}`
效果如下:

已经全部都模糊了,只是圆形区域外暗一些。由于::before的尺寸占据整个容器,所以整个背后都变模糊了,圆形外部比较暗是因为半透明渐变的影响。
总之还是不能满足我们的需求,需要寻求新的解决方式。
五、CSS MASK 实现镂空
与其说是让圆形区域不模糊,还不如说是把那块区域给镂空了。就好比之前是一整块磨砂玻璃,然后通过 CSS MASK 打了一个圆孔,这样透过圆孔看到后面肯定是清晰的。
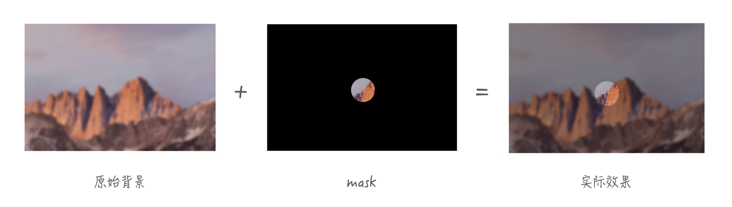
可以对第二个例子稍作修改,通过径向渐变绘制一个透明圆,剩余部分都是纯色的遮罩层,示意如下:

用代码实现就是
.wrap::before{
content: ‘’;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
-webkit-mask: radial-gradient( circle at calc(var(–x, .5) * 100% ) calc(var(–y, .5) * 100% ), transparent 50px, #000 51px);
background: rgba(0,0,0,.3);
backdrop-filter: blur(5px)
}
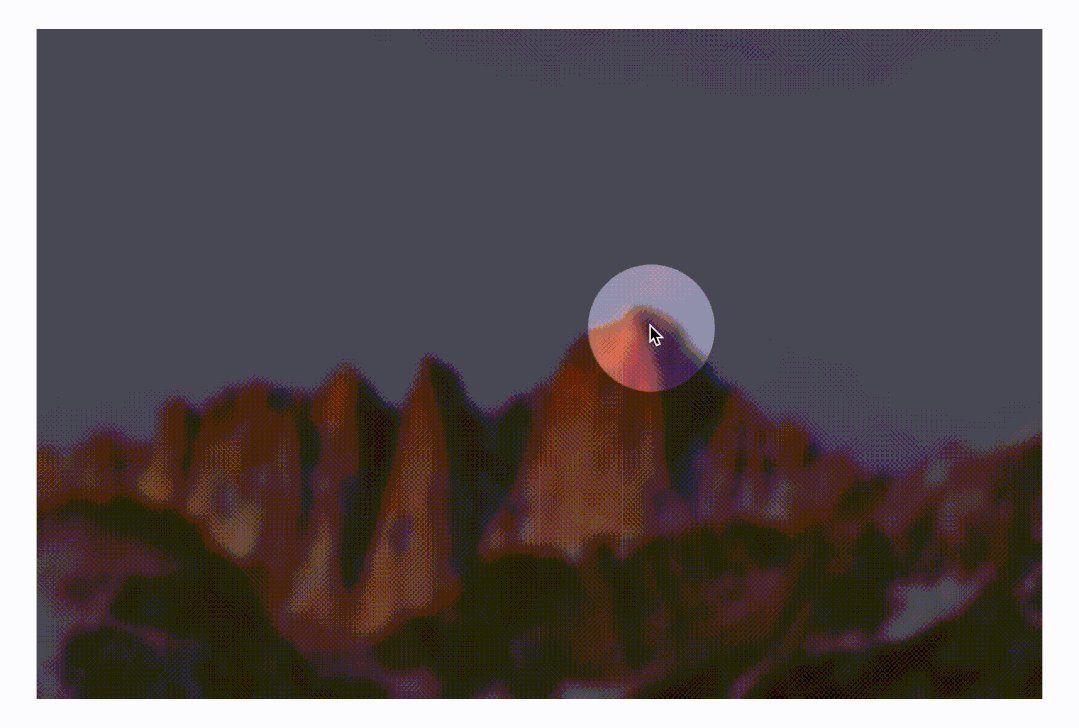
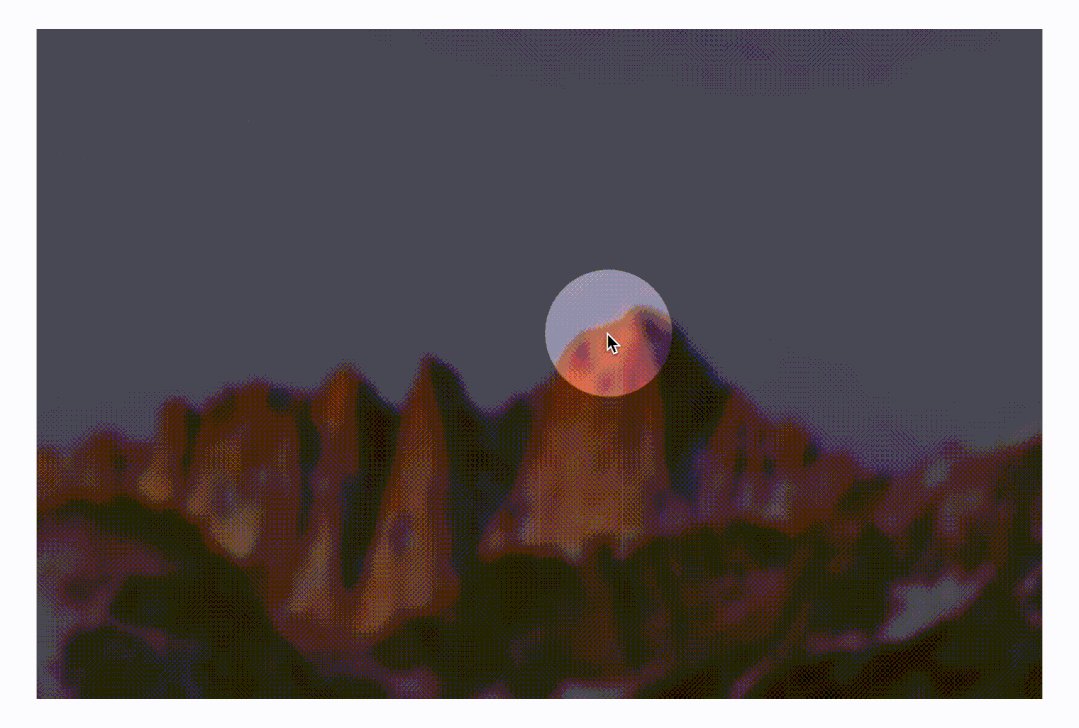
