第一个vue实例
<body>
<div id="app"> {{message}}
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app", //el即element,该vue实例要渲染的页面元素
data:{
message:"张三" //渲染页面需要的数据
}
});
</script>
v-on:click=“方法名” 简写:@click=“方法名”
v-on:事件名=“js片段或函数名”
methods {
定义的方法
}
<div id="app"> {{number}}
<button @click="add">++</button>
<button @click="del">--</button>
</div>
script>
var app=new Vue({
el: "#app",
data:{
number: 0
},
methods:{
add: function () {
this.number++;
},
del:function () {
this.number--;
}
}
});
</script>
事件修饰符
.stop:阻止事件冒泡到父元素.prevent:阻止默认事件发生*.capture:使用事件捕获模式.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行).once:只执行一次
<body>
<div id="app">
<form action="www.baidu.com">
<input type="submit" value="按钮" @click.prevent="change">
</form>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
methods: {
change:function () {
console.log("abc")
}
}
});
</script>
- 演示

按钮事件
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<input @keyup.enter=“submit”>
全部的按键别名:
.enter*.tab.delete(捕获“删除”和“退格”键).esc.space.up.down.left.right
组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器
.ctrl.alt.shift
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
鼠标点击与键盘enter组合
<body>
<div id="app">
<div>{{number}}</div>
<button @keyup.13c="change" @click="change">按钮</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
data:{
number:0
},
methods: {
change:function () {
this.number++
}
}
});
</script>
vue的生命周期
v-once最终指令,无法修改
<div v-once>{{number}}</div>
v-text和v-html
- v-text
<body>
<div id="app">
<div v-text="hellow"></div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
data:{
hellow:"这是一段话<h3>这是标题</h3>"
},
});
</script>

- v-html
在这里插入代码片<body>
<div id="app">
<div v-html="hellow"></div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
data:{
hellow:"这是一段话<h3>这是标题</h3>"
},
});
</script>

v-pre 不解析
<body>
<div id="app">
<div v-pre>{{msg}}</div>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
data:{
msg:"这是一段话"
},
});
</script>
v-bind 动态绑定属性,简写 :
html属性不能使用双大括号形式绑定,只能使用v-bind指令。
<div id="app">
<!--可以是数据模型,可以是具有返回值的js代码块或者函数-->
<div v-bind:title="title"></div>
//简写
<div :title="title"></div>
</div>
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
title: "title",
}
})
</script>
绑定class属性
<style>
.active{
color: red;
}
</style>
<body>
<div id="app">
<div :class="{active: isActive}" >啊哈哈</div>
<div :class="getchange()" >啊哈哈1</div>
<button @click="change">按钮</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>
var app=new Vue({
el: "#app",
data:{
isActive:true,
},
methods: {
change: function () {
this.isActive = !this.isActive
},
getchange: function () {
return {active: this.isActive}
}
}
});
</script>

v-for遍历
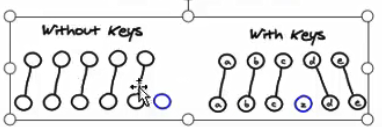
官方推荐我们在使用v-for时给对应的组件或元素添加一个key属性,提高性能
有key时其实就是链表

v-for="item in items"
- items:要遍历的数组,需要在vue的data中定义好。
- item:迭代得到的数组元素的别名
数组角标
v-for="(item,index) in items"
- items:要迭代的数组
- item:迭代得到的数组元素别名
- index:迭代到的当前元素索引,从0开始
遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
- 1个参数时,得到的是对象的属性值
- 2个参数时,第一个是属性值,第二个是属性名
- 3个参数时,第三个是索引,从0开始
<div id="app">
<ul>
<li v-for="(value, key, index) in user">
{{index + 1}}. {{key}} - {{value}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
user:{name:'峰哥', gender:'男', age: 18}
}
})
</script>
演示

