统是 Linux,Web Server 用 Apache,数据库用 MySQL,服务器脚本用 PHP,这些都是开源技术,网站起步时用起来的成本会比较低,所以是普通网站里非常常见的架构(虽然对于发展得很大的网站会遇到很多瓶颈),Facebook就是这种,淘宝也曾经是。
- J2EE,Java 世界的架构,通常是企业用的(银行、大型公司,.etc),比较常见地还会搭配一种 UNIX 做操作系统,Apache 做 Web Server,Tomcat 转换 JSP 到 Java 给服务器程序用(其实它也自带 Web Server),Oracle 数据库等等。不一定拿来建站,常常用来提供企业里的各种需要用到网络的业务。我们学校教务系统就是用J2EE做的=。= 淘宝现在也是从LAMP转型到了这个。
- http://ASP.NET,微软家的架构,通常会搭配 Windows Server 操作系统,SQL Server 数据库,IIS 做 Web Server。StackOverflow和京东(曾经)就是这个架构。
- 神奇的MEAN架构,MongoDB做数据库,Express做 Web Framework,Angular 做前端的 JavaScript 框架,Node.js 用于编写 Web Server。神奇之处在于这几个东西的语言都是 JavaScript (MongoDB的实现不是,但与外界沟通用的语言是)。因为是比较新的架构,还有待时间的考验,不过被很多人(尤其是靠 JavaScript 吃饭的前端程序猿们)热切关注。
- 一般来说重点不在技术而且在乎成本的新网站比较喜欢用 LAMP,重视安全稳定和速度的企业和机构喜欢 J2EE,想省事的网站喜欢 http://ASP.NET,比较 Geek 的网站和创业公司喜欢折腾各种 Python、Ruby、Node.js世界的东西,Google 这样现成的技术都解决不了需求的超大型网站就自己折腾解决方案。作者:知乎用
1.首先要给这个问题里的一串专业术语分分类。
A.按概念的粒度可以分为两类,一类是具体的某一种技术,另外一类是一个笼统的技术概念。一串英文缩写的那些都是一种特定的技术,大部分都是一种具体的编程语言,剩下的Web Service、浏览器脚本、服务器脚本都是一种技术概念。
B.按功能分的话种类就比较多了,而且一个分类中的技术可能还会有别的用处,我这里就讲讲常用的功能,看不懂也没关系,后面我再具体地讲。
HTML、HTML5、XHTML、CSS和浏览器绘制页面有关;SQL跟网站后台数据库有关;JavaScript是一种浏览器脚本语言;PHP,http://ASP.NET都是服务器端编程的技术;Web Service的话,我也不是特别懂,我一般认为这是一种基础平台透明的远程调用技术集;浏览器脚本和服务器脚本分别是在浏览器上运行和在服务器端运行的程序代码。
2.技术之间的关系。
A.用户使用浏览器时接触到的一般就是用HTML描述的页面,当用户执行了点击链接之类的请求操作后,浏览器会生成一个HTTP请求。
B.服务器端程序在接收到请求之后就会在服务器上跑一段程序,然后根据运行结果生成一个HTML页面发回给浏览器。
C.然后浏览器就会根据HTML的描述在屏幕上绘制出这个页面。
3.简单介绍一下这些技术。
-
技术之间的组合其实就跟组装电脑时电脑零件的关系一样,主板用什么牌子、显卡用什么型号都是开发者可以自己决定的。
应用范围的话一般每个技术都有它的设计功能,但实际运用的时候往往会有一些大牛开发出新的用法,所以也不用太拘泥于这个,用得开心就好。
现在介绍一下具体的技术吧,我也只是三流小菜鸡,介绍仅供参考。
HTML、XHTML、HTML5可以看做是一种同类技术的演进吧,随着技术的发展,语言作为技术的容器可能会出现瓶颈,这个时候就要换新的语言来作为技术的容器才能使技术继续发展。这三者的设计目的都是为了能描述出特定的页面,就像是画画的颜料一样。
CSS是对HTML描述的辅助,可以让页面描述的建立和修改变得更容易。
SQL是一种数据库语言,但一般可以用来暗指网站后台的数据库技术。一般常用的(关系型)数据库管理都和SQL有关。
JavaScript一般作为浏览器脚本使用。
PHP、http://ASP.NET一般都作为服务器端程序语言使用,开发者就是用这些语言开发出了接受用户请求后在服务器上跑的程序代码。一般服务器端程序的目的都是根据请求生成响应或者执行操作。
Web Service主要用于异构系统之间的远程通信等作用。就好像你打电话给微软的技术支持人员,然后你就可以获得帮助,只要他说的是你听得懂的一种语言比如英语那你就不用管接你电话的到底是美国人还是开挂的阿三哥。