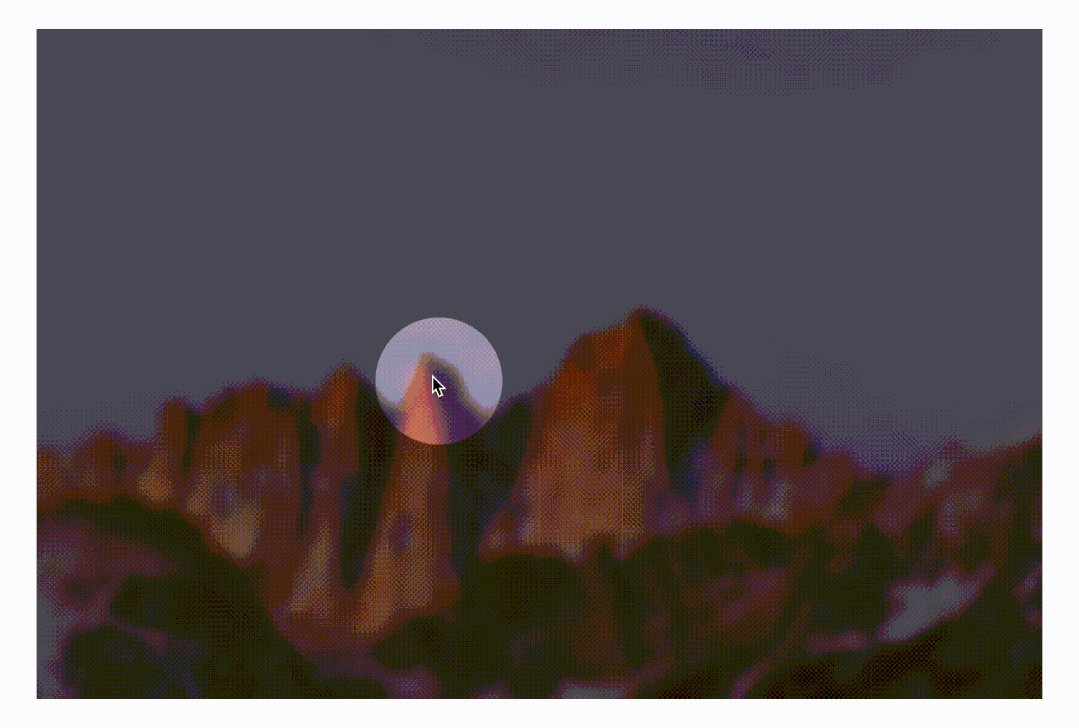
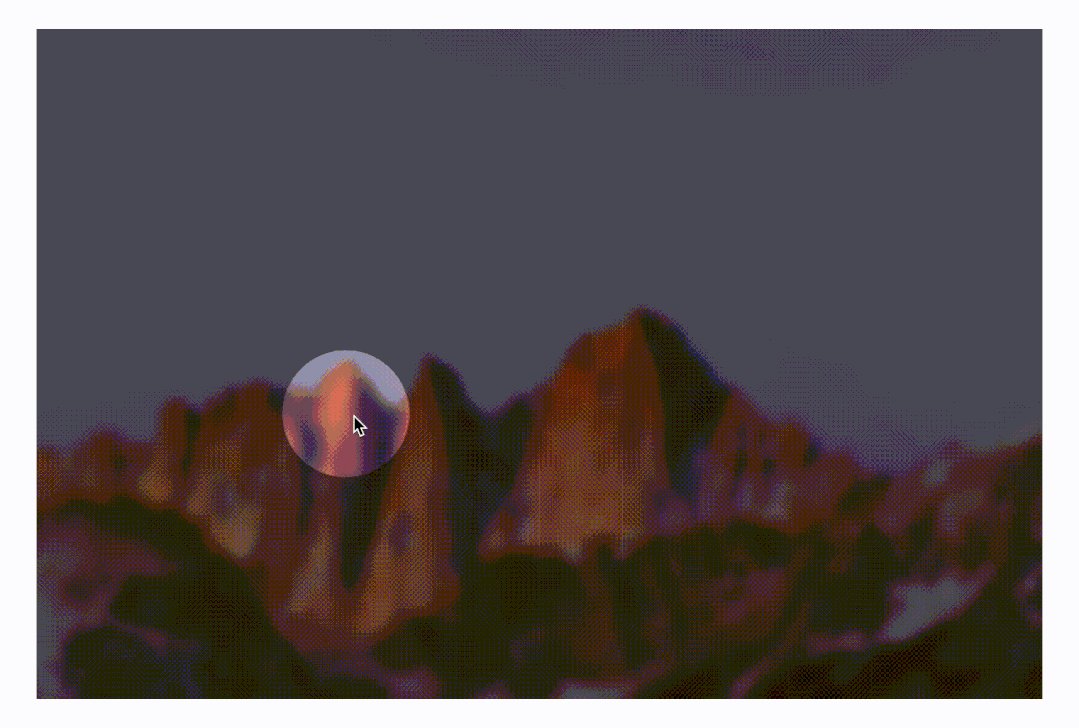
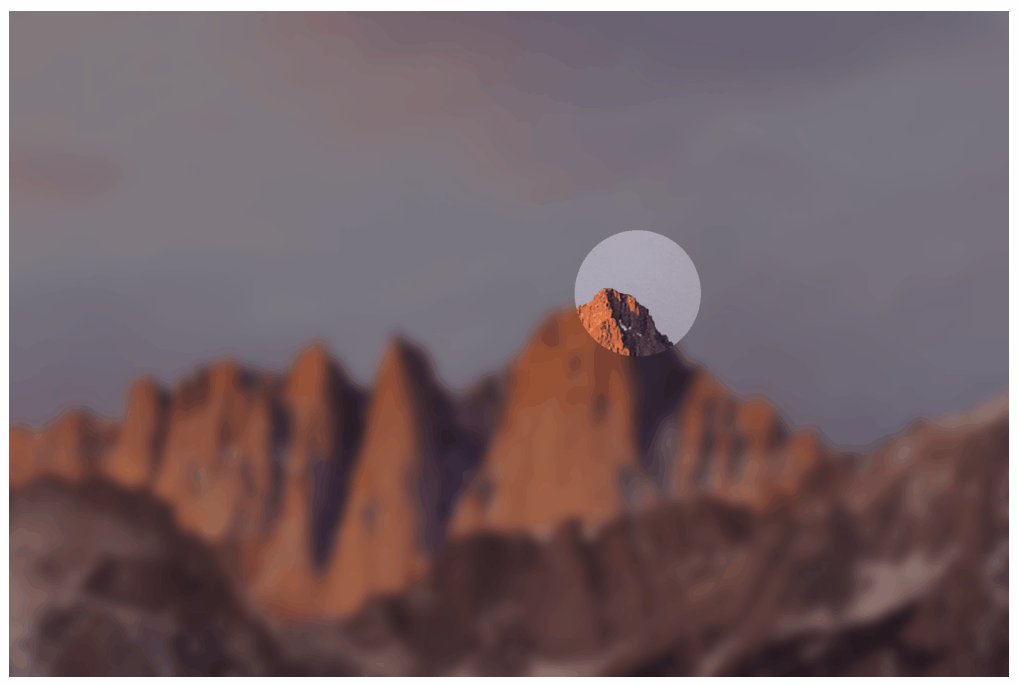
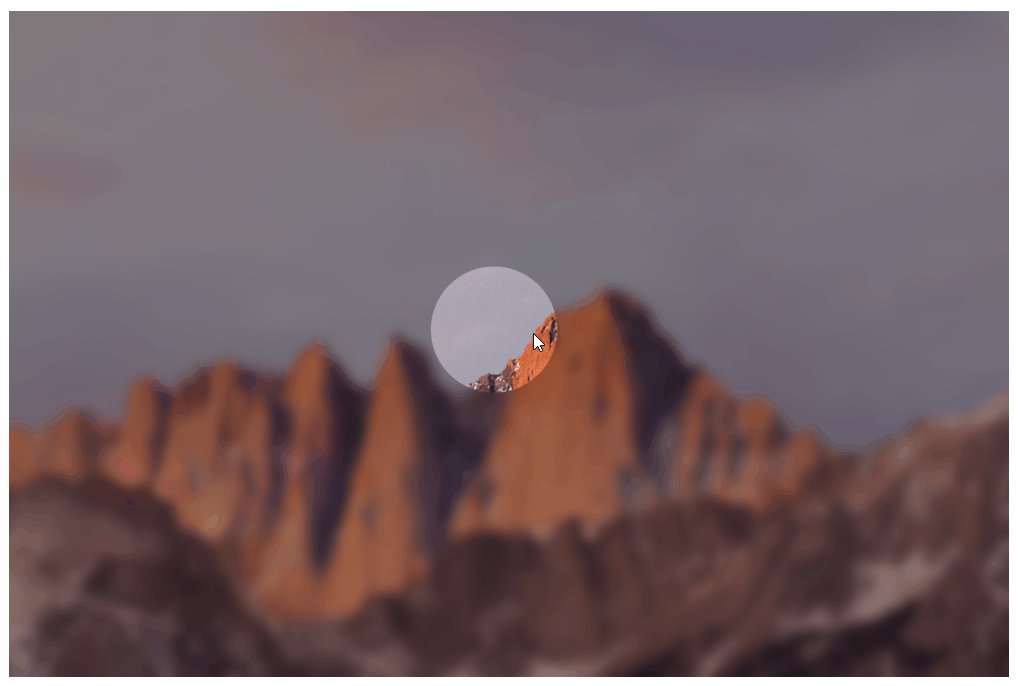
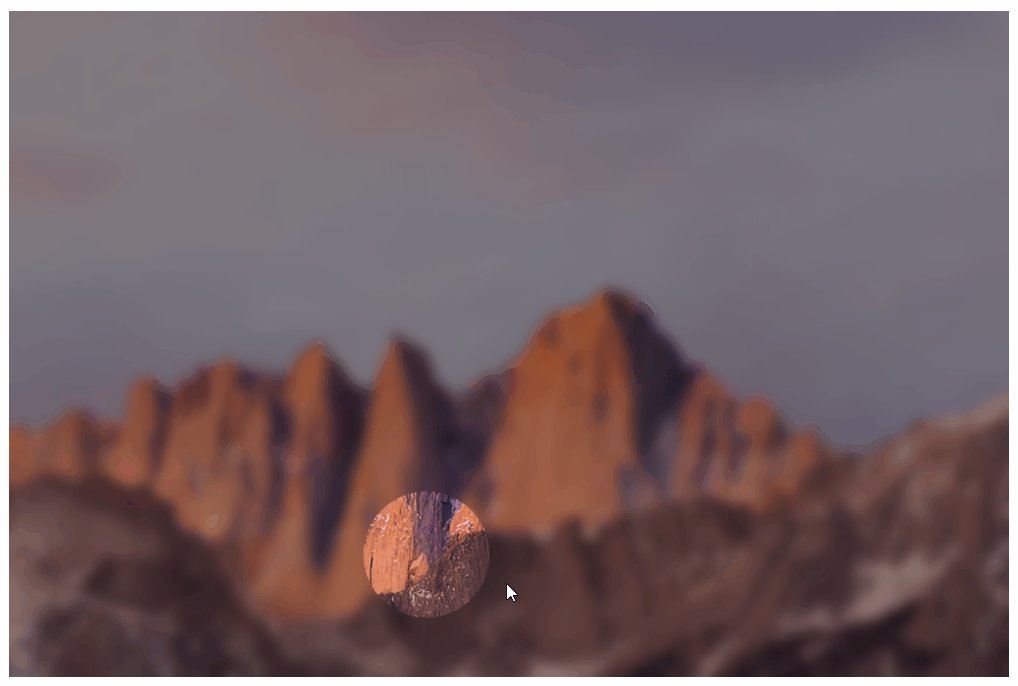
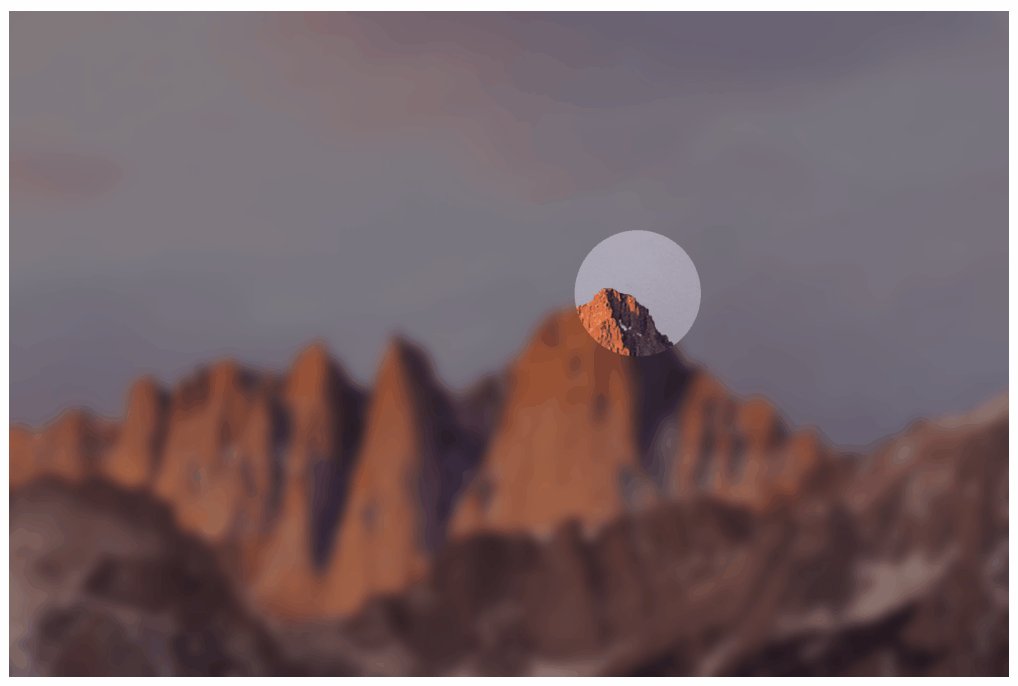
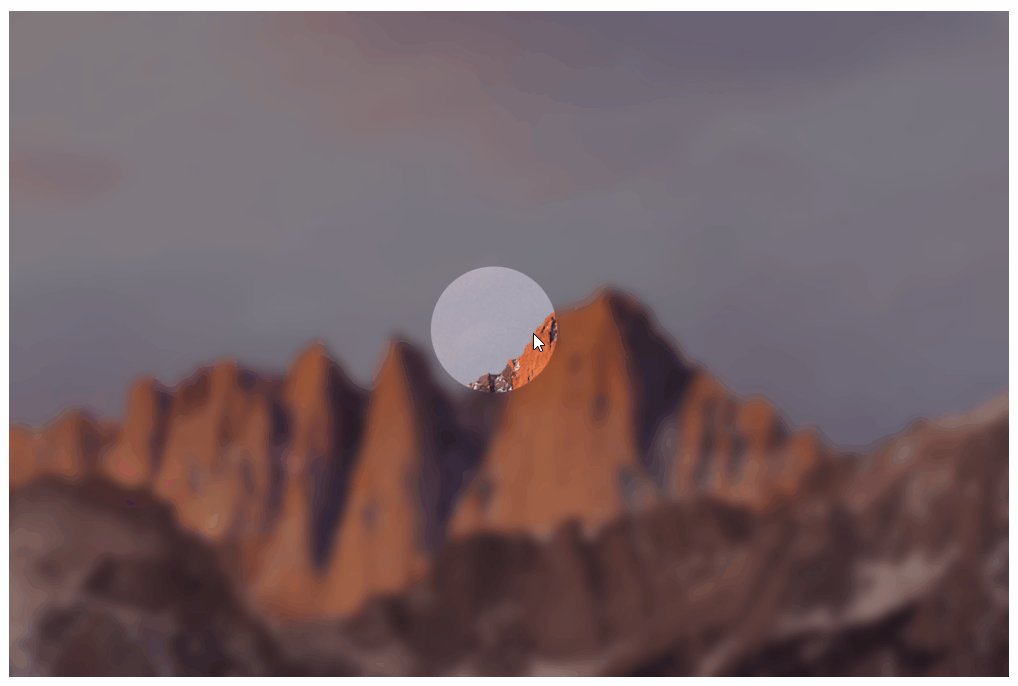
这样就实现了文章开头的效果:

完整代码可以查看:https://codepen.io/xboxyan/pen/porpoXJ
六、CSS MASK COMPOSITE 实现更丰富的镂空效果
除了使用径向渐变绘制遮罩层以外,还可以通过 CSS MASK COMPOSITE(遮罩合成)的方式来实现。
CSS MASK COMPOSITE 链接:https://developer.mozilla.org/en-US/docs/Web/CSS/mask-composite
标准关键值如下(firefox支持):
/* Keyword values */
mask-composite: add; /* 叠加(默认) */
mask-composite: subtract; /* 减去,排除掉上层的区域 */