计算属性 computed
使用计算属性的原因:计算属性会进行缓存,如果多次使用时,计算属性只会调用一次,提高性能
data:{
birthday:1529032123201 // 毫秒值
}
我们在页面渲染,希望得到yyyy-MM-dd的样式:
<h1>您的生日是:{{
new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDay()
}}
</h1>
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();
}
}
})
- 计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。
页面使用:
<div id="app">
<h1>您的生日是:{{birth}} </h1>
</div>
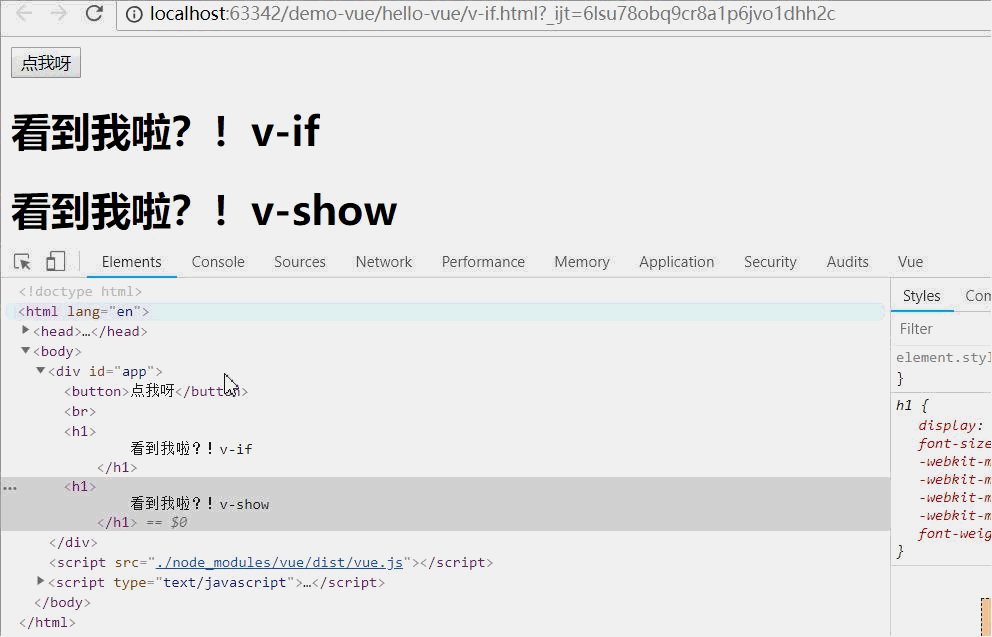
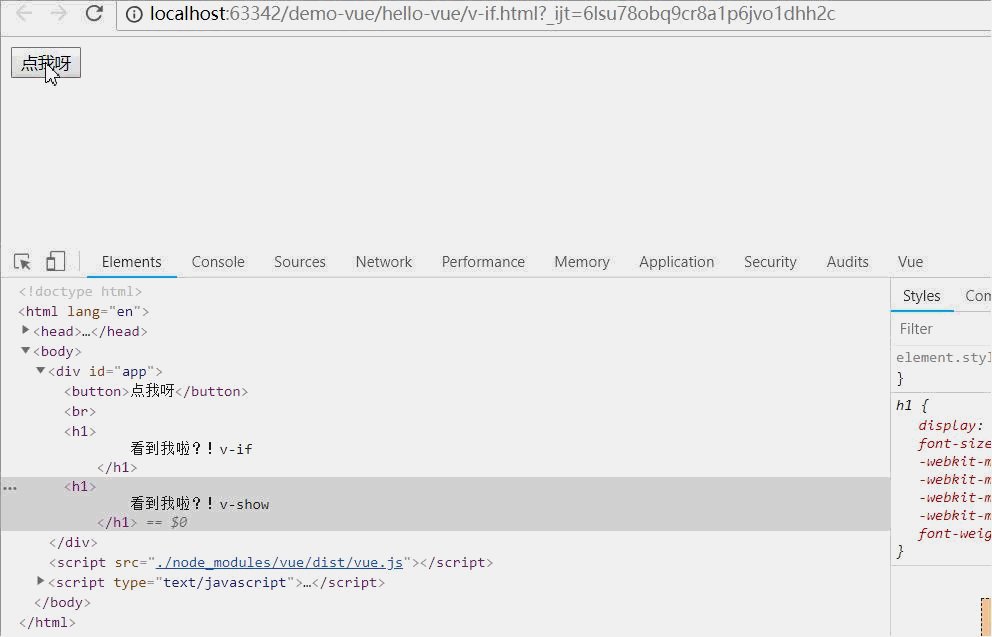
v-if和v-show
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染
语法:
v-if="布尔表达式"
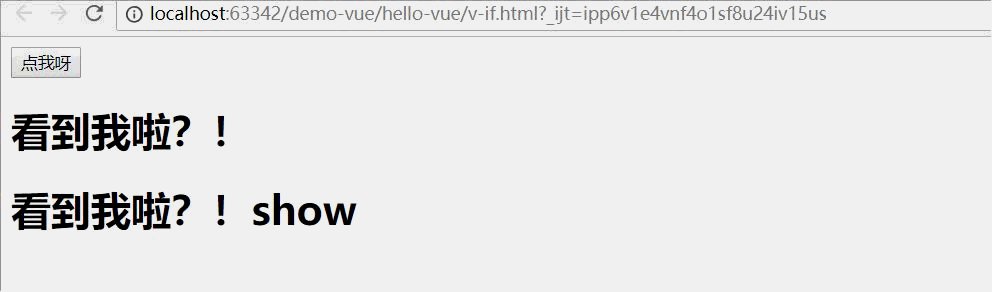
