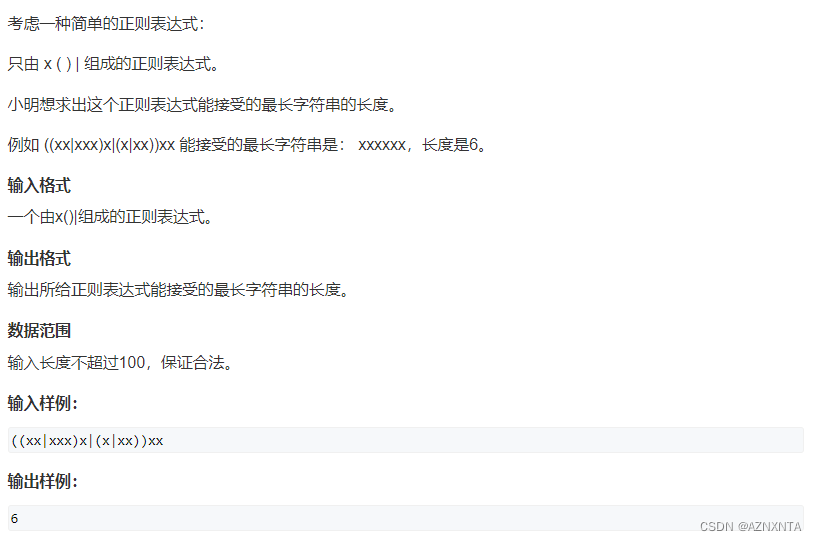
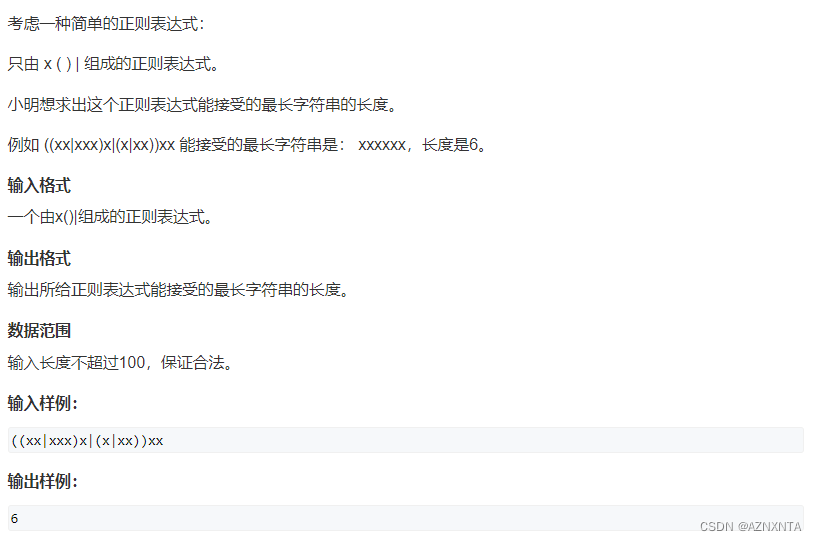
1.题目

2.代码
#include <bits/stdc++.h>
using namespace std;
const int MAXN=110;
char str[MAXN];
//const unordered_map<char,int> m{{'(',0},{')',1},{'|',2}};
//
//char op[4][4]={{'<','=','<'},{'?','?','?'},{'<','>','>'}}
struct FStack
{
char v[MAXN];
int top;
}F;
struct NStack
{
int v[MAXN];
int top;
}N;
bool flag[MAXN]={false};
int main()
{
scanf("%s",str);
F.top=-1;N.top=0;
N.v[0]=0;
int s=strlen(str);
for(int i=0;i<s;i++)
{
if(str[i]=='x')
{
N.v[N.top]++;
}
else
{
if(str[i]=='|')
{
N.top++;
N.v[N.top]=0;
F.v[++F.top]='|';
}
else if(str[i]=='(')
{
F.v[++F.top]='(';
if(N.v[N.top]!=0)
{
flag[N.top]=true;
N.top++;
N.v[N.top]=0;
}
}
else
{
while(F.v[F.top]!='(')
{
N.v[N.top-1]=max(N.v[N.top-1],N.v[N.top]);
N.top--;
F.top--;
}
F.top--;
while(flag[N.top-1])
{
N.v[N.top-1]=N.v[N.top-1]+N.v[N.top];
N.top--;
flag[N.top]=false;
}
}
}
}
while(F.top!=-1&&N.top!=0)
{
N.v[N.top-1]=max(N.v[N.top-1],N.v[N.top]);
N.top--;
F.top--;
}
printf("%d\n",N.v[0]);
return 0;
}









 该篇文章描述了一个C++程序,通过使用两个栈FStack和NStack来解析输入的字符表达式,遇到x时累加,|时创建新栈,(时开始计算,最终输出最大值。
该篇文章描述了一个C++程序,通过使用两个栈FStack和NStack来解析输入的字符表达式,遇到x时累加,|时创建新栈,(时开始计算,最终输出最大值。














 150
150











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