mask-composite: intersect; /* 相交,只显示重合的地方 */
mask-composite: exclude; /* 排除,只显示不重合的地方 */
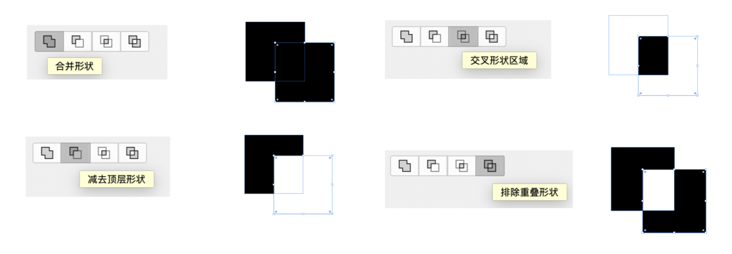
遮罩合成是什么意思呢?可以类比 photoshop 中的形状合成,几乎是一一对应的。

-webkit-mask-composite 与标准下的值有所不同,属性值非常多,如下(chorme 、safari 支持)
-webkit-mask-composite 链接:https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-mask-composite
-webkit-mask-composite: clear; /清除,不显示任何遮罩/
-webkit-mask-composite: copy; /只显示上方遮罩,不显示下方遮罩/
-webkit-mask-composite: source-over;
-webkit-mask-composite: source-in; /只显示重合的地方/
-webkit-mask-composite: source-out; /只显示上方遮罩,重合的地方不显示/
-webkit-mask-composite: source-atop;
-webkit-mask-composite: destination-over;
-webkit-mask-composite: destination-in; /只显示重合的地方/