示例:
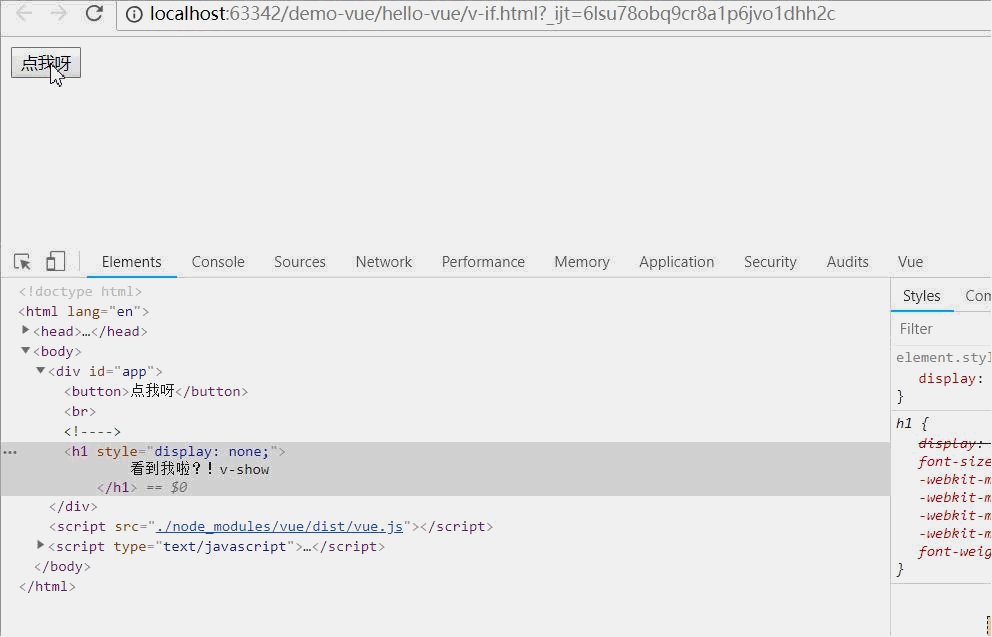
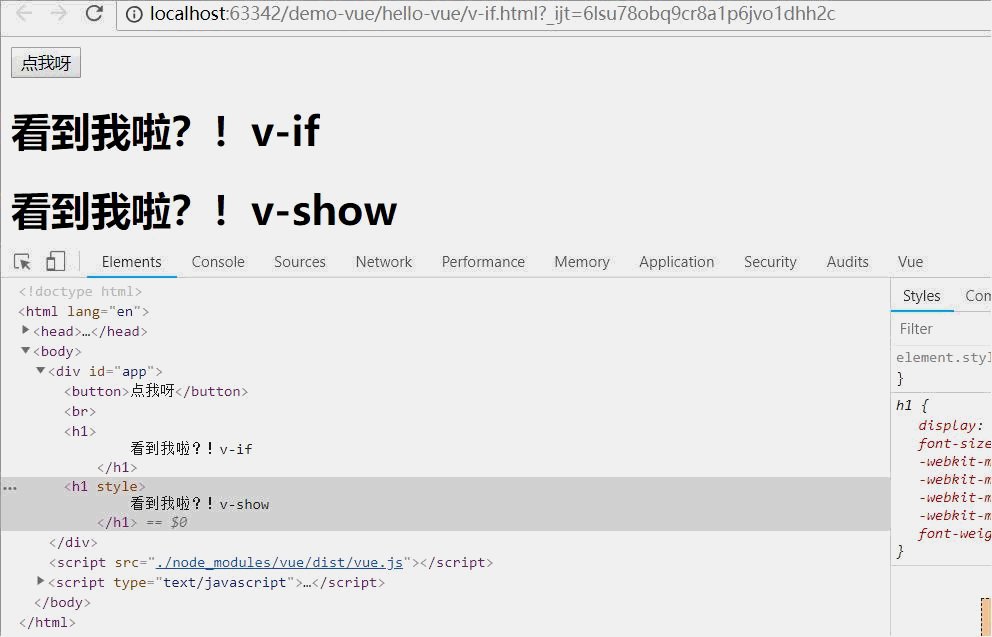
<div id="app">
<button v-on:click="show = !show">点我呀</button>
<br>
<h1 v-if="show">
看到我啦?!
</h1>
<h1 v-show="show">
看到我啦?!show
</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
show: true
}
})
</script>

