Vue2入门
导入
Vue2 cdn
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
Vue3 cdn
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
也可根据需求下载到本地
响应式布局
当我们使用Vue将数据和 DOM 建立关联,所有东西都是响应式的,也就是当数据更新时页面也会跟着更新
<body>
<div id="app"> {{ message }}</div>
<!-- 也可以使用三目表达式 -->
<div id="app2">
{{11 < 10 ? message : '你好'}}
</div>
</body>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'Hello World'
}
});
</script>
当你在浏览器控制台输入vm.message=你好时页面的数据也会跟着改变
指令
v-text
会把该元素下面的所有内容替换掉
<div v-text="hello vue">hello world</div>
v-html
- 不建议使用 因为有被xss攻击的风险
v-html会用一个HTML标签字符串,替换该元素下面的所有内容
<p id="app7" v-html="message"></p>
const vm7 = new Vue({
el: '#app7',
data: {
message: "<p>你好</p>"
}
})
v-bind
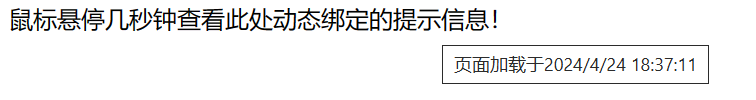
可简写为“:”,动态地绑定一个或多个属性,或一个来自父组件的 prop 里的表达式
<span id="app2" v-bind:title="message">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
</span>
const vm2 = new Vue({
el: '#app2',
data: {
message: '页面加载于' + new Date().toLocaleString()
}
})

该指令的意思是:“将这个元素节点的 title attribute 和 Vue 实例的 message property 保持一致”。
v-if
控制元素是否加载
<div id="app3">
<p v-if="seen">现在你能看见我了</p>
</div>
const vm3 = new Vue({
el: '#app3',
data: {
seen: true
}
})
继续在控制台输入 vm3.seen = false,你会发现之前显示的消息消失了
v-esle-if/v-else指令不能单独使用,必须配合v-if一起使用
<div v-if="number===1">hello vue {{number}}</div>
<div v-else-if="number===2">hello world {{number}}</div>
<div v-else>hello someone {{number}}</div>
v-show
控制元素的显示隐藏,元素存在并占据空间。
元素隐藏时,相当于给该元素添加了 CSS 样式:display:none;
用法与if一模一样
- v-if:有更高的切换开销;
- v-show:有更高的初始化开销
<div id="app3">
<p v-show="seen">现在你能看见我了</p>
</div>
const vm3 = new Vue({
el: '#app3',
data: {
seen: true
}
})
v-for
<div id="app4">
<li v-for="i in list">
{{i.text}}
</li>
</div>
const vm4 = new Vue({
el: '#app4',
data: {
list: [
{text: 'text1'},
{text: 'text2'},
{text: 'text3'},
{text: 'text4'},
]
}
})
在控制台里,输入 vm.list.push({ text: '新项目' }),你会发现列表最后添加了一个新项目
v-on
可以直接写成@
@click=v-on:click
<div id="app5">
{{message}}
<button v-on:click="reverseMessage">
点我反转消息
</button>
</div>
const vm5 = new Vue({
el: '#app5',
data: {
message: '123456789',
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})
v-model
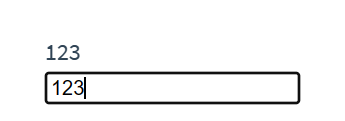
实现表单输入和应用状态之间的双向绑定
<div id="app6">
<p>{{message}}</p>
<input v-model="message"></input>
</div>
const vm6 = new Vue({
el: '#app6',
data: {
message: ""
}
})

























 1291
1291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