-webkit-mask-composite: destination-out;/只显示下方遮罩,重合的地方不显示/
-webkit-mask-composite: destination-atop;
-webkit-mask-composite: xor; /只显示不重合的地方/
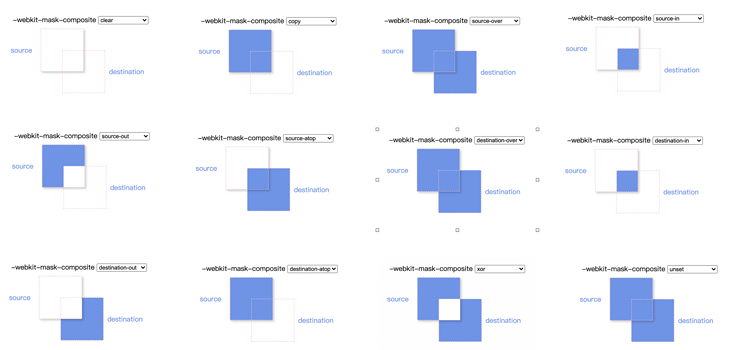
是不是一脸懵?这里做了一个对应的效果图,如果不太熟练,使用的时候知道有这样一个功能,然后对着找就行了。

回到这里,可以绘制一整块背景和一个圆形背景,然后通过遮罩合成排除(mask-composite: exclude)打一个孔就行了,实现如下:
.wrap::before{
content: ‘’;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
-webkit-mask: url(“data:image/svg+xml,%3Csvg width=“50” height=“50” viewBox=“0 0 50 50” fill=“none” xmlns=“http://www.w3.org/2000/svg”%3E%3Ccircle cx=“25” cy=“25” r=“25” fill=”%23C4C4C4"/%3E%3C/svg%3E"), linear-gradient(red, red);