v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
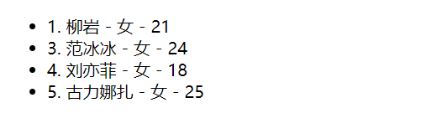
修改v-for中的案例,添加v-if:
<ul>
<li v-for="(user, index) in users" v-if="user.gender == '女'">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
效果:

v-else
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
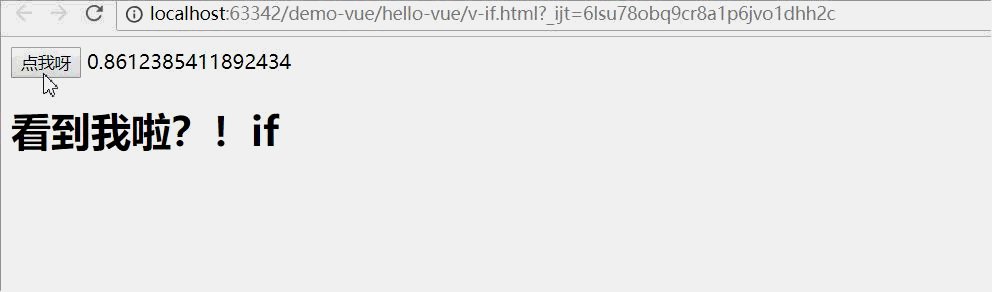
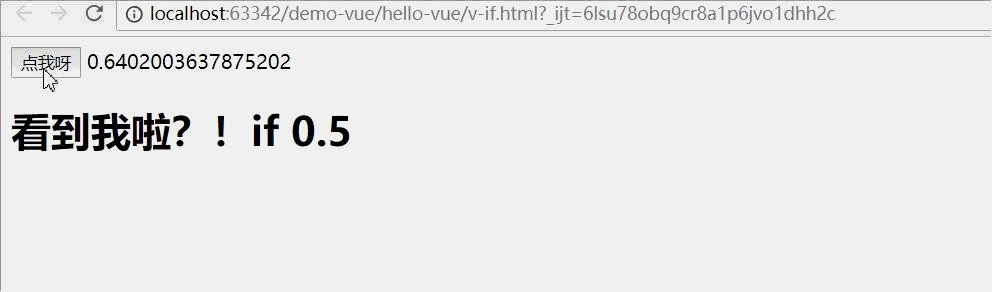
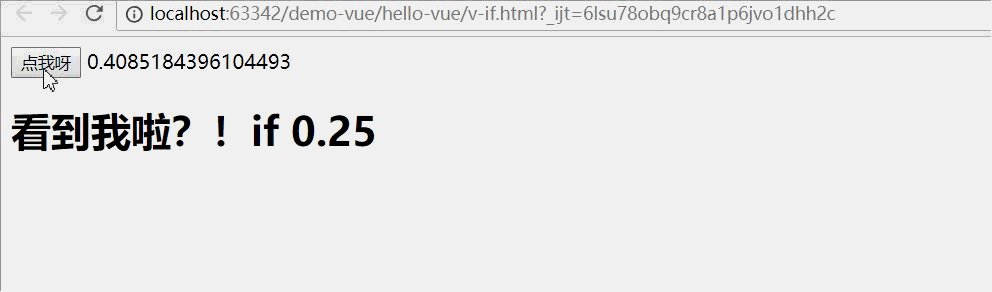
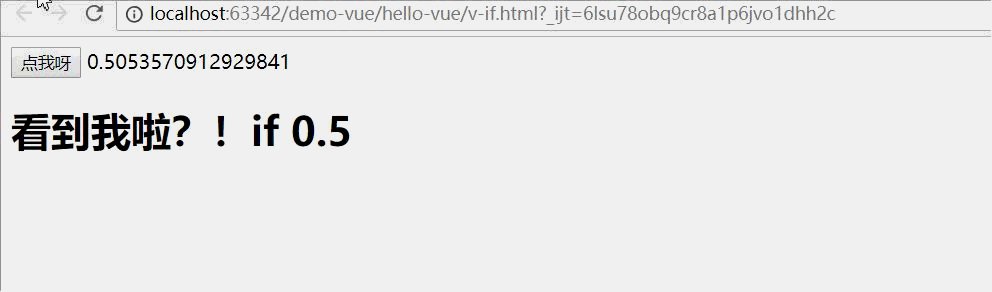
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div id="app">
<button v-on:click="random=Math.random()">点我呀</button><span>{{random}}</span>
<h1 v-if="random >= 0.75">
看到我啦?!if
</h1>
<h1 v-else-if="random > 0.5">
看到我啦?!if 0.5
</h1>
<h1 v-else-if="random > 0.25">
看到我啦?!if 0.25
</h1>
<h1 v-else>
看到我啦?!else
</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
random: 1
}
})
</script>

v-show
根据条件展示元素的选项是 v-show 指令。用法大致一样:
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
示例:
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="show = !show">点击切换</button><br/>
<h1 v-if="show">
你好
</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
show:true
}
})
</script>

v-model双向绑定
v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项
<div id="app">
<input type="checkbox" v-model="language" value="Java" />Java<br/>
<input type="checkbox" v-model="language" value="PHP" />PHP<br/>
<input type="checkbox" v-model="language" value="Swift" />Swift<br/>
<h1>
你选择了:{{language.join(',')}}
</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
language: []
}
})
</script>
懒加载,转number类型,去除空格

watch
watch可以让我们监控一个值的变化。从而做出相应的反应。
示例:
<div id="app">
<input type="text" v-model="message">
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script type="text/javascript">
var vm = new Vue({
el:"#app",
data:{
message:""
},
watch:{
message(newVal, oldVal){
console.log(newVal, oldVal);
}
}
})
</script>
效果:























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