浏览器脚本是在浏览器上运行的程序,虽然服务器端程序生成了浏览器脚本,但是这些代码只有在浏览器上才会真正地被使用。比如用户滑动鼠标的时候页面自动发生变化。服务器端程序只有在用户发起请求时才能给用户提供服务,就像是一个客户服务电话,而浏览器脚本就好像是你派到用户家里的保姆。
服务器端脚本一般是服务器端程序的一部分。
-
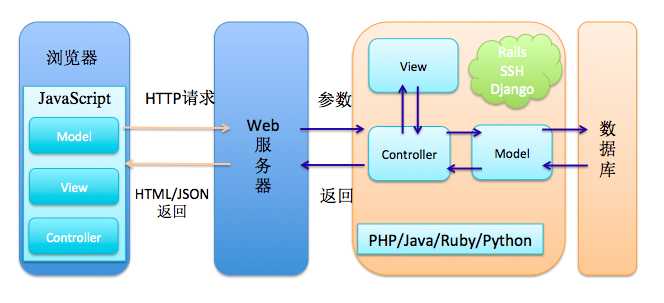
8、前端MVC:Angular/Backbone
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 Ajax 接口,规定好交互接口后,前后端工程师就可以根据约定,分头开工,开发环境中通过Mock等方式进行测试,同时在特定时间节点进行前后端集成测试。但是,随着业务功能的愈发复杂(看看现在的Gmail),这种模式本质上和JSP时代的Web开发并无本质区别,只不过是将复杂的业务逻辑从JSP文件转移到了JavaScript文件中而已。现在,对于一个前端功能、交互复杂的SPA,JavaScript代码很容易膨胀(超过10万行)。很自然地,像服务端从JSP向MVC框架转换的过程一样,前端开发也出现了大量的MVC框架,比较典型的包括BackboneJS, AngularJS, EmberJS, KnockoutJS。总的来说,MV*框架的提出是为了解决前端开发的复杂度,提供一套规则组织代码、分层(MVC),通过合理的组织和分层,前端的代码职责明确、清晰,便于开发与测试。
-
-
9、JavaScript在服务器端的逆袭:Node
各大浏览器的竞争,使其引擎的性能不断提升,至今Google V8引擎的性能已经足以运行大型Javascript程序。在V8之上加以网络、文件系统等内置模块,形成了如今的Node.
-
前端开发知识结构-
前端工程师
- 浏览器
- 编程语言
- 切页面
- 开发工具
- 编辑器和IDE
- 调试工具
- 版本管理
- 代码质量
- 前端库/框架
- 前端标准/规范
- 性能
- SEO
- 编程知识储备
- 部署流程
- 代码组织
- 类库模块化
- 业务逻辑模块化
- 文件加载
- 模块化预处理器
- 安全
- CSRF/XSS
- CSP
- Same-origin policy
- ADsafe/Caja/Sandbox
- 移动Web
- 前沿技术社区/会议
- D2/WebRebuild
- NodeParty/W3CTech/HTML5梦工厂
- JSConf/沪JS(JSConf.cn)
- QCon/Velocity/SDCC
- JSConf/NodeConf
- CSSConf
- YDN/YUIConf
- HybridApp
- WHATWG
- 计算机知识储备
- 软技能
- 知识管理/总结分享
- 沟通技巧/团队协作
- 需求管理/PM
- 交互设计/可用性/可访问性知识
- 可视化
-
后端工程师
★越少越简单,越适合入门,★多的要么是难度比较高,要么是比较适合在后面看,比如讲性能之类的书.
CSS JavaScript- JavaScript DOM编程艺术 (第2版)★
- JavaScript高级程序设计(第3版)★★
- 锋利的jQuery★★
- 高性能JavaScript★★★
- JavaScript语言精粹★★★
- JavaScript权威指南★★★
- 编写可维护的JavaScript★★★
- JAVASCRIPT语言精髓与编程实践★★★
- Effective Javascript★★★
- Secrets of the JavaScript Ninja★★★
- JavaScript模式★★★
- JavaScript设计模式★★★★
- 基于MVC的JavaScript Web富应用开发★★★
- 版本控制之道 (git)★★
- Pro Git★★★
- Git权威指南★★★★
- Linux 系统管理技术手册
- 鸟哥的 Linux 私房菜
- Linux 101 Hacks
- UNIX Shell Scripting
- The Linux Command Line
- Linux Network Administrator's Guide
-
























 2599
2599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