-webkit-mask-size: 50px, 100%;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: calc(var(–x, .5) * 100% + var(–x, .5) * 100px - 50px ) calc(var(–y, .5) * 100% + var(–y, .5) * 100px - 50px ), 0;
-webkit-mask-composite: xor; /只显示不重合的地方, chorem 、safari 支持/
mask-composite: exclude; /* 排除,只显示不重合的地方, firefox 支持 */
background: rgba(0,0,0,.3);
backdrop-filter: blur(5px)
}
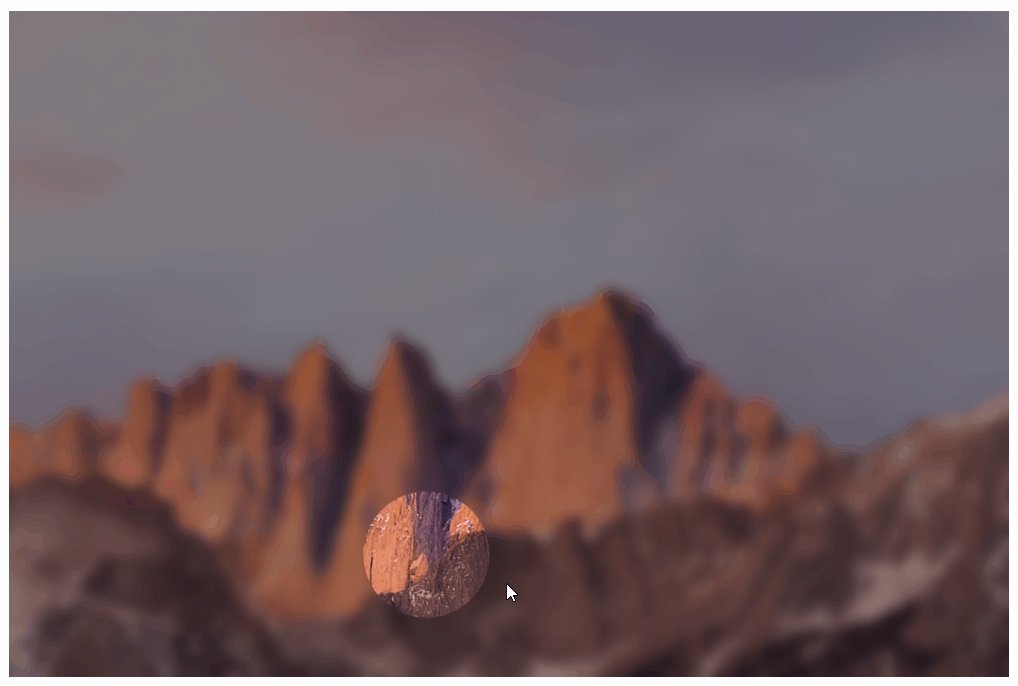
需要注意-webkit-mask-position中的计算,这样也能很好的实现这个效果:

完整代码可以查看:https://codepen.io/xboxyan/pen/ExvMpQB
你可能已经发现,上述例子中的圆是通过 svg 绘制的,还用到了遮罩合成,看着好像更加繁琐了。其实呢,这是一种更加万能的解决方式,可以带来无限的可能性。比如我需要一个星星⭐️的镂空效果,很简单,先通过一个绘制软件画一个。

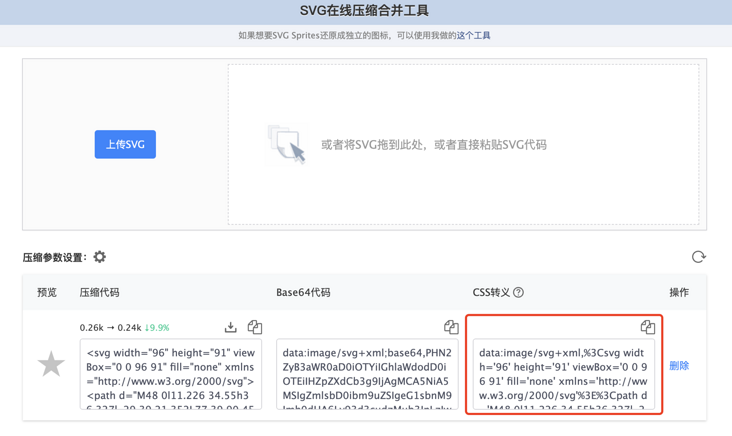
