1. 鼠标箭头
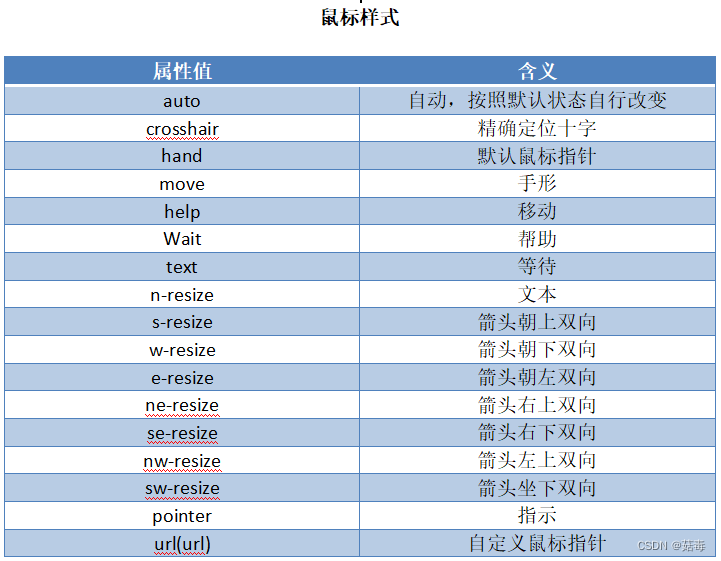
使用 cursor 属性(鼠标指针属性)能实现对鼠标样式的控制;

例子 1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标特效</title>
</head>
<body>
<h2>控制鼠标箭头</h2>
<div style="font-size: 10px;color: darkblue;">
<p style="cursor:crosshair ;">精确定位十字效果</p>
<p style="cursor: hand;">手形效果</p>
<p style="cursor: help;">帮助效果</p>
<p style="cursor: wait;">等待效果</p>
<p style="cursor: move;">移动效果</p>
<p style="cursor: text;">文本效果</p>
<p style="cursor: n-resize;">箭头朝上双向效果</p>
<p style="cursor: s-resize;">箭头朝下双向效果</p>
<p style="cursor: w-resize;">箭头朝左双向效果</p>
<p style="cursor: e-resize;">箭头朝右双向效果</p>
<p style="cursor: ne-resize;">箭头右上双向效果</p>
<p style="cursor: se-resize;">箭头右下双向效果</p>
<p style="cursor: nw-resize;">箭头左上双向效果</p>
<p style="cursor: sw-resize;">箭头左下双向效果</p>
<p style="cursor:pointer ;">指示效果</p>
</div>
</body>
</html>
HTML 鼠标样式效果
2. 鼠标变换效果
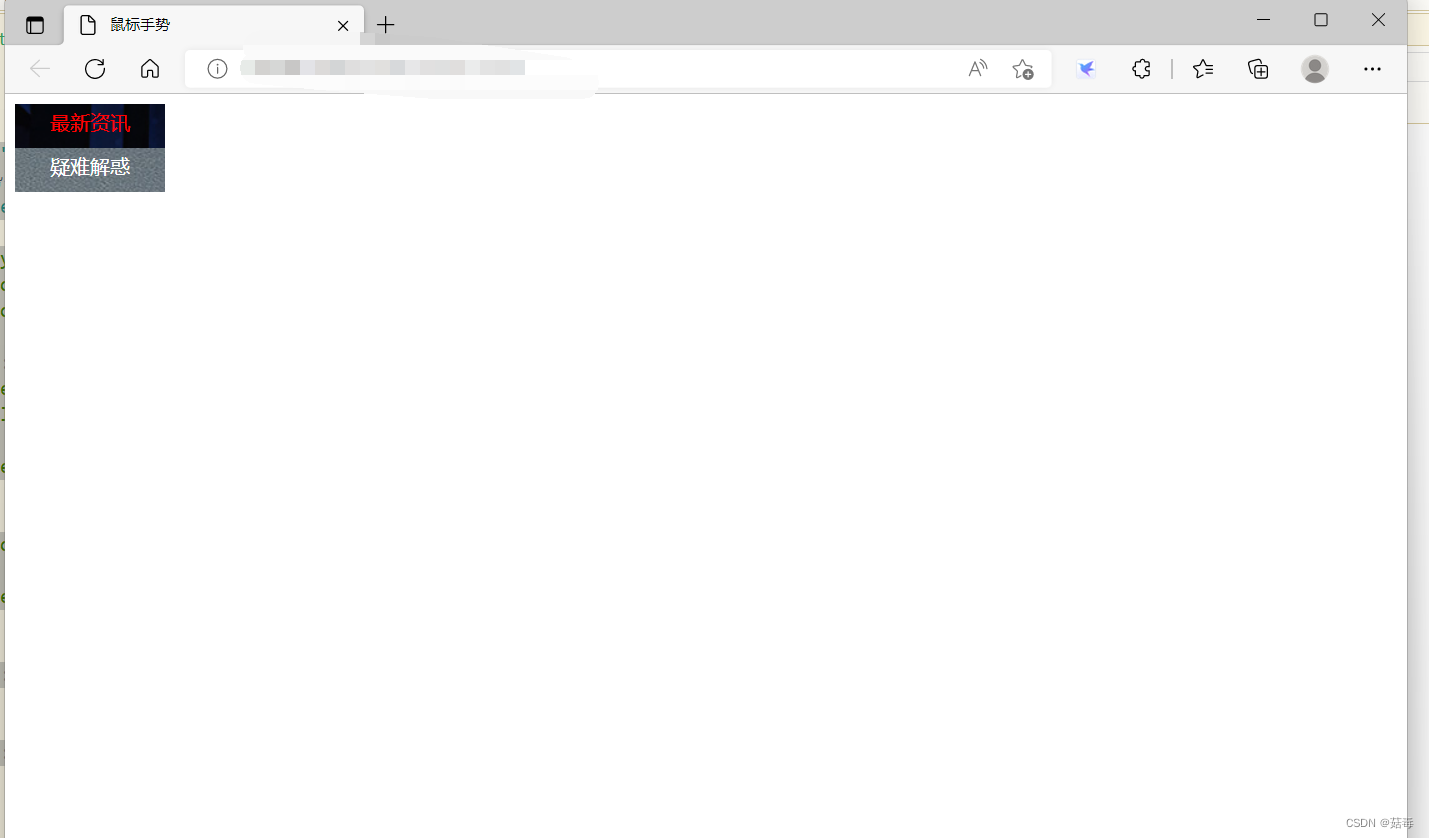
例子2:鼠标放在超链接上,能看到超链接的颜色、背景图片发生变换,且鼠标样式变化
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标手势</title>
<style type="text/css">
a{
display: block;
background-image: url(img/1.jpg);
background-repeat: no-repeat;
width: 120px;
height: 35px;
line-height: 30px;
text-align: center;
color: #fff;
text-decoration: none;
}
a:hover{
background-image: url(img/2.jpg);
color: #ff0000;
text-decoration: none;
}
.help{
cursor: help;
}
.hand{
cursor: hand;
}
</style>
</head>
<body>
<a href="#" class="hand">最新资讯</a>
<a href="#" class="help">疑难解惑</a>
</body>
</html>

























 543
543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