然后把这段 svg 代码转义一下,这里推荐使用张鑫旭老师的SVG在线压缩合并工具。
链接:https://www.zhangxinxu.com/sp/svgo/

替换到刚才的例子中就可以了。
.wrap::before{
content: ‘’;
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
-webkit-mask: url(“data:image/svg+xml,%3Csvg width=“96” height=“91” viewBox=“0 0 96 91” fill=“none” xmlns=“http://www.w3.org/2000/svg”%3E%3Cpath d=“M48 0l11.226 34.55h36.327l-29.39 21.352L77.39 90.45 48 69.098 18.61 90.451 29.837 55.9.447 34.55h36.327L48 0z” fill=”%23C4C4C4"/%3E%3C/svg%3E"), linear-gradient(red, red);
-webkit-mask-size: 50px, 100%;
-webkit-mask-repeat: no-repeat;
-webkit-mask-position: calc(var(–x, .5) * 100% + var(–x, .5) * 100px - 50px ) calc(var(–y, .5) * 100% + var(–y, .5) * 100px - 50px ), 0;
-webkit-mask-composite: xor; /只显示不重合的地方, chorem 、safari 支持/
mask-composite: exclude; /* 排除,只显示不重合的地方, firefox 支持 */
background: rgba(0,0,0,.3);
backdrop-filter: blur(5px)
}
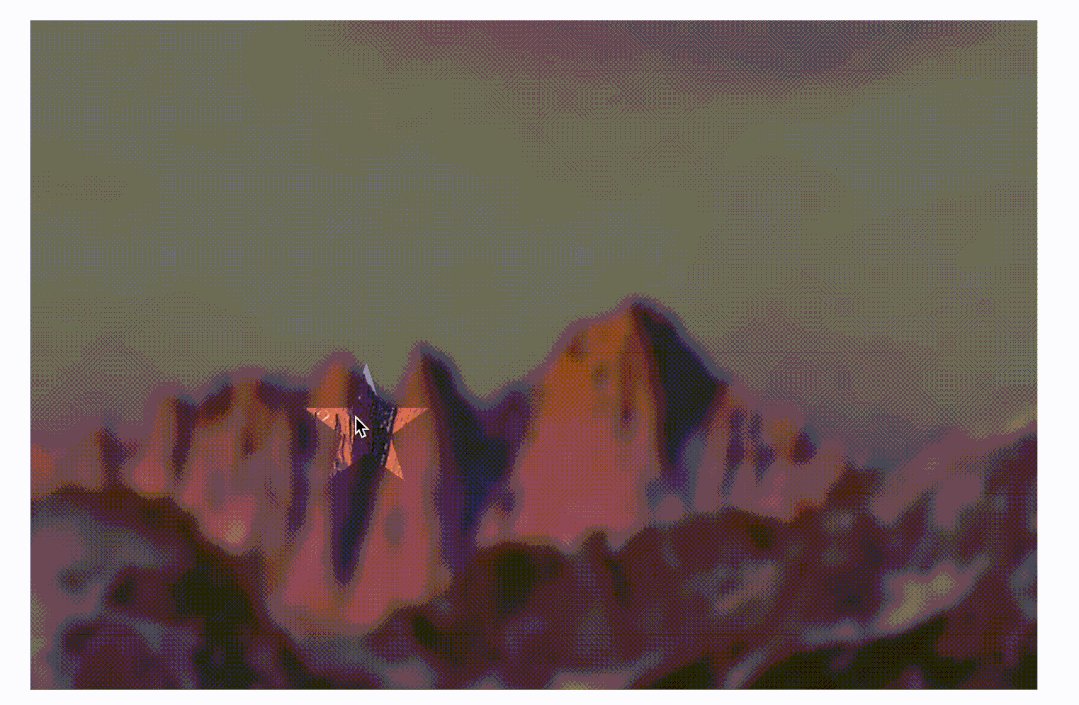
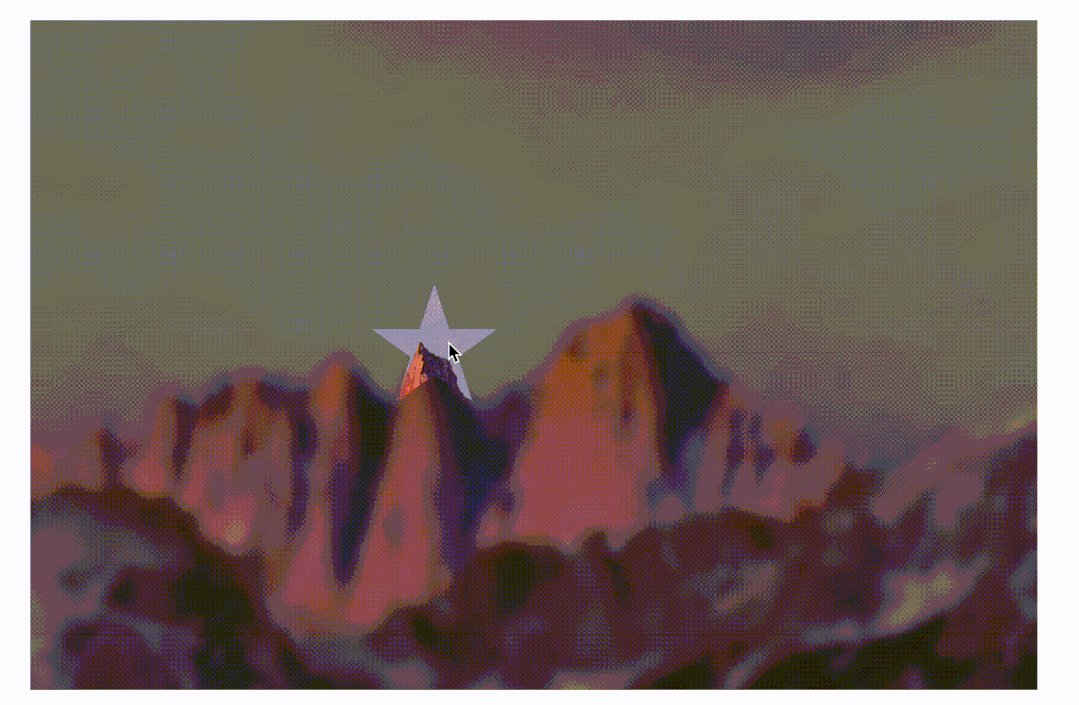
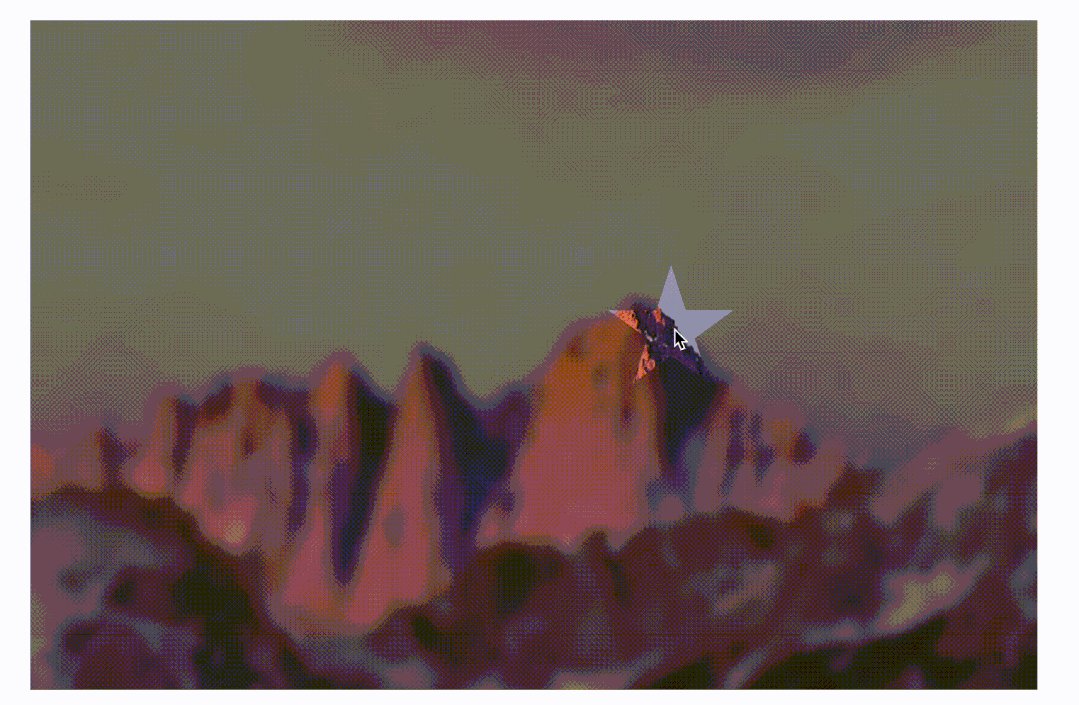
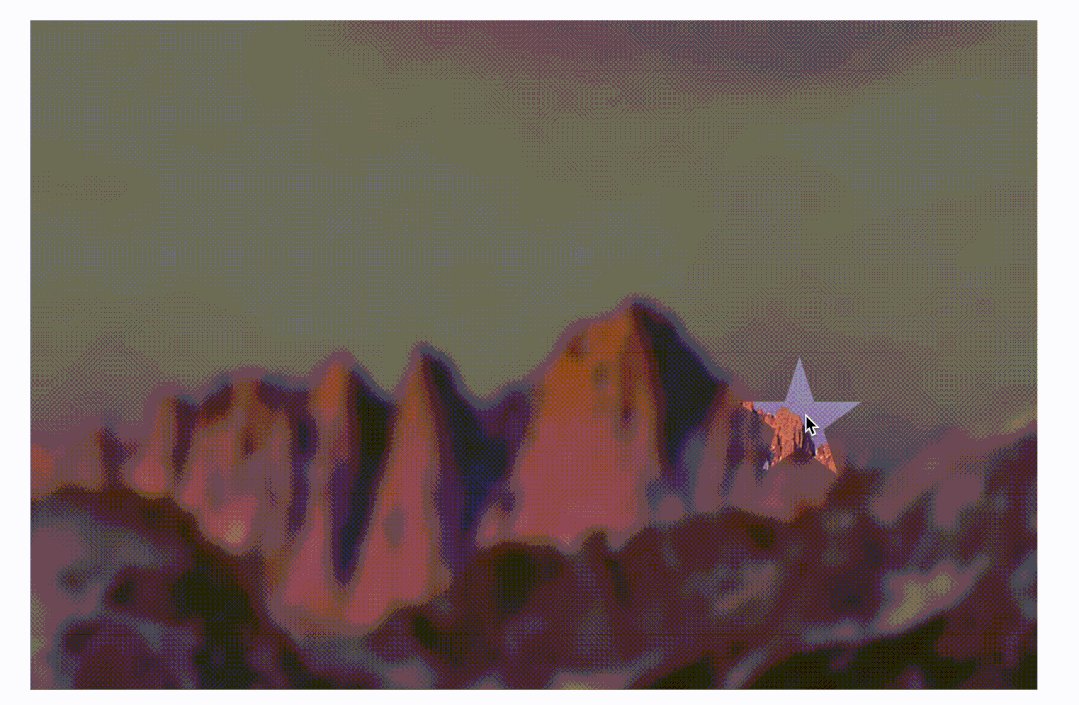
星星镂空实现效果如下:

完整代码可以查看:https://codepen.io/xboxyan/pen/vYJPaVy
再比如一个心形❤,实现效果如下:

完整代码可以查看:https://codepen.io/xboxyan/pen/KKvEBjb
只有想不到,没有做不到
七、总结和说明
以上实现了一个鼠标跟随镂空的效果,从简单到复杂,从单一到通用,虽然借助了一点点 JS ,但是仅仅是“工具人”的角色,交互逻辑全部都由 CSS 完成,下面总结一下:
-
足够大的阴影是一个实现圆形镂空效果的小技巧
-
CSS 渐变也能轻易的绘制出圆形镂空背景
-
借助 CSS 变量可以很方便的利用鼠标位置实现想要的效果
-
backdrop-filter 可以想象成磨砂玻璃的功能
-
CSS Mask 可以给磨砂玻璃打孔,实现镂空的效果
-
借助遮罩合成特性和SVG,可以实现任意形状的镂空效果
CSS MASK 还是非常强大的,有必要还是多掌握一下。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、在看、收藏、转发。
作者:XboxYan
https://segmentfault.com/a/1190000040996523
推荐链接
关注公众号 前端开发博客,回复“加群”,秒进群
加入我们一起学习,天天进步
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。

如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)**
[外链图片转存中…(img-ghVIgfon-1711732721729)]
最后
除了简历做到位,面试题也必不可少,整理了些题目,前面有117道汇总的面试到的题目,后面包括了HTML、CSS、JS、ES6、vue、微信小程序、项目类问题、笔试编程类题等专题。
























 7823
7823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








